ChromeがHTMLエディターに変身! ブログ記事づくりに使えるエクステンションChrome Editorで遊ぼう!!
2010年07月19日 12時00分更新
ブログサービスなどで提供される記事作成機能には、あらかじめ様々なHTML編集機能が付加されている。しかし、そうしたデフォルトの機能で満足できず、自分でウェブ制作ツールを使用してMTMLやCSSを作成しているこだわりユーザーも多いはず。そんな人におススメな拡張機能が『Chrome Editor』だ。
 |
|---|
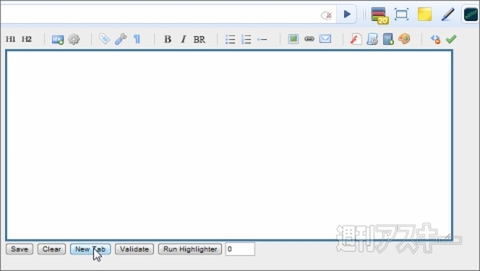
Chrome Editorは、ブラウザー上で利用できるHTMLエディターだ。その場で簡単なHTMLファイルを作成したり、イチから新しいHTMLファイルを作成することもできる。どちらかといえば、頻繁に使うHTMLやCSS、JavaScriptコードなどを保存しておいて、ブログなどにコピペするといった用途に適しているだろう。
■インストール
Google Chromeのエクステンション配布サイトにアクセス。サイト上で“Chrome Editor”を検索して、ダウンロードページに進もう。
 |
|---|
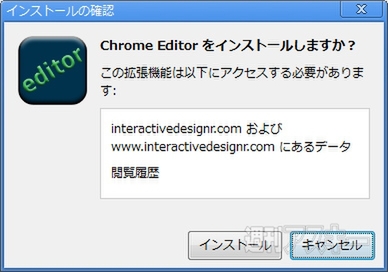
【インストール】ボタンをクリックすると【インストールの確認】ダイアログが表示される。【インストール】ボタンをクリックすると数秒でインストールが終了する。
 |
|---|
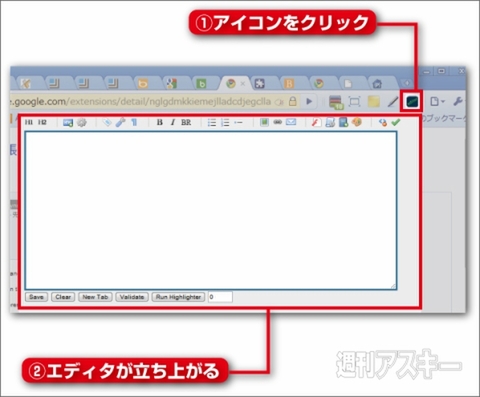
ブラウザーの再起動なしで拡張機能が使用できる。右上のツールバーにChrome Editorのアイコンが表示されていればインストール完了だ。
■インターフェースと注意点
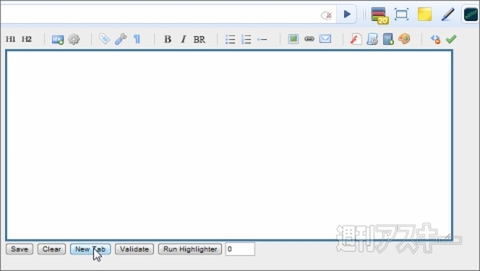
インストールが完了したらさっそくChrome Editorを使ってみよう。右上のツールバーにあるChrome Editorのアイコンをクリックすると、ポップアップでエディターが表示される。
 |
|---|
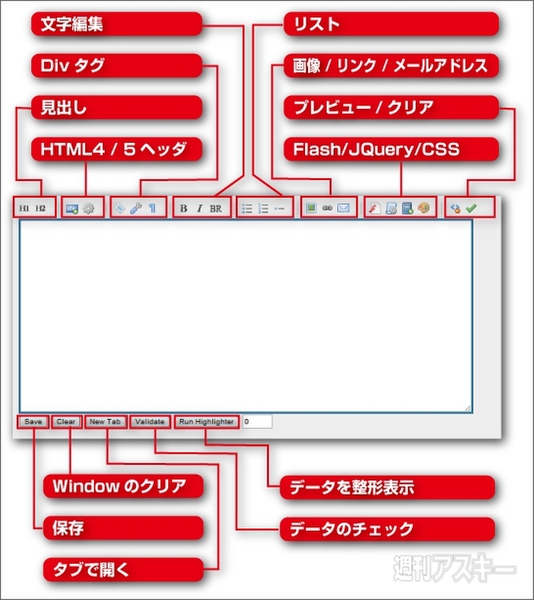
おもにテキスト入力フィールドの上部にHTMLの編集機能が、下部に保存やチェックなどのファイル関連メニューが配置されている。
 |
|---|
| Chrome Editoの各種機能。基本的な編集、装飾ができる。 |
Chrome Editorを使うとき、まず最初に注意すべきことがある。ポップアップを展開した状態で別ページへ移動したり、別のアプリケーションを起動するとポップアップが閉じてしまい、書き込んだデータが消えてしまうのだ。
ちょっとした誤操作ですべてのデータが消えてしまうので、時間をかけて編集作業をするときは、あらかじめ左下の【NewTab】ボタンをクリックして新たなタブを用意しよう。Chrome Editorを別タブに展開しておけば安心だ。
 |
|---|
■Chrome Editorを使ってみよう
Chrome Editorは、簡易ウェブエディターというべきエクステンション。そのため、いわゆるテキストエディターのように、文章をコピペして、編集して、それをファイルに保存する、といった使い方には向かない。
ブログ記事やHTMLファイルのちょっとした修正を、専用ツールを起動せずにブラウザー上だけで手軽に完結できる点が最大のウリだ。そのため、保存機能もスニペットのように何度もコピペして活用するといった用途に最適化されている。
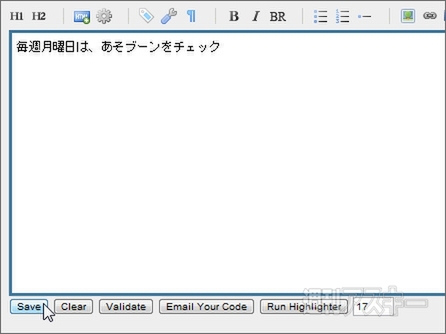
試しに何かテキストを書いて【保存】ボタンをクリックしてみよう。
 |
|---|
| 【Save】で保存する。 |
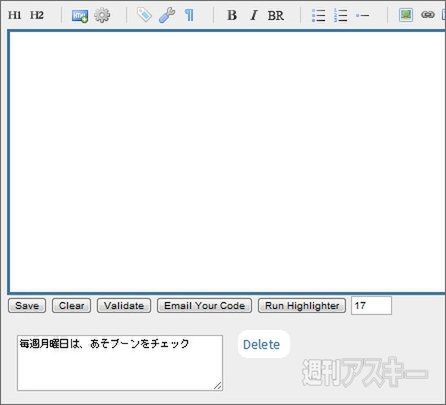
すると、下部メニューのさらに下に保存したテキストを表示するフィールドが現れる。このフィールド内のデータは選択してクリップボードに保持することもできるので、そのままコピペに使ったりもできる。
 |
|---|
■HTMLを作成するには
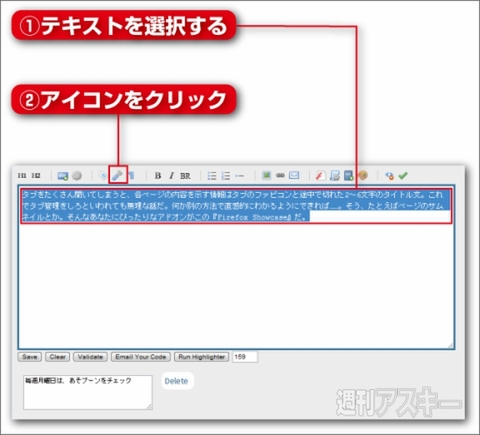
それでは、以上を踏まえて実際にHTMLを作成してみよう。まず、追加するテキストをウィンドーに記述する。記述した部分にカーソルを合わせてドラッグして選択し、上部メニュー左から三番目のグループにあるスパナ型のアイコン(DIVタグ)をクリックしよう。
 |
|---|
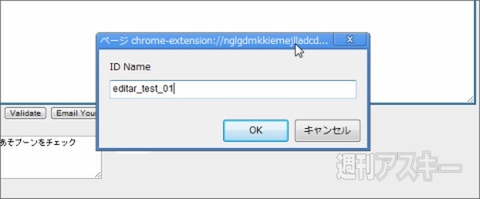
するとDivタグのIDを入力するダイアログが表示される。ここでは、editar_test_01と入力して【OK】ボタンをクリック。
 |
|---|
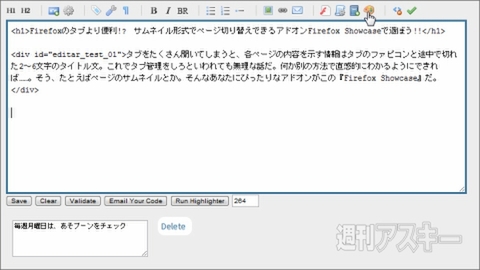
テキスト部分が自動的にDivタグで囲まれて表示される。今回のように、テキストをマークアップするには、テキストをドラッグして選択し、各種ツールアイコンをクリックすることでタグを挿入していく。
 |
|---|
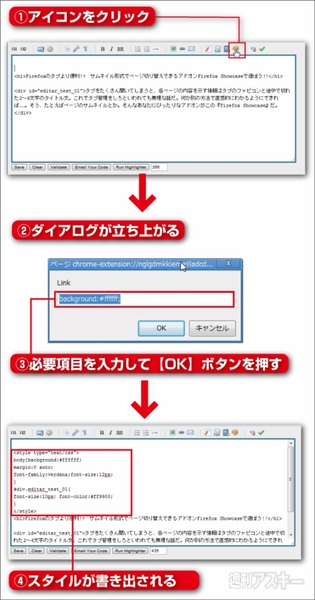
テキストをタグでマークアップしたら、先ほど挿入したDivタグの内容をCSSで定義しよう。上部メニュー右から二番目のグループにあるパレット型アイコンをクリックすることで、設定ダイアログが表示されCSSの定義をまとめて設定できる。
 |
|---|
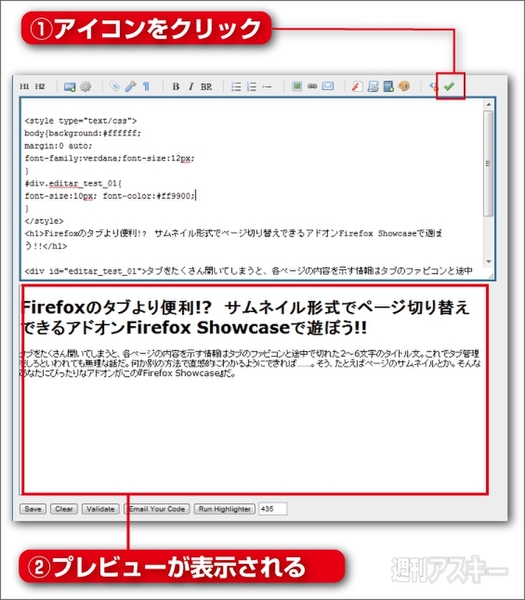
後は独自に定義設定していけばよい。設定が終わったら、入力した内容をプレビューしてみよう。プレビューには、上部メニューの一番右端にあるチェック型アイコンをクリックする。
テキストウィンドーの下にプレビューが表示されるので、内容を確認しながら作業を進めよう。
 |
|---|
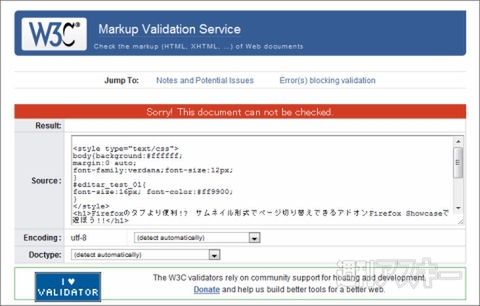
ほかにも、作成したHTMLの内容がW3Cに準拠しているか確認する機能もある。下部メニューの左から三番目【Validate】ボタンをクリックしてみよう。新規のタブが開き“Markup Validation Service”というウェブサイトにアクセスして、データの内容をチェックできるしくみだ。
 |
|---|
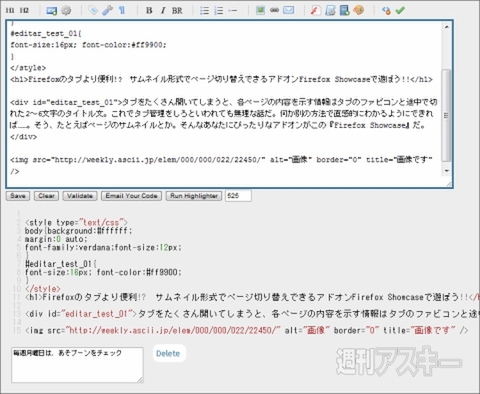
また、【Run Highlighter】ボタンをクリックするとコードに行番号が追加され、HTMLタグ部分をわかりやすくカラー表示できる。
 |
|---|
機能的には、まだ熟成する余地が多いエクステンションだが、ブログ記事のちょっとした装飾などに大変便利な機能だ。HTML作成の知識があるユーザーなら、ぜひ一度使ってみてほしい。
Chrome Editor
バージョン:0.9.2.6
フリーソフト
作者:Bryan Lynn
(バージョンは記事掲載時のものです)
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



