『Chrome』のテーマは、“Chrome ウェブストア”でも“テーマ”項目から拡張機能やアプリのようにインストールできるが、自分でつくることも可能。今回は、簡単にテーマを作成できるウェブアプリ『Theme Creator』で実際にテーマを自作してみよう。
 |
|---|
■インストール
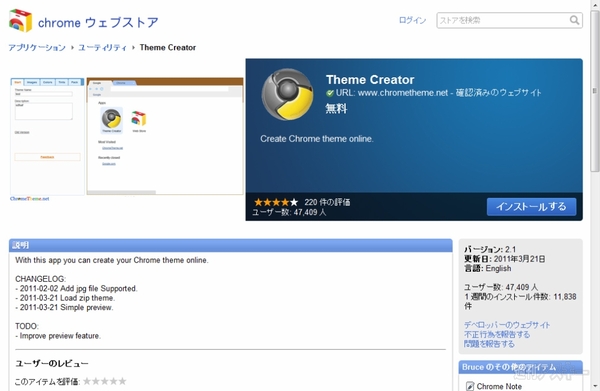
グーグルのウェブサイト“Chrome ウェブストア”にアクセス。『Theme Creator』を検索して、ダウンロードサイトへ。
 |
|---|
ページ右側にある【インストールする】をクリックすると、数秒でインストールが終了。まだ、Googleアカウントでログインしていないときは、確認画面が表示されるのでIDとPassを入力すると新規ページが開く。アプリ欄に『Theme Creator』のアイコンが表示されたら、インストール作業は完了だ。
 |
|---|
■Theme Creatorの起動
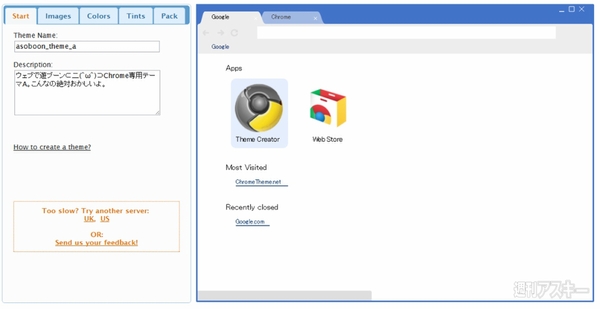
スタートページのアイコンをクリックすると、新規タグが開き、『Theme Creator』のウインドーが起動する。画面構成は、左側がメニューで、右側がプレビュー画面になる。
 |
|---|
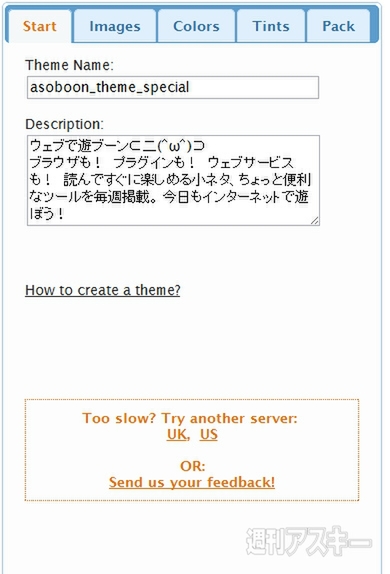
■【Start】タブでテーマの名前と説明を入力
まず、最初にテーマの名前と説明を入力する。【Theme Name】に作成するテーマの名前を、【Description】にテーマの説明を入力する。
 |
|---|
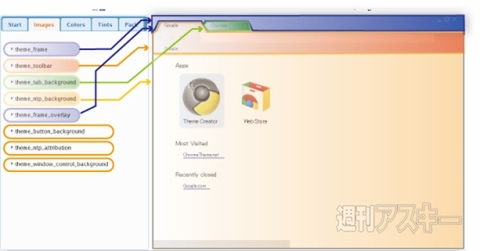
■【Images】タブで背景に画像や色を設定
この部分で、ヘッダー部分、ツールバー、タブ、ウインドーの背景の設定ができる。【Image】タブのカスタマイズが、『Theme Creator』のキモだ。左側のメニューに従って作成する。このタブで設定する部分は、以下のとおり。
theme_frame:ヘッダー部分の背景
theme_toolbar:ツールバー部分の背景
theme_tab_background:非アクティブ状態のタブの背景
theme_ntp_background:ウインドーの背景
theme_frame_overlay:アクティブ時のヘッダー画像
theme_button_background:ボタンの背景
theme_ntp_attribution:署名画像
theme_window_control_background:右上ボタンの背景
 |
|---|
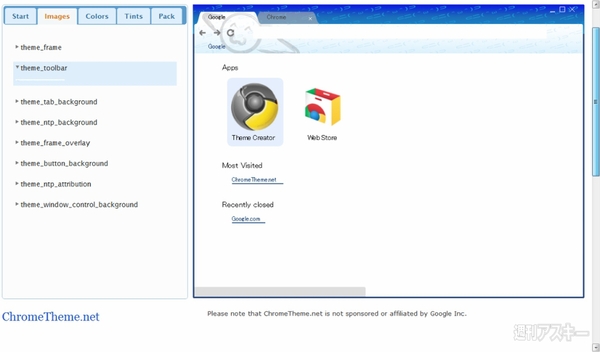
【theme_frame】のカスタマイズでヘッダー部分の背景を変更できる。まず、ヘッダー部分にあたる画像を作成しよう。使えるフォーマットは、PNGとJPEG。サイズは、最低30ドット(ヨコ)×任意(タテ)だ。画像が作成できたら、【theme_frame】をクリックする。【ファイルを選択】で作成した画像を選ぼう。
 |
|---|
【theme_toolbar】でツールバー部分の背景を変更できる。ヘッダー部分と同じように画像を作成する。サイズは、120ドット(ヨコ)×任意(タテ)となる。
 |
|---|
【theme_button_background】は、タブが非アクティブの場合、薄く表示される部分にあたる。
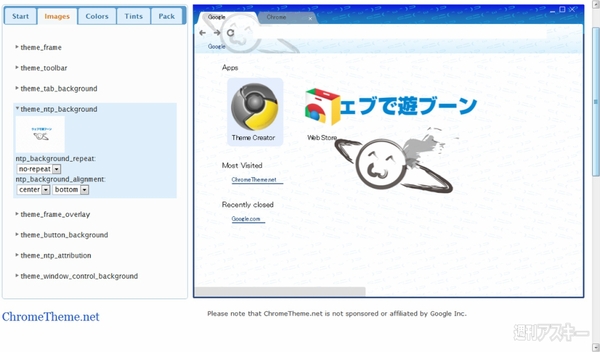
【theme_ntp_background】でスタートページや、コンテンツが非表示時の背景部分になる。用意する画像のサイズは、600(ヨコ)×800(タテ)ドット。
【ntp_background_repeat:】で画像のリピート設定を行なえる。ここでは、【no-repeat】を設定する。
【ntp_background_alignment:】は、画像の位置を設定できる。ここでは、【center】→【bottom】がおすすめ。
 |
|---|
次の【theme_frame_overlay】は、ブラウザーがアクティブ時のヘッダー部分の画像だ。ツールバー部分と合わせて、重要な部分なので画像は丁寧につくろう。
製作者の署名にあたる【theme_ntp_attribution】も大切な設定。プレビューでは、右下に表示されるが実際には、左下に表示される。
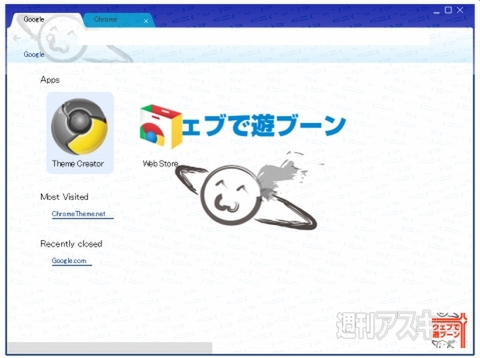
【theme_window_control_background】は、右上のブラウザーボタンの背景だ。以下が、今回サンプルで作成した完成プレビュー画像だ。
 |
|---|
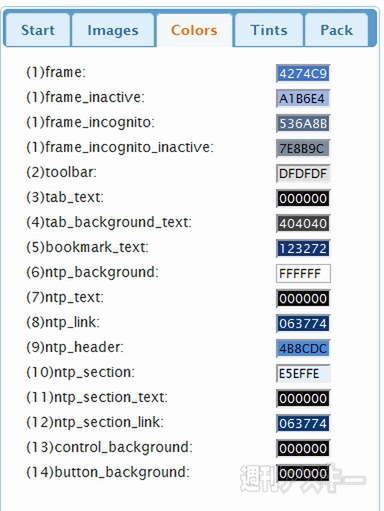
■【Colors】と【Tints】タブで色を設定
【Color】タブでは、画像以外の細かい色設定ができる。作成した背景に合わせた、テキストやリンクカラーの配色を考えよう。
 |
|---|
【Tints】タブは、【Images】で設定した画像の色彩を決める。凝らなければデフォルトのまま利用でオーケーだ。
 |
|---|
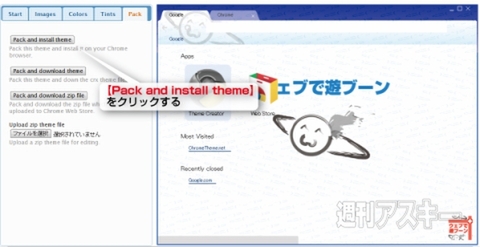
■【Pack】タブで書き出しと保存そして反映
これで基本設定は完了だ。後は、実際のブラウザーに反映させるだけだ。【Pack and install theme】をクリックすると画面下に警告が表示される。ここは、【続行】でオーケー。これで作成したテーマが反映される。ブラウザーのメインウインドー上部に【テーマ「chrometheme」】をインストールしました】と表示される。作成したテーマが気に入らなければ、右側の【取消】ボタンをクリックすれば元に戻せる。
 |
|---|
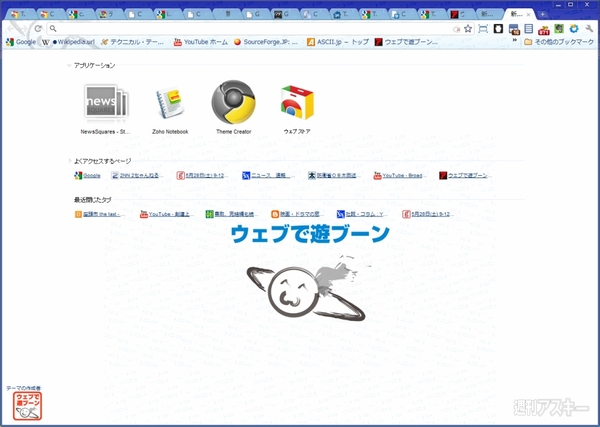
スタートページが以下のように変化。ちなみに、この状態からデフォルトの状態に戻すには、もう一度『Theme Creator』を起動してデフォルトのまま【Pack and install theme】をすればいい。
 |
|---|
また、【Pack and download theme】をクリックすると作成したテーマを“crx”方式でエクスポートできる。また、【Pack and download zip file】は、“zip”形式で保存可能だ。これらは、【Upload zip theme file】でブラウザーに読み込める。ここで作成したテーマを他のPCのChromeでも利用できる。
 |
|---|
他のユーザーがつくったテーマが、この拡張機能を作成している“ChromeTheme.net”のウェブサイト にアップロードされている。“crx”方式でダウンロードできるので、参考にしてみるといい。
 |
|---|
Theme Creator
フリーソフト
作者: www.chrometheme.net
バージョン: 2.1
(バージョンは記事作成時のものです)
週刊アスキーの最新情報を購読しよう



