まずは、軽くカレンダーソフトを作ってみる
またまた、ChatGPTで「ここまでやるか?」というプラグインが登場した。「こんなサイトが欲しい」と伝えると、たちどころにHTML、CSS、JavaScriptを自動生成して、サイトまで立ち上げてしまうDeployScriptである。
ここのところ「endoGPT」や「パングラムの生成」など、プロンプトプログラミングからちょっと離れてしまっていた。今回は、そのDeployScriptを使ってChatGPTでコード生成するお話に戻ってみたいと思う。
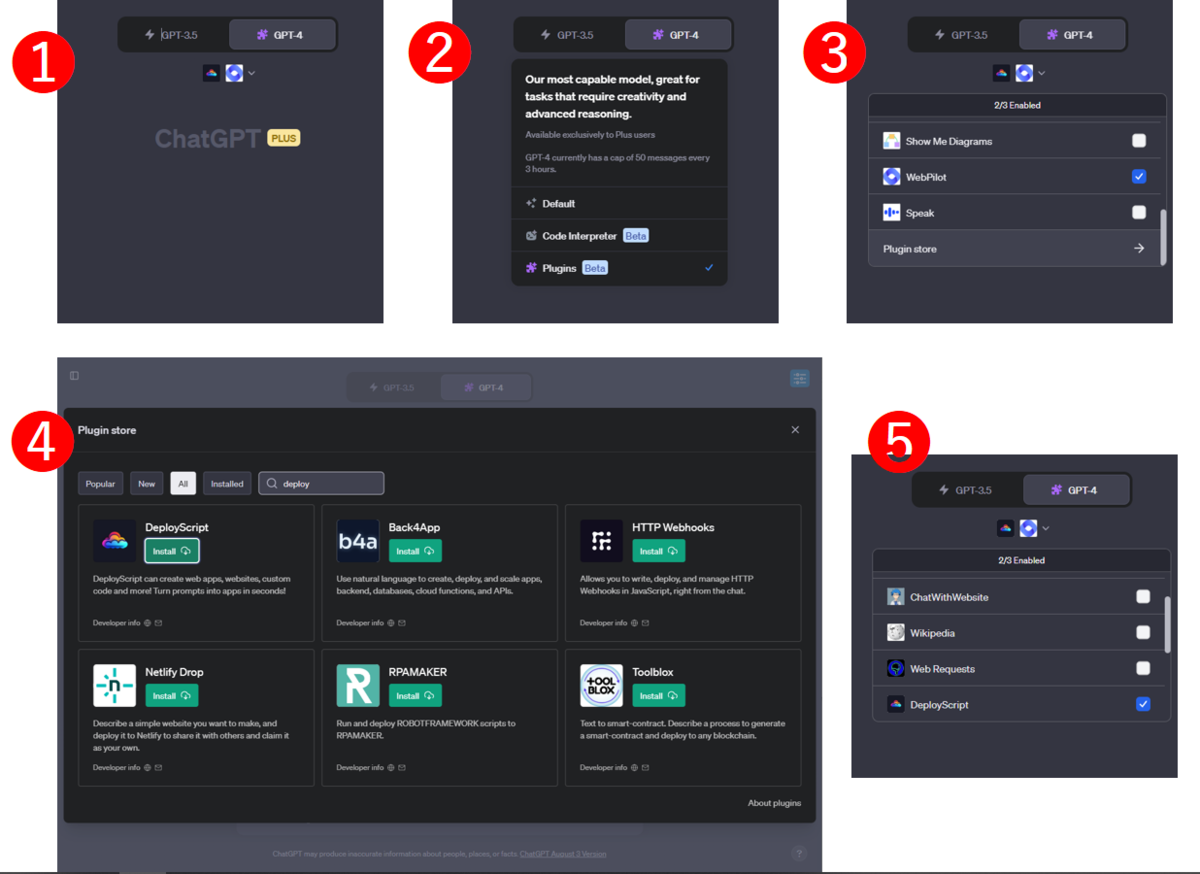
DeployScriptは、「ChatGPT plus」(20ドル/月の有料ユーザー)なら使うことができる。無料枠は、この原稿を書いている2023年8月中旬で1カ月に12件までの編集とリクエスト。15ドル/月で編集とリクエストが無制限となる。使い方は、ChatGPTを起動したら画面上からGPT-4を選んで、プラグインとしてDeployScriptを選んでおくだけだ。
そこから先は、ほかのプラグインと同じように、次のようなプロンプトを与えてやるだけでよい。ChatGPTに与えたプロンプトの中身によって適切なプラグインを呼び出してくれる仕組みだ(この点について気づいた点があるので本原稿の最後で触れる)。
時間を大きく表示して、その下に今月のカレンダーを表示するウェブサイトを作ってください。日曜日の部分は赤で示してくださいね。今日の日にちのところは数字を反転させてください。
この指示を与えて1分もかからずウェブサイトを作ってくれて、そのリンクを伝えてきたのが次の画面である(正確には画面を拡大してある)。
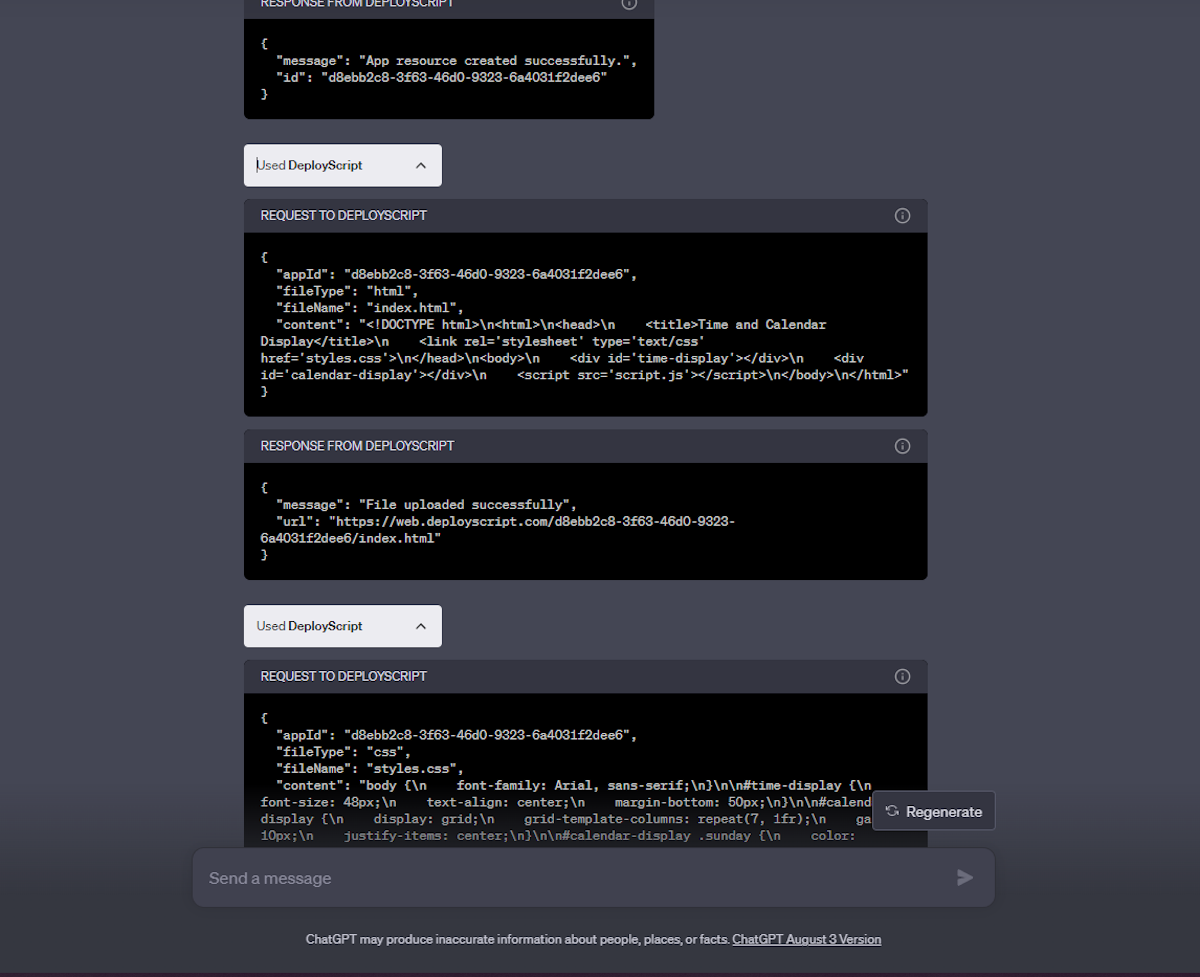
「今日の日にちのところは数字を反転させて」とお願いしたのだが、この日の日付「3」がひっくり返って表示されているところはご愛敬。DeployScriptがコード生成しているようすが次の画面。
Code Interpreterのときと同じように彼らが作り出したコードの内容は随時見ることができる(Code Interpreterについては「ChatGPTの新機能コードインタープリターに《未来の仕事の全自動化》が見える」を参照のこと)。ただし、どうも生成されたコードは必ずしも読みやすくはないようだ。
サイトができましたと言ってきたら、そのURLを叩いてやるだけである。ちなみに、ここで作ったサイトは、次のURLからアクセスできる。
https://web.deployscript.com/d8ebb2c8-3f63-46d0-9323-6a4031f2dee6/index.html
※参考までにリンクを張ったが都合で削除する可能性がある。
ちなみに、「このコードを作るにあたって参考にしたサイトを教えてください」とChatGPTに聞いてみたが、「このウェブサイトの作成にあたって、特定のウェブサイトを参考にしたわけではありません。代わりに、私の知識と経験に基づいてコードを作成しました。以下に、使用した主な技術と概念について説明します:」ときて、それぞれの技術の概略説明をはじめた。
シューティングゲームも軽く作れる
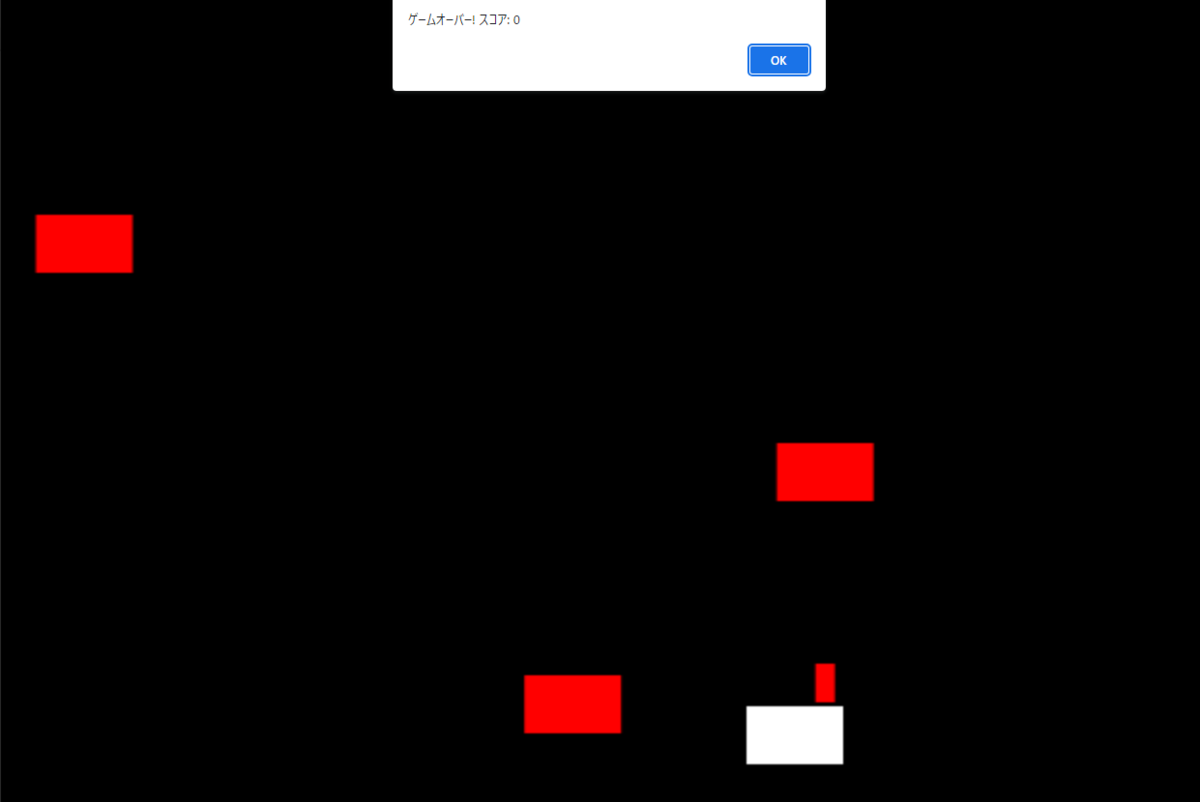
次に、「3分間でシューティングゲームを作る」ということをやってみる。これは、私が、ChatGPTによるコード生成を説明するときによくやって見せるデモである。Pythonではできたコードを動作環境に移して動作させていたが、DeployScriptではその必要もない。
今回、与えたプロンプトは以下のようなものだ。
サイトで遊べるグラフィックなシューティングゲームを作って!
これだけで、本当に遊べるゲームを作ってくれる。このテキトーに見繕ってやってくれるところがChatGPTの醍醐味である。ちなみに、彼は、ただサイトを作るのではなく、次のような調子で解説しながら作業を進めてくれる。
了解しました!シンプルなグラフィックのシューティングゲームを作成します。
ゲームの概要:
プレイヤーは画面の下部に表示される宇宙船を操作します。
上から降ってくる敵を撃つことでポイントを獲得します。
プレイヤーの宇宙船は左右に動かすことができ、スペースキーで弾を発射します。
敵に当たるとゲームオーバーです。
まず、新しいアプリリソースを作成します。
といった調子でプログラムを作りはじめる。これは、1年前の私が聞いたら信じないであろうやりとりである。敵キャラが画面端で欠けて表示されるなど2回の修正で完成。
次のようなゲーム画面となる。
この過程は以下の動画のとおりだが、プロンプトを入力してからゲームをプレイ開始するまでが、ちょうど約3分間(約240秒)弱だった!
なかなかいい感じの環境ソフトっぽいゲームを作ってくれた
次のプロンプトでChatGPTが作ってきたゲームもなかなか興味深いものだった。
なんでもいいから遊べるゲームのできるサイトを作って!
すると次のようなものをゲームだといって作りだした。
ゲームのルール:
1.画面上に動く円が表示されます。
2.円をクリックすると、その円の動きの方向がランダムに変わります。
3.円の中心にマウスカーソルを合わせると、円の色が赤くなります。
楽しんでください!
プレイしているようすはこちら。
これがなぜかとてもリラックスできるゲーム(?)になっていて、気が付くとしばらくやっている。
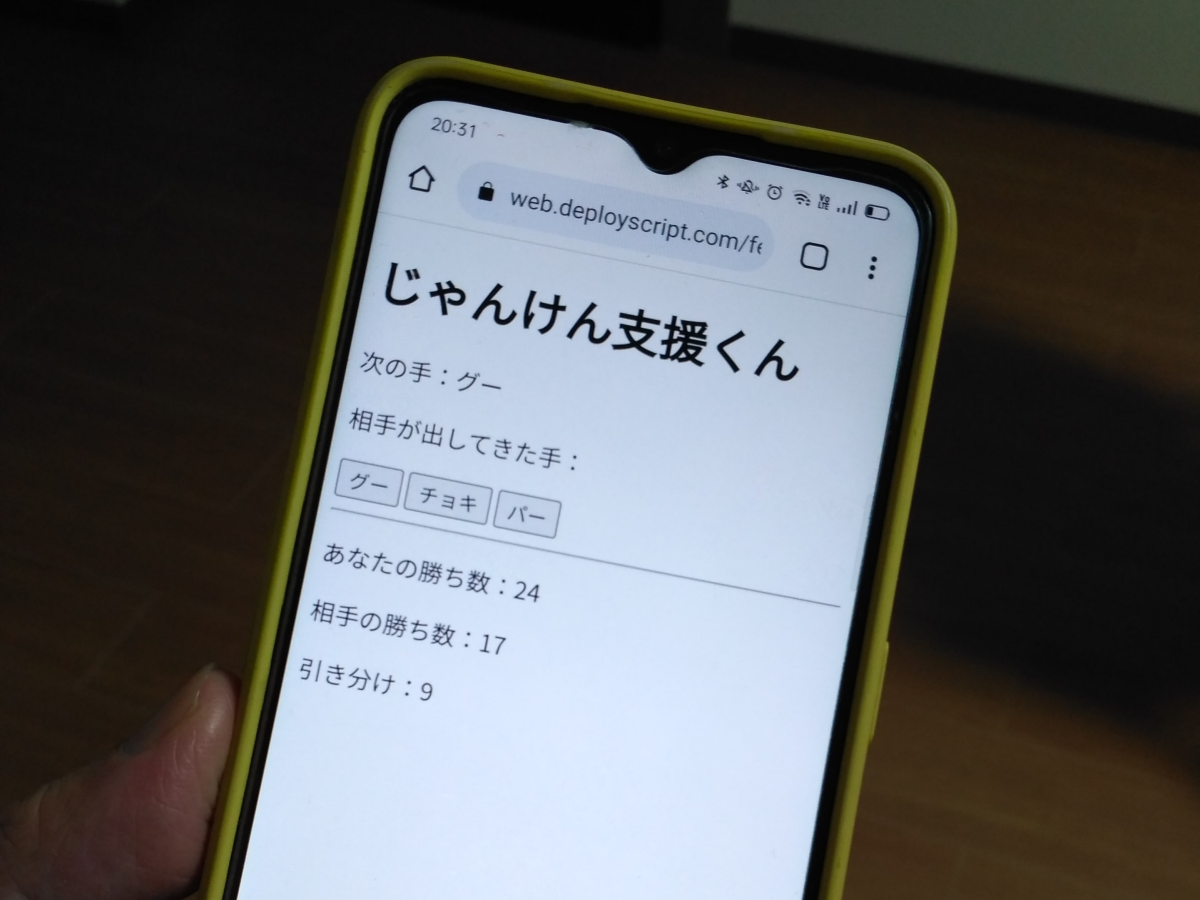
「じゃんけん支援くん」を作る
ここで、ChatGPTにもう少し考えてもらおうということで作ってもらったのが「じゃんけん支援くん」である。次のようなプロンプトを与えてみた。
ジャンケンを支援するサイトを作ってください。
次に出すべき手(グー、チョキ、パー)をランダムに「次の手:」として表示してください。
相手が出してきた手を「グー」、「チョキ」、「パー」の3つのボタンで入力できるようにします。
相手の直近の4手の傾向を集計しておいて、相手が次に出しやすい手を予測。それに勝つように次に出すべき手を決めて「次の手:」に表示してください。とくに傾向がない場合はランダムのままでよいです。
これを、どんなアルゴリズムで実現したかを説明してください。
サイトのタイトルは「じゃんけん支援くん」です。
これに対するDeployScriptというか、ChatGPTの答えは次のようなものだった。
アルゴリズムの詳細:
直近の4手の中で最も多く出された手を確認します。
その手に対して勝てる手を「次の手:」として表示します。
例:相手が直近の4手で「グー」を3回出していた場合、次に「グー」を出す可能性が高いと予測し、「パー」を「次の手:」として表示します。
要するに、相手が「グー」を直近の4回でいちばん出していたら、次も「グー」を出すのではないかという予測である。案外、これでも勝てるような気もするが。じゃんけん必勝法として知られている有名なアルゴリズムはこれではないのだ。そこで、やってほしいことを次のように伝えてみる。
直近の4手の傾向として単純に多く出してきたではなく、たとえば、グー、チョキ、パー、グーなどパターンがあると思います。それぞれのパターンごとに次にグー、チョキ、パーを出した回数をそれぞれ集計してください。直近の4手のパターンをこの集計テーブルからさがして、相手がいちばん出しやすい手を予測。それに勝つ手をこちらの次の手としてください。
これはもう自分が職業プログラマーだった時代に、後輩に「そうじゃなくてさー」と説明していたときの気分にソックリである! 人間相手の場合は、紙のノートかなにかに鉛筆で描いて説明していたわけだが、現状のChatGPTでは言葉で伝えるのみ(GPT-4は画像も認識するが一般には公開されていないだけなのでやがて紙のノート式に伝えられるようになると考えられる)。
とはいえ、この修正依頼のプロンプトをバッチリ理解して、サイトを作ってくれた。正確には、自分と相手の得点表示の追加などバグではなく2回の追加依頼を行って完成。
次のURLからこのサイトを使うことができる。
誰かとじゃんけん大会をやるときに、こちらは「次の手」に書いてあるとおりのグー、チョキ、パーのどれかを出す。それで勝ったにしろ負けたにしろ相手の手を「グー」、「チョキ」、「パー」のボタンを押して記録する。ひたすらこれを繰り返すだけである。かなりの回数やる必要はあるが、このサイトの威力を見せつけられるはずである(よほど相手が変わった人物でない限り)。
ちなみに、このアルゴリズムと同じ発想のプログラムを、学研の『大人の科学マガジン』vol.24の「4ビットマイコン」で書かせてもらった。じゃんけんよりシンプルな「いじめるいじめないゲーム」(桜田幸嗣さんの『月刊アスキー』の連載記事で出てきたゲーム)を「4ビットマイコン」に移植して「4ビット人工知能」と呼んだのだった。
人工知能とは大げさでしょうと言われそうだが、わずか40バイト(漢字にして俳句以上、短歌未満の情報量=4ビットマイコンなので80ステップ)のプログラムに人間がほぼ勝てなくなるというのは、なかなか楽しい世界である。
ChatGPTは、プラグインを使う《OS》のようなプラットフォームになりつつある
4つほどDeployScriptでサイトを作った例を紹介したが、DeployScriptはこの種のお試しやお勉強のために使うにはとてもよい。すぐに動かしてみることができる上に、「こんなの作ったよー」とネット経由で知り合いに見せることもできる。
また、これはChatGPTの特徴だが、どのように考えてコードを生成したかを説明しながらやってくれるので、その意味でも教育的ある。小中学生のプログラミングでも活用してみる価値があると思う。
逆に、DeployScriptに向かないのは、より本格的なサイトの構築である。コードのサイズが大きくなるとなかなか思うようにコードを書きだしてくれなくなる。なお、今回の例はいずれも「DeployScript」だけでやるつもりだったが、偶然、「WebRequests」という別のプラグインをオンにしていたらそのプラグインも使われたのだった。ChatGPTに聞いてみたところ、コードの編集とホスティングを分担して作業を進めたと説明が出てきた。
ChatGPTは、いまやプラグインの形を借りたアプリケーションを動かすOSのような役割を担いつつあるようにも見える。これが、このまま発展するのか一時期的なものなのか? どのプラグインが動くかはChatGPTが判断するという点において、いままでの人間がアプリを決めているプラットフォームとは根本的に異なる動き方である。
前回予告した、ChatGPTはサイトから対話的にプロンプトを作るのは得策ではないというお話は、このあたりのお話とあわせて次回お届けすることにする。
これからの地図はビルなど人工物も入った3D都市モデルが当たり前になる!
直前のご案内になってしまうのだが、2023年8月20日(日)、「PLATEAU(プラトー)2023 アイデアソン by 日本Androidの会」が、高松と掛川で開催される。PLATEAUは、ご存じのとおり国土交通省が推進する3D都市モデルのオープンデータのプロジェクト。それを、グリグリいじり回すためのアイデアソンやハッカソンのお手伝いをさせていただいていて、私は、高松の会場におじゃますることになった。
実際の街にある建物などの構造物をそのままデジタルデータとしたもので、ビジネスから都市計画、アプリやエンタメ分野など、さまざまな分野で利用が始まっている注目のプロジェクトだ。アイデアソンなので、「PLATEAUってなんのこと?」という人も対象。ご興味のある方は、これからでも参加者をお待ちしている。申し込みは、以下のリンクより。
https://japan-android-group.connpass.com/event/287281/
2023年9月9日(土)、10日(日)には、エンジニアフレンドリーシティ福岡による「EDDハッカソン with PLATEAU」が開催される。会場は、昨年もおじゃましたエンジニアカフェ。こちらも、ご興味のある方は以下のリンクをご覧あれ。福岡で会いましょう!
https://efc.fukuoka.jp/information/5603/
遠藤諭(えんどうさとし)
株式会社角川アスキー総合研究所 主席研究員。MITテクノロジーレビュー日本版 アドバイザー。プログラマを経て1985年に株式会社アスキー入社。月刊アスキー編集長、株式会社アスキー取締役などを経て、2013年より現職。人工知能は、アスキー入社前の1980年代中盤、COBOLのバグを見つけるエキスパートシステム開発に関わりそうになったが、Prologの研修を終えたところで別プロジェクトに異動。「AMSCLS」(LHAで全面的に使われている)や「親指ぴゅん」(親指シフトキーボードエミュレーター)などフリーソフトウェアの作者でもある。趣味は、カレーと錯視と文具作り。2018、2019年に日本基礎心理学会の「錯視・錯聴コンテスト」で2年連続入賞。その錯視を利用したアニメーションフローティングペンを作っている。著書に、『計算機屋かく戦えり』(アスキー)、『頭のいい人が変えた10の世界 NHK ITホワイトボックス』(共著、講談社)など。
Twitter:@hortense667週刊アスキーの最新情報を購読しよう