充電だけではなく、データ転送をサポートしているmicroUSBケーブルでパソコンとを接続しThumby Code Editorアプリを起動すると、Thumbyの液晶画面にも「Thumby Code Editor」と表示されパソコンとの間でコミュニケーションできるようになる
MicroPythonでオリジナルゲームの開発も可能
さてThumbyのもうひとつ楽しいところは、パソコンとThumbyをUSBケーブルで接続してMicroPythonでオリジナルゲームを開発することができることだ。残念ながら超文系の筆者にはハードルが高い。しかしそういうユーザーには、Thumbyウェブサイトにあるコミュニティで、ほかのユーザーが開発したゲームアプリを自分のThumbyのインストールして楽しむことができる。
まずはThumbyとパソコンをmicroUSBケーブルで接続する。必ずデータ通信をサポートしているケーブルが必要だ。microUSBケーブルのなかには、充電だけを目的としたケーブルも多いので通信が上手くいかない時は、ケーブルのスペックを疑った方がよいかもしれない。
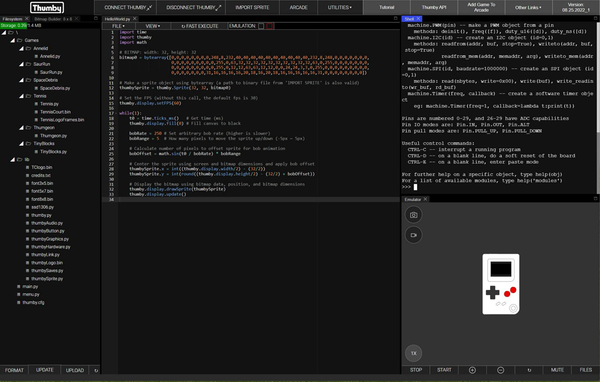
ケーブル接続ができたらウェブブラウザー(筆者はChromeを使用)で、専用エディターである「Thumby Code Editor」(https://code.thumby.us/)を起動することでThumbyとパソコンを有線接続し、Thumbyの操作が可能となる。専用エディターを起動後、いつまで待っても画面左端のウィンドーに「Waiting for connection・・・・」と表示されたままの場合は、microUSBケーブルを替えてみることだ。
専用エディター起動後の画面構成は、4つのウィンドーが表示される。左側は「ディレクトリー」ウィンドーで、Thumby内のファイルのディレクトリーを表示する。中央の一番大きなウィンドーは「テキストエディター」で、MicroPythonのプログラムコードの表示・入力・修正などをする。そして右上は「シェル」で、現在のThumbyとの接続状態やログ、システムとの対話、ヘルプなどを表示する。最後になるが、右下のThumbyが表示されたウィンドーは、「Thumbyエミュレーター」だ。テキストエディター画面に表示された、MicroPythonスクリプトの実行画面を見ることができる。
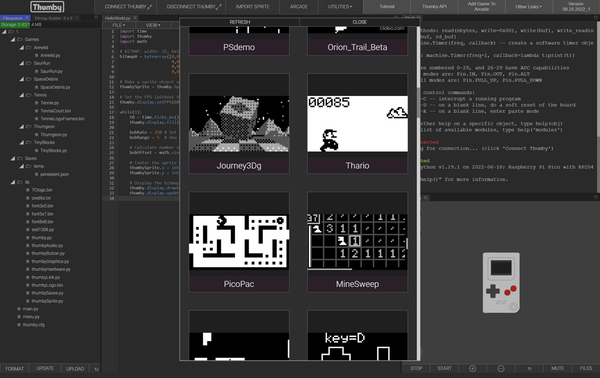
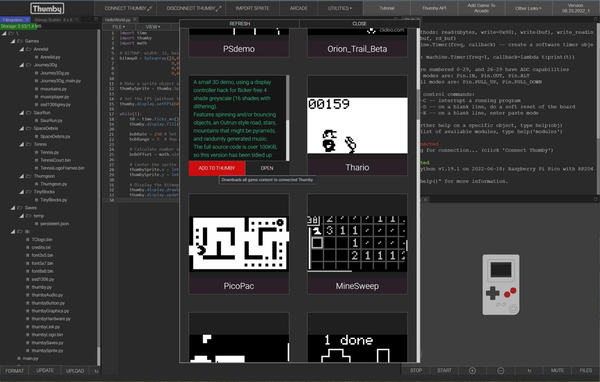
今回はThumbyウェブサイトに登録されているプリインストールゲーム以外のアプリをダウンロードして、Thumbyにインストールし起動した。昔懐かしいAMIGA 500のデモソフトのような雰囲気の「Journey3Dg」という3Dグラフィックスデモアプリが、おもしろそうだったのでダウンロードしてThumbyに追加してみた。実際の雰囲気は動画をご覧いただきたい。
週刊アスキーの最新情報を購読しよう