Ingress:スマートウォッチへの音声入力でプレイ出来る日が来る!?[Niantic Labsビジュアルディレクター デニス・ホワン]
2015年02月06日 16時00分更新
15日(日)まで東京・六本木の国立新美術館で開催中の『第18回文化庁メディア芸術祭受賞作品展』の授賞式に出席する為に、Google の社内スタートアップNiantic Labsの創業メンバーのひとりで、『Ingress』のUIデザインなどを担当したデニス・ホワン氏が来日。どういったデザインコンセプトでIngressの世界が生まれたのか? などをお聞きしてきました。
 |
|---|
Dennis Hwang(デニス・ホワン)氏
Google の社内スタートアップNiantic Labsビジュアルディレクター。スタンフォード大学で芸術とコンピュータサイエンスを専攻し、大学在学中の2000年にインターンとしてGoogleに入社。以来、Niantic Labに所属する2011年までホリデーロゴ“Doodle”(落書き)のデザインなどを担当。
――ホリデーロゴなどは温かくやわらかい感じの作風ですが、Ingressでは一転してサイバーな感じがします。これは両方ともホワンさんの中にあるものなのでしょうか?
ホワン氏:Ingressに関してはボスのジョン・ハンケ自身がデザインやビジュアル面に関して考えをもっていたので、その彼のイメージをもとにデザインしました。一方、ホリデーロゴは私自身の一部のようなものであり、Googleの顔でもあるので出来るだけ温かい雰囲気を出したいと心がけてデザインしたものです。
――ホワン氏はいつ頃からNiantic Labに所属したのですか?
ホワン氏:ホリデーロゴのチームを離れ、社内スタートアップNiantic Labsに所属したのは2011年頃だったと思います。そのころのNiantic Labsは10名に満たない小さなチームで、ジョンがGoogle Mapのチームを離れて「人々をモニターの前から外に連れ出したい!スマホをつかった新しいユーザエクスペリエンスができないか?」を模索している時期でした。
――ではその頃からIngressの制作がはじまったんでしょうか?
ホワン氏:いえ、最初はスマホの位置情報を使った地域案内アプリ『Field Trip』を開発しました。そのField Tripでは近隣の情報を案内することには成功しましたが、人々を特定の場所に連れ出すにはもっと強い動機が必要なのではないか? という事をジョンと話していました。その頃ぐらいから、ジョンのなかにはIngressのプロトタイプの構想はあったようです。
 |
|---|
| Ingress開発のヒントになったのは、スマホの位置情報を使った地域案内アプリ『Field Trip』。 |
――ジョン・ハンケ氏からのIngressのデザインに関するファーストオーダーはどういったものでしたか?
ホワン氏:ジョン自身がデザインの種を持っていたので、最初はそれを私がスケッチに起こしてビジュアライズしました。そのときのジョンからのオーダーは「現実離れしたフィクションではなく、現実にありそうなもので」というものでした。例えば現実に政府がXM(Ingressで人類が発見したとされる新エネルギー)を発見したとしたら、スキャナーのデザインにはそんなにお金をかけないでシンプルなものになるんじゃないか? みたいな考え方に基づいたデザインです。
――なるほど、確かにIngressのスキャナーからはそういったリアルな感じを受けます。
ホワン氏:実は、リアルだと感じてもらえるデザインの裏には日本のアニメがあります。私はアメリカで生まれたのですが幼少期を韓国で過ごしました。その頃、多くの韓国の子供がそうであったように日本のアニメにクールな未来を感じて育ちました。今でもマクロスやエヴァや攻殻機動隊なんかは大好きです。
――えっ、日本のアニメがIngressのデザインに関係しているのですか?
ホワン氏:ええ。ジョンはアキラのファンですし。なので、そういった“アニメ的な未来テイスト”がデザインにも反映されています。攻殻機動隊で敵を追跡するシーンなどでよく使われる、点と線で描かれるベクターグラフィックスなどの表現はまさにスキャナーのそれに通じるものがあります。あ、今になって思えばポータルの周辺に散らばる“白いXMドット”を集めてエネルギーをチャージしていく仕組みなどは、パックマンをプレイした幼少期の体験が元になっているような気がしますね。ということは、今回、日本の文化庁メディア芸術祭でエンターテイメント部門の大賞をいただけたのも、日本のアニメやゲームのおかげですね。(笑)
 |
|---|
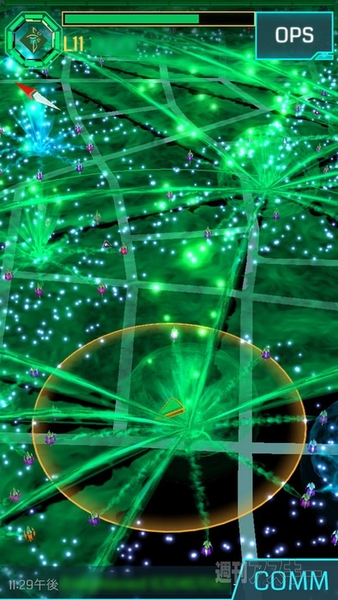
| ベクターグラフィックスをイメージさせる画面に自分の位置が表示され、ライムグリーンなどでポータルが表示されるスキャナーのサイバーなデザインは攻殻機動隊からの影響? |
――なぜ両陣営を象徴する色が青と緑なのでしょうか? 対立する陣営を象徴する色ならもっと対極的な色を選びそうなのですが。
ホワン氏:どうしてこの2色になったのかという明確な理由の記憶はあいまいですが、この2色に決まるまでは本当にいろいろな色をトライしました。最初にジョンがチームを2つつくろうというアイディアを提案したのを覚えています。そのひとつのチームは新しいエネルギーに対して懐疑的で、もうひとつは活用していこうという勢力です。そのふたつの勢力にはコードネームが付けられ、現在のレジスタンスは未知のエネルギーから人類を守る者“ヒューマン”と呼ばれ、エンライテンドは未知のエネルギーをもたらす者“エイリアン”と呼んでいました。そんな設定を踏まえつつも、プレイヤーが争うだけのゲームにはしたくは無かったので、対極的な色を避けたのだと思います。あと、“漫画やアニメでクールと思える色”というのも大きな理由のひとつですね。(笑)
 |
|---|
――今後のローカリゼーションに関しては、デザイン面でどういう変更が予定されているのでしょうか?
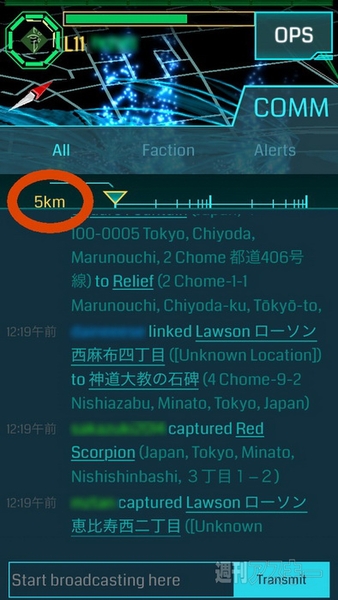
ホワン氏:各種ローカリゼーションは私がディレクションしてチームをあげて取り組んでいます。日本はそのなかでも最もプライオリティが高い国のひとつです。具体的にはUIを各国語に翻訳したものにしようと努力をしています。しかし、ユーザーの声に応えるようなローカライズを重要視しています。例えばCOMMというチャット機能を例にあげるなら、地域チャットを閲覧できる最小範囲の10キロという範囲は、アメリカではローカルコミュニテイと呼べる距離です。しかし、日本の東京などでは10キロというと、それはもうローカルではないですよね。なので、日本ではこの最小範囲を10キロよりも小さくできるようにするといった、よりその国の文化や風土にあわせたローカリゼーションです。
 |
|---|
| 現在のCOMMの最小エリア範囲は5km。東京だと、これでもまだ広いかも? |
――ヴォイスアクティベーションに対応する予定はありますか?
ホワン氏:いい質問ですね。音声認識に限らず、どうやってスマホの画面を見ずに操作を可能にするか? というのは大きな課題です。そのためにGoogle Glassのチームやウェアラブルチームともやりとりをしています。Android Wearに関してはより現実的なところまで来ており、スマートウォッチに対して声でポータルハックするというアクションも考えています。プレイヤーの安全性に考慮する面でも重要だと考えています。でも、ひとりでスマホに向かって、「バースターファイヤ!ファイヤ!」とか叫んでいる姿は・・・・・・ちょっと怪しいですよね。(笑)
 |
|---|
| スマートウォッチへの音声入力でIngressがプレイ出来る日がくる? |
 |
|---|
| 同僚であるNiantic Labs川島優志氏(写真左)から「それ夜中やると相当やばいよね~」と、突っ込まれる場面も。 |
インタビューの最後に、グリフハックをなかなか覚えられない週アス編集部のエージェントムラリン(写真右)が「グリフって誰がデザインしたんですか? 全然覚えられないんですけど!」というクレームにも似た失礼な質問をしたところ、ホワン氏は「グリフはエージェント同士の暗号的なものにしたかったので、チーム全員でデザインしました。でも、私も漢字が難しくて全然覚えられないので、おあいこですね。」と笑顔で返してくれました。
 |
|---|
| 今回のインタビューの通訳は、日本のエージェントにはお馴染みのNiantic Labs川島優志氏が努めて下さいました。ありがとうございました。 |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります





