女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。前回から、CSSを実際に書き換えて、Tumblrブログをカスタマイズしていく方法を紹介していますが、今回は色を変更する方法を中心に解説していきましょう。
カラーパレットを使って色指定できる
「前回同様、まず『要素の検証』でカスタマイズして、決まったらコードをコピー。カスタマイズしたTumblrブログテーマの『HTMLを編集』画面を開いたら、該当個所にペースとするという流れです。ちょこっとカスタマイズは、この繰り返しになります」
「今回は、前回斜めにしたロゴの枠線の色を変更します。『要素の検証』でロゴ部分を指定すると、右の『Styles』に『border』という項目がありますが、ここがロゴの枠線の太さと色を表しています。色部分はカラーボックスになっていて、クリックするとカラーパレットが表れて変更できるので、HTMLカラーコードがわからなくても大丈夫です。ちなみに、この枠線の元のカラーコードは『#252525』で、黒ではなくて少しだけグレーなんです。実はちょっとだけグレーにしているオシャレなサイトは多いですね。ただしカスタマイズするときに薄めの色を指定すると見えにくくなるので、その際は、枠線を太くするカスタマイズと組み合わせてもいいでしょう」
 |
|---|
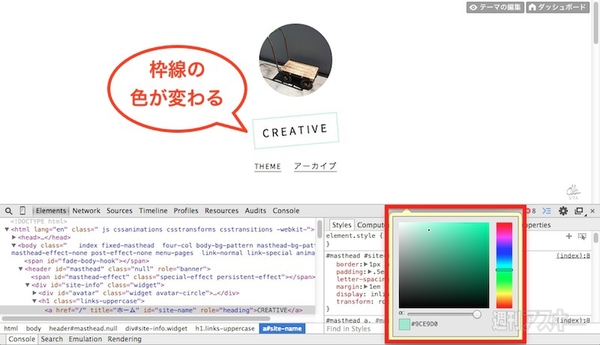
| 「要素の検証」でロゴ部分を指定し、「Styles」で「border」部分を変更します |
 |
|---|
| カラーボックスを選択すると、カラーパレットが表示され、クリックして枠線の色を変更できます。自動的にHTMLカラーコードになるので、初心者にもわかりやすいでしょう |
 |
|---|
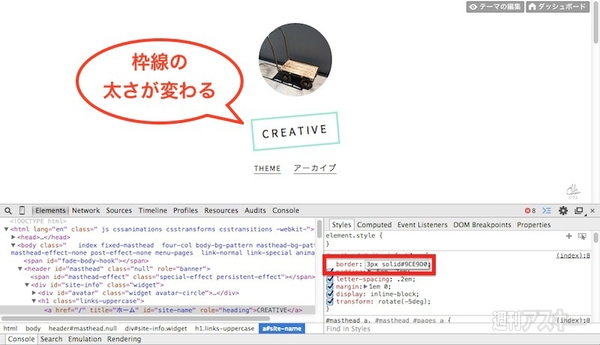
| 薄い色を選んだ際などは、枠線が目立たなくなるので太さを変えてもいいでしょう。「border」の右側をダブルクリックして編集画面にし、「px」部分の数値を変更すればOKです |
「border」からの記述を丸ごと変更する
「続いて、カスタマイズしたいTumblrブログの『HTMLを編集』画面を開きます。該当個所を見つけるのですが、要素の検証で『border』の前にある『site-info□h1』がわかりやすいです。『border』は、『site-info』という『id』のついた『h1』という要素のプロパティです。『h1』のプロパティである『border』の指定を書き換えるわけです。『border』部分を見つけたら、そこを丸ごと先ほど要素の検証でコピーした項目に張り替えましょう」
「該当個所には『Mathead』という項目があるのですが、これはTumblrの独自のもので、テーマにカスタマイズ用のパネルを用意するものです。ここではこの項目も含めてすべて書き換えましょう。『プレビューの更新』をクリックすると、枠線の色と太さが変更されるはずです」
 |
|---|
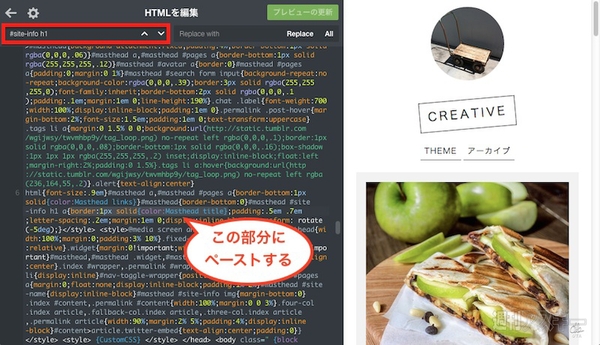
| Tumblrブログのカスタマイズページで「HTMLを編集」を開きます。「site-info□h1」を検索しましょう。その後の「border」プロパティのあとを丸ごと変更します |
 |
|---|
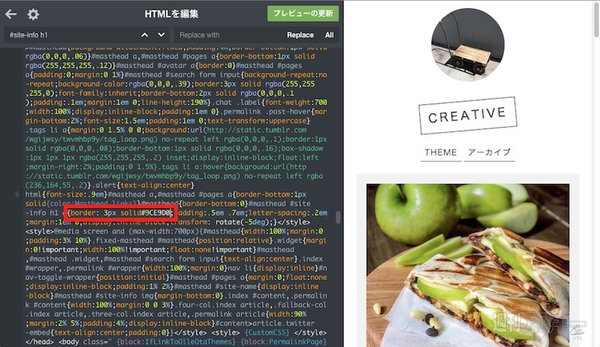
| 「要素の検証」でコピーしたものに変更しました。太さを表す「px」の数値とHTMLカラーコードが変わっています。右上の「プレビューの更新」を押して確認してください |
 |
|---|
| ロゴの枠線の色と太さが変わっています。確認後、「保存」を押せばTumblrブログに反映されます |
 |
|---|
 |
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










