女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。今回は、これまで紹介してきた「要素の検証」を利用したカスタマイズを、Tumblrブログに反映させる手順を見ていきましょう。要素の検証で「シミュレーション」してから、実際にブログをカスタマイズするというわけです。
シミュレーションつながりでフライトシミュレーター!?
「要素の検証」で変更する場所を確認
「『要素の検証』を使わなくても、HTMLを直接変更してTumblrブログのカスタマイズはできます。ただ要素の検証を使ったほうがイメージでできます。例えば、写真と文字との幅が広すぎるなと思ったときに、どのくらいの幅がいいのかその場で確認できるんです。基本的にはデザインの微調整で使うことが多いですね。だから、ある程度出来上がったテーマをブログに反映させて、それを少しだけカスタマイズしていくのがおすすめです」
 |
|---|
| 自分のTumblrブログにテーマを反映させたら、そのテーマをカスタマイズしていきましょう。今回は「Retrospective」という無料のテーマの、プロフィール画像部分を丸から四角にします |
 |
|---|
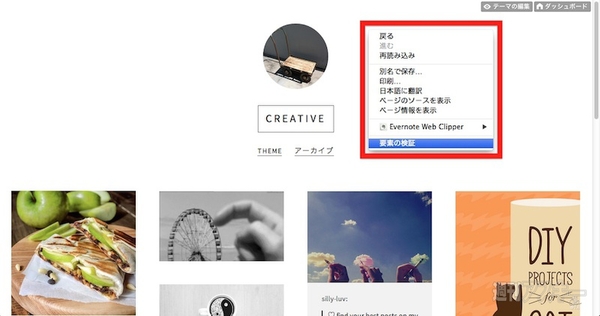
| Tumblrブログを「Google Chrome」で開いたら、右クリックして「要素の検証」を選びます。あらかじめTumblrにログインしておきましょう |
 |
|---|
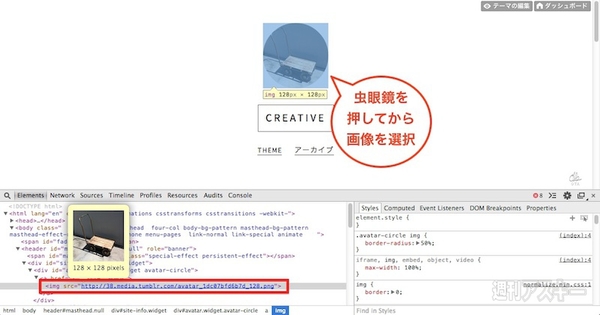
| タブのいちばん右にある虫眼鏡アイコンをクリックしたら、プロフィール画像部分を選択します。カスタマイズするコードが自動的に選択されます |
 |
|---|
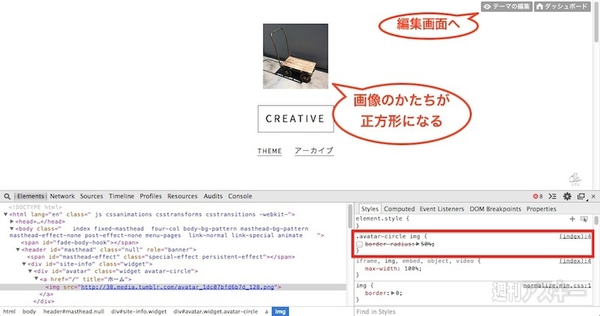
| 右側の「Syles」にある「.avatar-circle」の指定をオフにすれば、プロフィール画像が丸から正方形になります。あとは、Tumblrブログのカスタマイズ画面で同様の作業をします。右上にある「テーマの編集」をクリックしましょう |
カスタマイズ結果をブログに反映させる
「『要素の検証』でうまくカスタマイズできても、保存できないので実際のTumblrブログには反映されません。Tumblrからブログのカスタマイズページを開き、あらためてコードを書き換える必要があります。コードを検索して見つけたら、それを書き換えていきましょう」
「この『要素の検証』は、カスタマイズする以外にも人さまのサイトがどうなっているのか見るときにも便利です。気に入ったサイトがあれば、要素の検証をしてこれで大ざっぱに見ていくんです。そこで使われているフォントや背景色などは、自分のブログのカスタマイズでも参考になりますよ」
 |
|---|
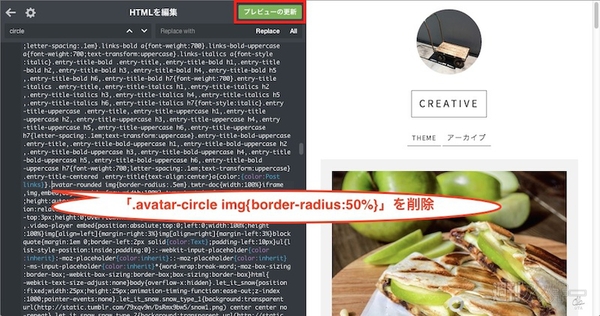
| ブログの「テーマの編集」から「HTMLを編集」を開いてTumblrブログのコードを表示します。左上の歯車アイコンから検索を実行して「circle」を検索。該当する文字列を見つけます |
 |
|---|
| 「.avatar-circle」からはじまる文字列を削除しましょう。これは画像を円形にトリミングするものです。削除したら[プレビューの更新]を押してデザインを確認します |
 |
|---|
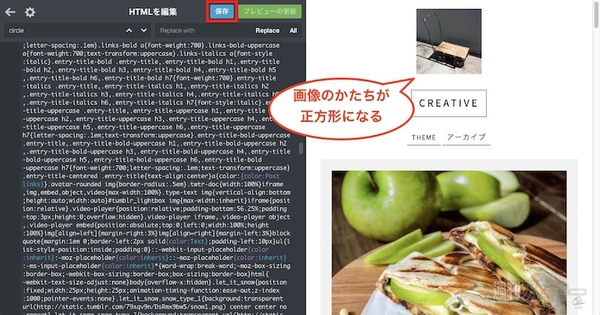
| プレビュー画像部分が正方形になっているはずです。これでOKなら[保存]をクリックして終了です。Tumblrブログ側も変更されているか確認してみましょう |
 |
|---|
| ちょこっとカスタマイズでも、ブログのパーツの色やかたちを変えられます |
 |
| オリジナリティーもアップしますし、ぜひ挑戦してみてください |
おすすめのTumblr
ここでは、池澤あやかちゃんおすすめのTumblrブログを紹介します。ぜひ、フォローして、気に入った記事を「リブログ」してください。
きれいなドット絵だけを集めたブログです。サイトのデザイン自体も美しいのがポイントです
「SOME WANEELLA'S PIXEL ART」
http://waneella.tumblr.com/
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










