女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。今回は、前回の題材である「要素の検証」を利用して、ちょこっとカスタマイズする方法を紹介します。ちょこっとカスタマイズをするときは、「要素の検証」を使って検証を行ってから、そのデザインをTumblrのテンプレートに反映させるのがおすすめです。さっそく「要素の検証」の使い方を見ていきましょう!
コードを書き換えるとサイトに反映される
「Tumblrブログをカスタマイズするとき、Google Chromeに備わっている『要素の検証』という機能を使うと便利だという話を前回しました。今回は、実際に要素の検証を利用したカスタマイズ方法を紹介していきましょう」
「Tumblrブログでいきなりカスタマイズに挑戦するのではなく、わかりやすい『Google検索』のサイトを例にカスタマイズします。まずはウェブサイト上で右クリックして『要素の検証』を選びます」
「ポイントは左端にある『虫眼鏡』です。これをクリックしてから、ウェブサイト上のカスタマイズしたい部分をクリックしてみてください。すると、『Elements』内で該当する部分を選択してくれます。変更は右側の『Styles』で実行します。『Elements』側を書き換えても変更可能ですが、『Styles』側のほうがわかりやすいと思います」
「『Styles』に並んだ数値を書き換えれば、Googleのロゴを小さくしたりできます。変更したデザインがすぐに反映されるので、とてもわかりやすいですよ。そのほか、背景の色を赤くすることなども可能です。いろいろと試してみてください」
 |
|---|
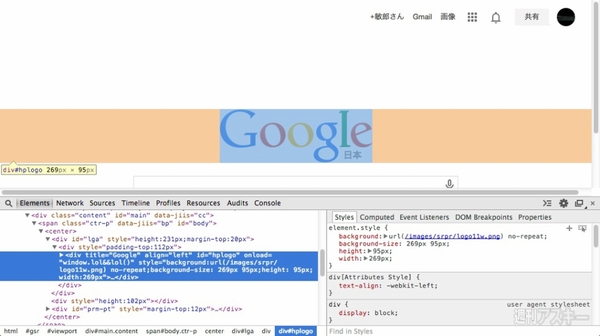
| 「要素の検証」を実行して、左端の虫眼鏡をクリック。Googleのロゴをクリックすると、その部分の要素を選択します。各コードは階層になっているものもあり、「▶」をクリックして開くことができます |
 |
|---|
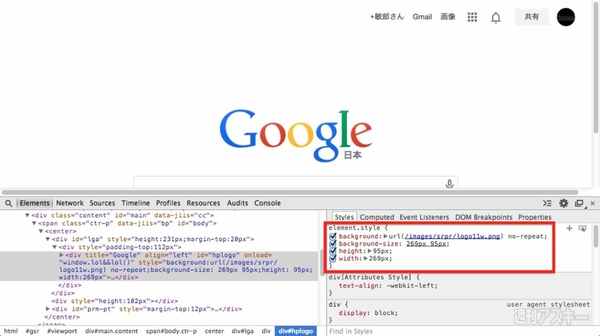
| Googleのロゴについて記載されている部分を「Elements」で選択できたら、「Styles」にその情報が表示されるので、ここの数値などを変更していきましょう |
 |
|---|
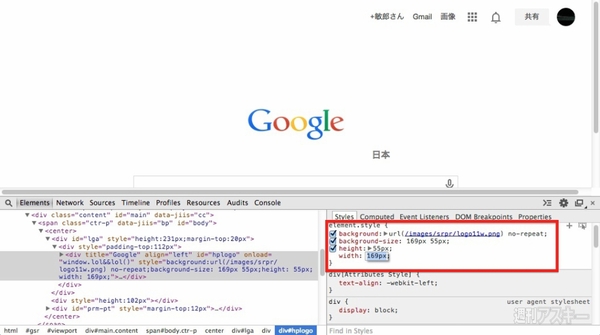
| ここでは「background-size」を変更して、ロゴをサイズを小さくしました。その下にある「height」と「width」は、画像を置く領域です。同様に変更しておくと、ロゴの位置がセンターになります |
「すでにある数値などを変更するのがいちばん簡単なカスタマイズ方法ですが、新たな項目を記述してカスタマイズすることも可能です。例えば、ロゴを斜めに表示することもできます。ただ、ここで変更したカスタマイズは保存することはできません。Google検索を再読み込みすると、元の状態に戻ります」
 |
|---|
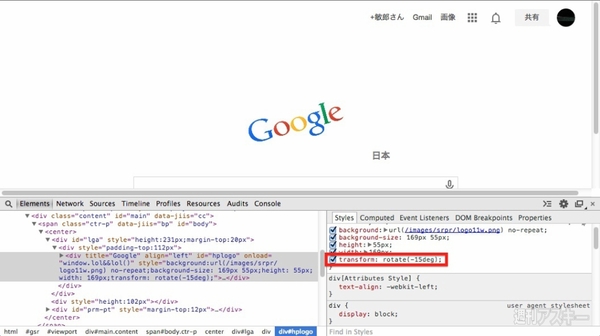
| 「Styles」に斜めにする項目「transform」を加筆します。自動的にチェックボックス状態になり、ロゴが斜めに表示されます。「-15」部分を書き換えると、ロゴの角度が変わります |
 |
|---|
| チェックボックスをオフにするだけで、その項目を無効にできます。「Styles」側で書き換えたほうが、このような検証がやりやすくなっています |
 |
|---|
| サイズを変更するなど、ちょこっとカスタマイズするときに便利です |
 |
| やってみると簡単で楽しいので、ぜひチャレンジしてみてください! |
おすすめのTumblr
ここでは、池澤あやかちゃんおすすめのTumblrブログを紹介します。ぜひ、フォローして、気に入った記事を「リブログ」してください。
浮世絵の猫ばかり集めたTumblrブログです。作品名などの情報がわかるものもあります
「浮世絵の猫」
http://ukiyoecats.tumblr.com/
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










