女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。今回は、ウェブサイトのカスタマイズをするに当たって知っておくと便利な「要素の検証」について紹介。ウェブブラウザーに備わっている機能ですが、ウェブサイト上の各パーツとコードの関係を見ていくことができます。
コードとパーツの関係をサイト上に表示
「Tumblrブログをカスタマイズするとき、Google Chromeに備わっている『要素の検証』という機能が便利です。ウェブサイトとHTMLやCSSなどのソースコードを一緒に表示でき、コードを選択すると、そのエリアがウェブサイト上にマークアップされるのでわかりやすいんです。ビジュアライズされた設計図みたいなものかもしれません。カスタマイズ初心者は、この機能を使って、各パーツとコードの関係を見ていくのがおすすめです。ここでは、ウェブサイトとしてわかりやすい『Google検索』を例に、要素を検証してみましょう」
 |
|---|
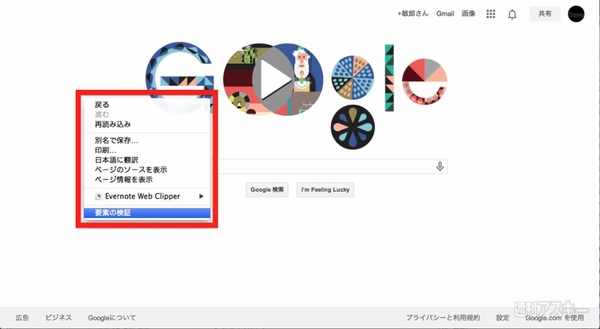
| Google Chromeで任意のウェブサイト(ここでは「Google検索」)を表示したら、画面上で右クリックして「要素の検証」を選択します |
 |
|---|
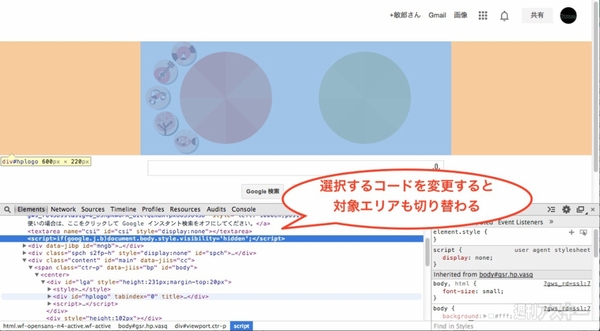
| 下段にソースコードが表示されます。「Elements」タブ内のコードをクリックすると、そのコードが使われているエリア(要素)をウェブサイト上にマークアップします |
「HTMLとCSSは『Elements』タブにあるので、ほとんどここを使っています。ほかで使っているのは『Console』くらいですね。『Console』は、Java Scriptなどのプログラムを呼び出すときに、きちんと呼び出せるかどうかを確認するために使います。プログラム中に使う者で、カスタマイズとはちょっと異なりますね」
 |
|---|
| 「Elements」タブ上でスタイルシートを呼び出すコードを選択すると、右の「Styles」に関連するCSSが表示されます |
「私がプログラム検証などでもよく利用しているのでGoogle Chromeの『要素の検証』を紹介しましたが、もちろんSafariにも同様の機能が備わっています。こちらは『要素の詳細を表示』という項目です。ウェブサイト上で右クリックして、現れたメニューから選択して実行してください」
 |
|---|
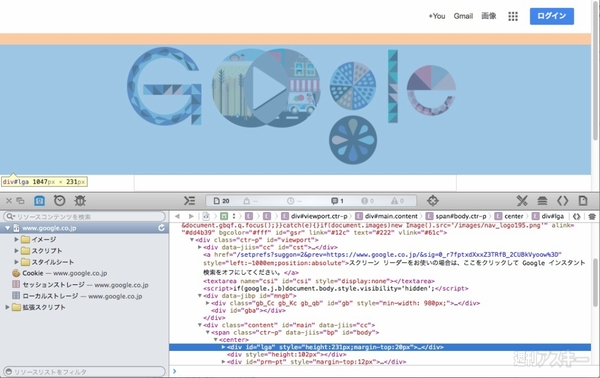
| Safariで任意のウェブサイト(ここでは「Google検索」)を表示したら、画面上で右クリックして「要素の詳細を表示」を選択します |
 |
|---|
| 下段にソースコードが表示されます。Safariの場合は、「スタイルシート」「スクリプト」といった要素がフォルダーで分類されています |
 |
|---|
| 「要素の検証」は設計図のようなものです。図面を見ながら、何がどこにある──といったことを確認できます |
おすすめのTumblr
ここでは、池澤あやかちゃんおすすめのTumblrブログを紹介します。ぜひ、フォローして、気に入った記事を「リブログ」してください。
Tumblrブログを活用しているファッションブランドもあります。カタログをわかりやすくオシャレに見ることができます
「GAP」
http://gapjp.tumblr.com/
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










