女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。今回は、前回ブログに反映させたテーマをカスタマイズする方法を紹介します。テーマによって、変更できる項目がいろいろと用意されています。
誰でもわかりやすく変更できる
「Tumblrブログに設定したテーマは、カスタマイズできます。Tumblrのダッシュボードで『カスタマイズ』を選びましょう。『テーマの編集』画面が開き、細かく見た目を変えられます。また、Tumblrブログを見ている状態なら、右上の[テーマの編集]をクリックしても開けます。タイトルを変えたり説明を加えたりといった基本的な項目は、すべてのテーマで変更可能です。サイドバーの表示/非表示を切り替える、検索欄を付ける──といったことが可能なものもあります」
「TumblrブログはHTMLやCSSなどを直接書き換えることでカスタマイズできるのですが、コードに対する知識がないと難しいでしょう。『テーマの編集』画面は、コードなどがわからない初心者でもわかりやすくカスタマイズできるページです」
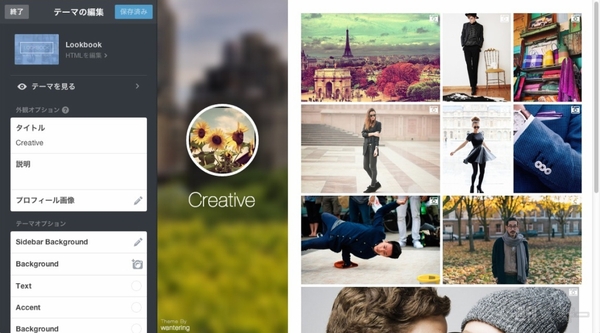
| 1 「テーマの編集」画面 |
 |
|---|
| ダッシュボードで[カスタマイズ]をクリックすると「テーマの編集」画面が開きます |
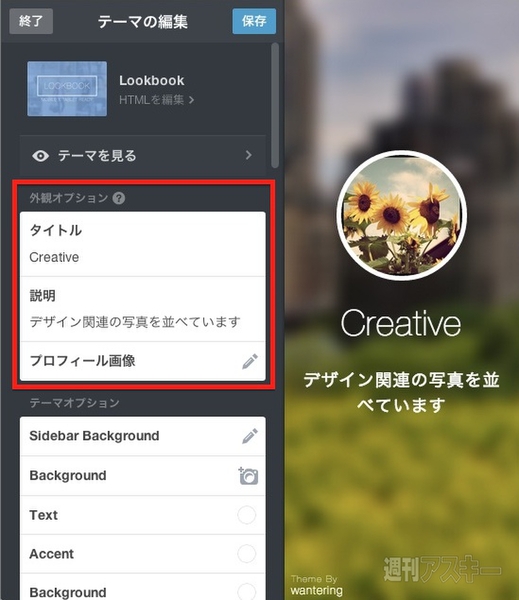
| 2 「説明」を入れる |
 |
|---|
| 「タイトル」や「説明」などは、各テーマに用意されている基本的な変更項目です |
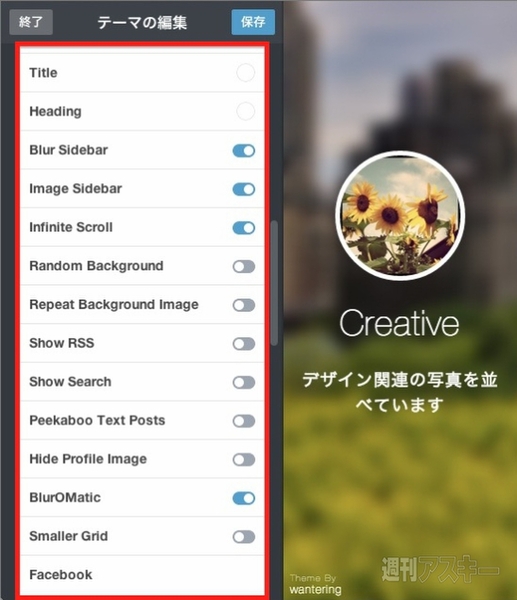
| 3 「テーマオプション」 |
 |
| テーマによっては、背景画像をランダムに切り替えるなど、独自のカスタマイズ項目が用意されています |
「Tumblrブログのカスタマイズでは、HTMLでの編集もできます。『テーマの編集』で『HTMLを編集』を選びます。より自由にカスタマイズできますが、コードがわからない人は何が書かれているのか理解できないでしょう」
「TumblrブログはHTMLの書き方が独自でちょっとわかりにくいです。文章などのコンテンツはここに配置して──というブログの構造をHTMLで決めて、CSSがコンテンツに合わせて場所を指定していきます。HTMLとCSSはセットになっていますね。あとは、サイト上の動作をJava Scriptで実行していて、それらが組み合わさってブログテーマになっています」
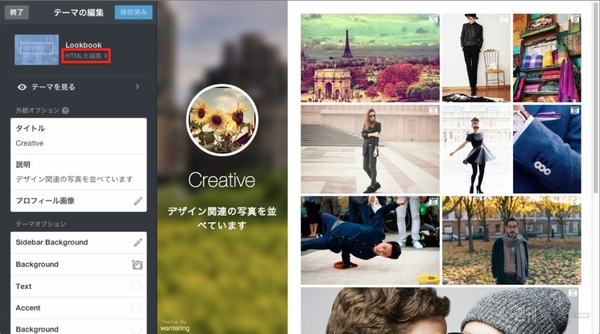
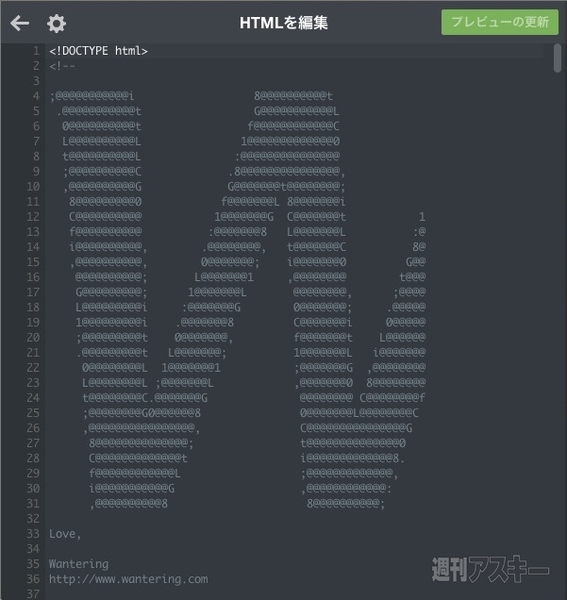
| 1 「HTMLを編集」画面 |
 |
|---|
| 「テーマの編集」画面のテーマ名の下にある[HTMLを編集]をクリックします |
| 2 HTMLが表示される |
 |
|---|
| HTMLのコードが表示されます。テキストだけで書かれたものなので、ある程度の知識がないと理解できないかもしれませんが、より自由なカスタマイズが可能です |
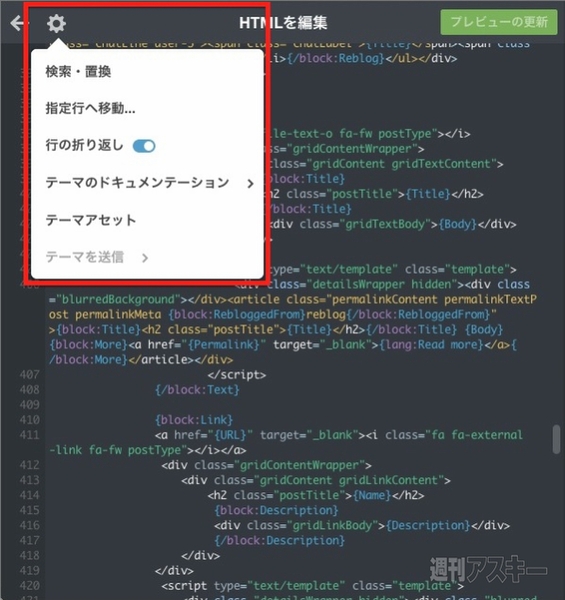
| 3 編集機能を表示 |
 |
| 左上にある歯車アイコンから、検索や指定行への移動ができます。「テーマアセット」では、テーマで使用されているCSSやJava Scriptの確認なども可能です |
 |
|---|
おすすめのTumblr
ここでは、池澤あやかちゃんおすすめのTumblrブログを紹介します。ぜひ、フォローして、気に入った記事を「リブログ」してください。
ウェブサイトなどのUIを集めているTumblrブログ。サイトデザインの参考になります
「Awesome UI」
http://awesome-ui.tumblr.com/
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
890円

-
MacPeople 2014年8月号 [雑誌] (マッ...

-
890円

-
890円

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










