女優の池澤あやかちゃんは、文句なしの美女でありながら、Ruby界でも女神と呼ばれるほどの「本物」っぷりを発揮しているガチでギークな女優。「ばりばりプログラムができる」特技を生かして活躍中です。
そんな池澤あやかちゃんが、ウェブサービス「Tumblr」の使い方やカスタマイズ方法などについて解説する連載がスタートしました。「Tumblrって聞いたことはあるけど、どういうものかわからない」「一応、登録はしているけどいまは全然使ってない」という初心者に向けて、わかりやすく解説します。今回から、CSSを実際に書き換えて、Tumblrブログをカスタマイズしていく方法を紹介します。「transform」プロパティを使って、ロゴを斜めにしてみましょう。
「要素の検証」で確認してコピー
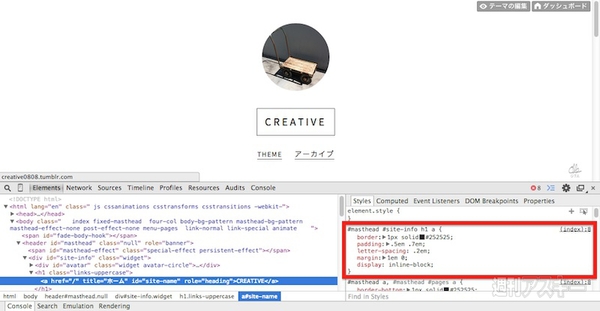
「まずはこれまで紹介してきました、『要素の検証』を使います。そして、前回に続き『Retrospective』という無料テーマをカスタマイズしていきます。『要素の検証』を開いたら、虫眼鏡アイコンをクリックしてロゴ部分を選び、変更するコードを表示します。あとはここにロゴを斜めにするプロパティを加えてCSSを変更すればOKです」
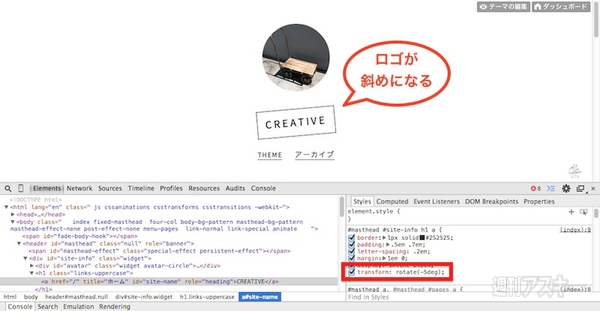
「ロゴを斜めにするのは『transform』プロパティを使います。『transform: rotate(-5deg);』と記載しましょう。『-5deg』部分の数値を変えることで、角度を調整できます。プレビューがきちんと反映されたら、その部分をコピーして、テーマのHTMLに張り付ける作業に移ります」
 |
|---|
| 「要素の検証」でロゴ部分のコードを表示します。右の「Styles」部分に「transform」プロパティを加えていきます |
 |
|---|
| 最下部に「transform: rotate(-5eg);」と記載するとロゴが斜めになります |
 |
|---|
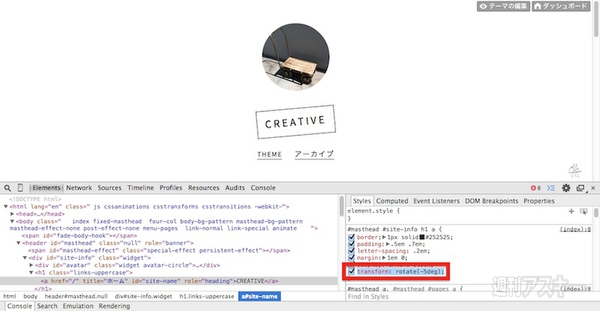
| 「要素の検証」でカスタマイズ後の表示が確認できたら、あとは「transform」プロバティ部分を選択してコピーします |
「HTMLを編集」でプロパティを追加する
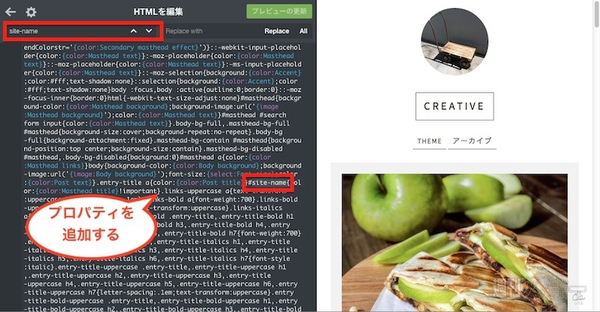
「Tumblrブログテーマのカスタマイズページを開いたら、『HTMLを編集』を表示します。ここから、先ほどコピーしたプロパティを張り付ける場所を見つけます。実はここがかなり大変。テーマによってはHTMLのソースコードが読みにくいものもあるので、探すのにもひと苦労なんです」
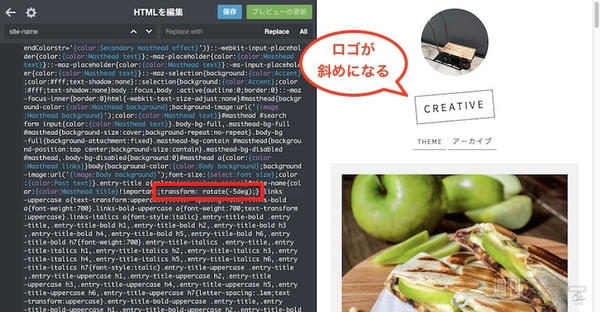
「『要素の検証』で『Elements』部分に表示されていた『id』の『site-name』で検索するとわかりやすいかもしれません。『HTMLを編集』で『site-name』を検索します。いくつか表示されますが、『id=』を含まないCSSの記述部分を見つけます。わかりにくいかもしれませんが、まず最初に見つけた『site-name』の文字列部分にコピーして、プレビューが反映されなかったら次の『site-name』の文字列部分にコピーして──を繰り返してもいいでしょう」
「『{』『}』で囲われた中の末尾に『;』を追加して区切り、そのあとに張り付けます。『プレビューの更新』を押してロゴが斜めになっていれば完了なので、『保存』を押しましょう」
 |
|---|
| Tumblrブログのカスタマイズページから「HTMLを編集」を開きます。「site-name」部分を検索して、ここでは「important」直後の「}」の前に「transform: rotate(-5deg);」を張り付けます |
 |
|---|
| 張り付けてプロパティを追加したあと、「プレビューの更新」を押してロゴが斜めになっていればOKです。「保存」を押せばTumblrブログのカスタマイズは完了です |
 |
|---|
 |
■関連リンク
「池澤あやかのギーク道」公式Facebook
池澤あやかさん公式ブログ
池澤あやかさん公式Twitter
MacPeopleはNewsstandでも配信中
1ヵ月の定期購読なら最新号が600円!

-
3,243円

-
3,750円

-
LEGO Apple Macintosh 128K Edition
14,500円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










