TMLやCSSなどの専門知識がなくても簡単にウェブサイトを構築できる「WordPress」。CMS(コンテンツ・マネージメント・システム)の中でも世界ナンバーワンのシェアを誇っています。
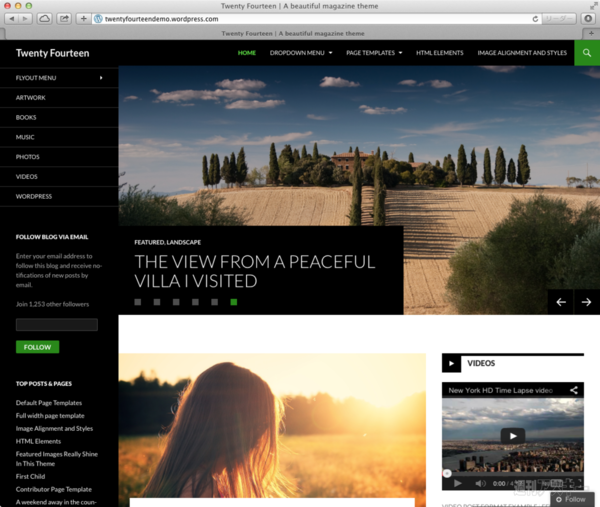
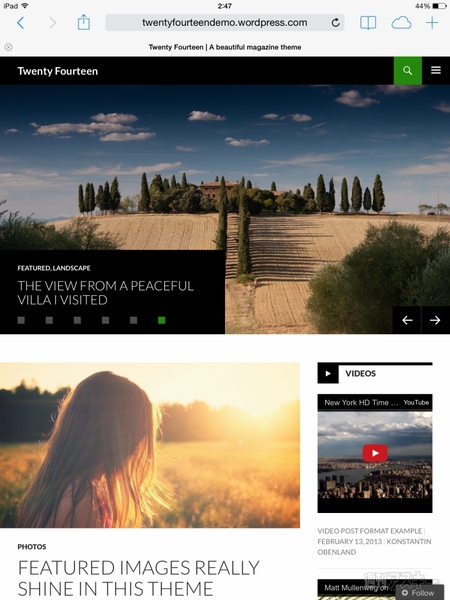
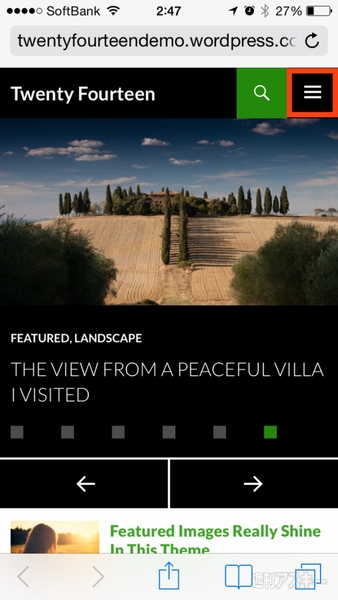
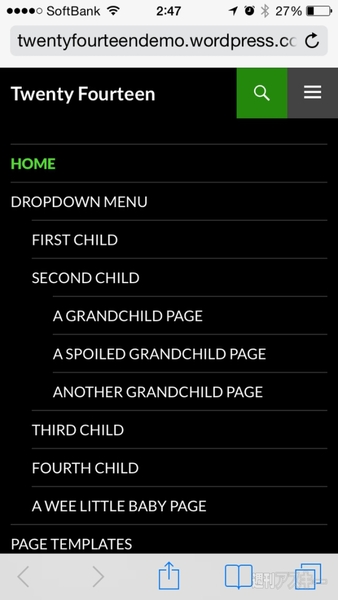
WordPressに用意されているテーマ「Twentyfourteen」を使って作成したウェブサイトを、iPadやiPhoneで表示してみましょう。パソコン版としてレイアウトしたサイトが画面の小さなモバイルデバイスに最適化された状態で見えるはずです。
 |
|---|
 |
|---|
「Twentyfourteen」で作成したウェブサイトをパソコンで見ると3コラム構成になっており、iPadでは2コラムになっているのがわかります。また、左のサイドメニューはボタンで画面表示を切り替えられるなど、デバイスによって閲覧方法も変わっています。
 |
|---|
 |
このように、どのデバイスで見ても読みやすく、美しく配置されたウェブレイアウトを「レスポンシブデザイン」といいます。このほかにも、「Medicine」や「Pilot Fish」といったテーマがレスポンシブデザインに対応しており、パソコン用のサイトを作ると同時に、モバイル向けのサイトもほぼ自動的に構築できます。
ウェブ制作者なら覚えておきたい
Safariの「開発」メニュー表示
前述したように、レスポンシブデザインに対応したウェブサイトは閲覧するデバイスによって表示が変わます。普段何気なく見ているウェブページはどうなのか、確認してみましょう。
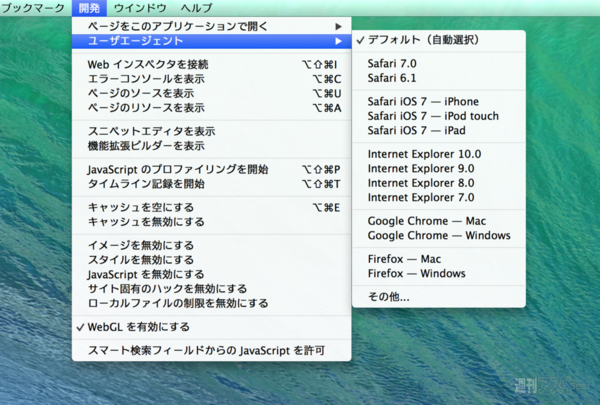
手元にiOSデバイスがなくてもSafariの「開発」メニューにある「ユーザーエージェント」で切り替えられます。見た目がほとんど変わらないものからレイアウト自体が大きく変化するものまで、さまざまな例が見られるはずです。
 |
|---|
Safariの環境設定にある「詳細」タブで「メニューバーに"開発"メニューを表示」にチェックを入れると、メニューバーに「開発」メニューが表示されます。ここから「ユーザエージェント」をiPhoneやiPadに切り替えてみましょう。
 |
|---|
 |
|---|
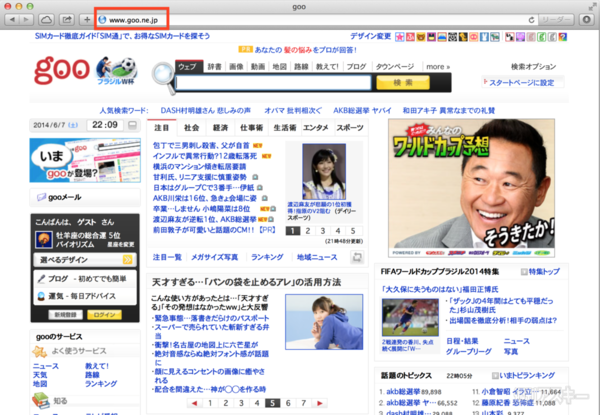
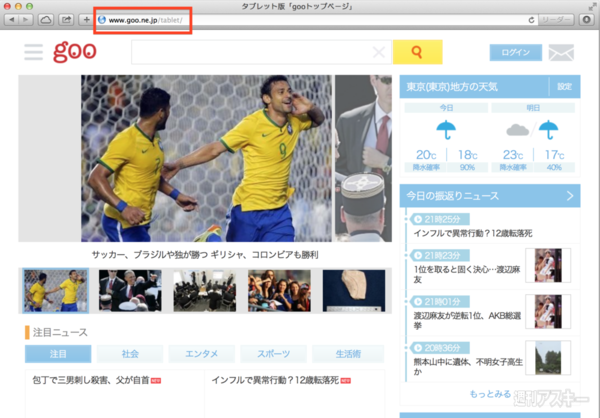
「goo.ne.jp」のトップページは、Mac/iPad/iPhoneで表示に大きく違いが出ます。iPhoneとMacのURLは同じですが、iPadでアクセスするとURLが変わる点にも注目です。
6月28日発売のMacPeople 8月号では、WordPressを使ったウェブデザイン講座「WordPressで作るレスポンシブウェブデザイン」を特集。閲覧するデバイスによってウェブレイアウトを工夫しなければならない理由や、ウェブデザインの種類など、パソコンやMacだけでなくiPhoneやiPadなどモバイルデバイス向けのウェブサイトを作りたいと考えている人は必見です。
 |
|---|
 |
|---|
また、6月28日発売のMacPeople 8月号の特集ラインアップは「WordPressで作るレスポンシブウェブデザイン」に加えてWWDCでベールを脱いだOS X YosemiteとiOS 8の新機能総ざらい、アップルの新プログラミング言語Swiftパーフェクトガイド、Googleアナリティクス基礎講座──の4本です。電子版なら気になるキーワードで検索ができるほか、定期購読は紙よりも安くてお得ですよ!
 |
|---|
| |
週刊アスキーの最新情報を購読しよう











