Firefoxでテキストにアンダーライン! 情報整理にも役立つマーカーアドオンWired-Markerで遊ぼう!!
2010年09月20日 12時00分更新
勉強や読書中、記憶しておきたいことや重要なポイントに蛍光ペンでアンダーラインを引く。紙なら当たり前にできるが、ウェブページのテキスト相手では難しい。ブラウザーにはデフォルトの機能で用意されていないからだ。わざわざプリントアウトするのも面倒だろう。そこで使いたい拡張機能が『Wired-Marker』だ。
 |
|---|
Wired-Markerは、ウェブページのテキストにラインマーカーを引くだけではない。マーカーを引いたデータを、スクラップブックのように整理、編集することができる。いわば、一種の情報収集ツールだ。
サイドバーからラインを引いたデータにワンクリックでアクセスし、内容を確認することができる。また、ラインそのものにメモやタグを貼り付けたり、データを一覧表示して自分なりの情報リストを作成することもできる。
■インストール
mozillaのAdd-ons for Firefoxサイト内にある『Wired-Marker』のページにアクセス。Firefoxのバージョンが適合しているか確認して【Continue to Download】ボタンをクリック。
 |
|---|
クリックするとエンドユーザライセンス契約のページが表示される。内容を確認して、下にある【同意してインストール】ボタンをクリック。
 |
|---|
するとソフトウェアのインストールダイアログが起動。真ん中の【Wired-Marker】部分をクリックして数秒待つと、ダイアログ下部の【インストール】ボタンがクリックできるようになる。
 |
|---|
ボタンが【今すぐインストール】に変わったらクリック。インストール完了後にFirefoxを再起動すれば、拡張機能を使用できるようになる。
■基本的な使い方
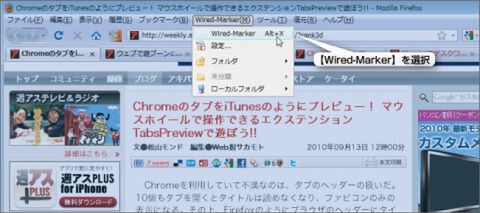
さっそくWired-Markerを利用してみよう。まず、ブラウザーのメニューに【Wired-Maker(M)】という項目ができていることが確認できる。クリックして中から【Wired-Maker】を選択する。すると左側にサイドバーが展開して、“Wired-Marker”ダイアログが立ち上がる。
 |
|---|
“Wired-Marker”ダイアログの中から【Standard Mode】を選択して【OK】ボタンをクリックする。これでWired-Markerが起動した。
 |
|---|
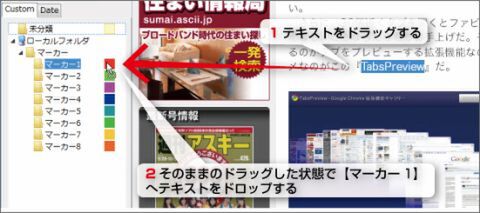
さっそく、ウェブページにマーカーを引いてみよう。まず、左側サイドバーの“Custom”タブの中から【ローカルフォルダ】を展開する。次に同じように【マーカー】フォルダを展開していく。するとサイドバーにマーカー色が表示される。
Wired-Markerでは、マーカーを引いたウェブページのデータは、このカラーごと分類されるしくみだ。後々混乱を避けるためにも、カラーの使い分けを事前に決めておこう。
 |
|---|
| サイドバーの各機能と名称。 |
マーカーを引くには、まず引きたいテキストをドラッグする。次に、それを使用したいマーカー色のところにドロップすればよい。
 |
|---|
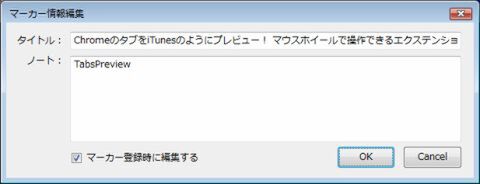
すると“マーカー情報編集”ダイアログが起動する。【タイトル】は、そのウェブページのタイトルが表示され、データ整理の際のタイトルにもなる。【ノート】部分は注釈やメモを残すことができる。それぞれ自由に入力、編集することが可能だ。
 |
|---|
入力できたら【OK】ボタンをクリック。サイドバー下部の【オブジェクトリストビュー】に、先程編集したマーカーのデータが保存され、ドラッグした部分のテキストに指定したカラーでマーカーが引かれる。
 |
|---|
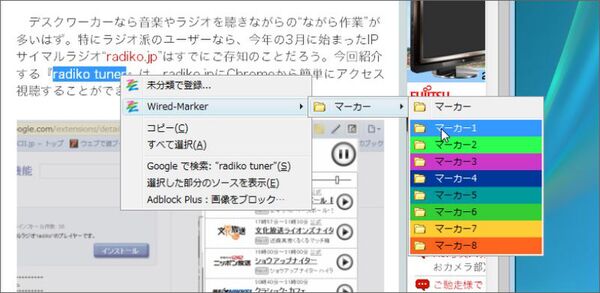
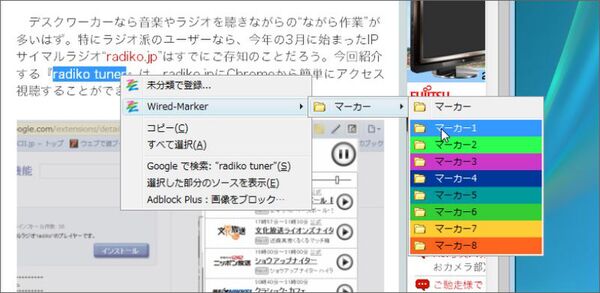
これ以外にも右クリックメニューから【Wired-Marker】→【マーカー】でもマーカーを引くことができる。
 |
|---|
また、画像にもマーカーを引くことができる。操作は、マーカーを引く方法と同じだ。ただし、画像の場合はカラーが表示されないので注意しよう。
マーカーの引かれた画像は、サイドバー下部の【オブジェクトリストビュー】にファビコン付きで表示される。リストにマウスのカーソルを合わせるとポップアップでプレビューが表示されるので、すぐに画像を確認できるしくみだ。
 |
|---|
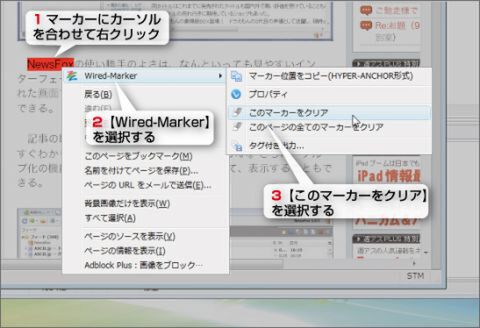
マーカーを消すには、マーカー部分を選択して右クリックメニューを表示。メニューから【このマーカーをクリア】を選択すればよい。ページ内のマーカーをすべて消す場合は、【このページすべてのマーカーをクリア】を選択する。
 |
|---|
■マーカーの閲覧と編集
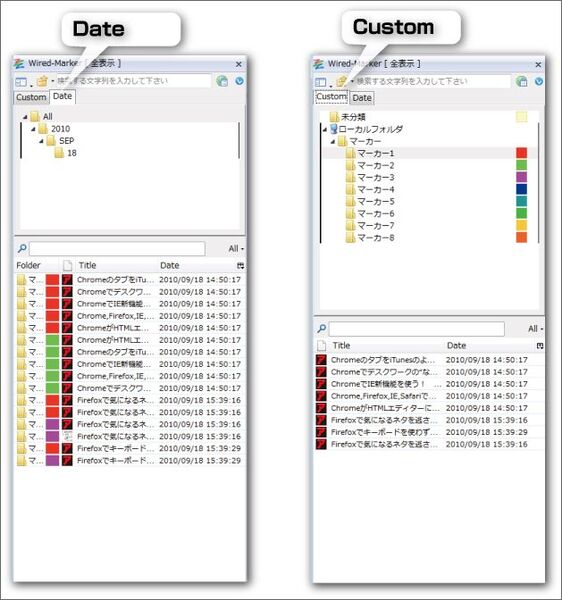
マーカーの閲覧方法には、“Custom”と“Data”の二種類がある。“Data”は日付ごとに【オブジェクトリストビュー】にマーカーをつけたデータを一覧表する。“Custom”では、マーカーごとに分類表示されるのが特徴だ。
また、【オブジェクトリストビュー】に表示されたデータをクリックすると、マーカーをつけたウェブページに移動することができる。
 |
|---|
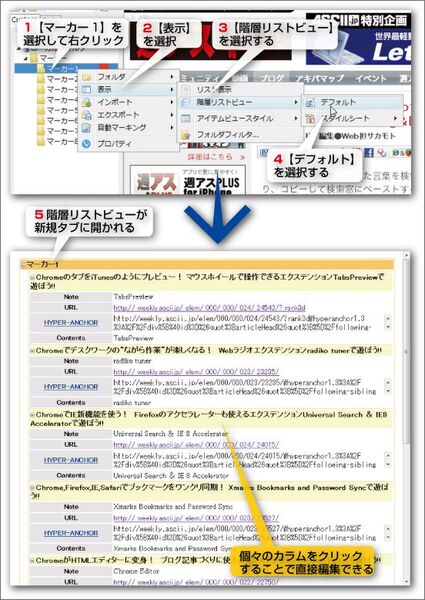
マーカーをつけたデータの詳細を確認したい場合は、左サイドバーのマーカーを選択して右クリックし、メニューの中から【表示】→【リスト表示】を選択する。新規タブが展開され、今までマーキングしたデータを一覧できるしくみだ。この表示部分をクリックすることで、内容を編集することもできる。
 |
|---|
そのほか、【階層リストビュー】という表示方法もある。こちらは、CSSをカスタマイズすることで自分好みに表示できる。
 |
|---|
これ以外にも、Wired-Markerにはデータ整理やマーカーを自動でつける機能など、ここでは紹介しきれないほど多くの機能がある。作者サイトのマニュアルで確認しながら、自分で試してみてほしい。
Wired-Marker
バージョン:3.6.10021200
フリーソフト
作者:BITS Co., Ltd. & Prof. Okubo, BITS Co., Ltd.
(バージョンは記事掲載時のものです)
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



