MidjourneyとTracejourneyを使って
Tシャツデザインを作成しよう
さて、Tracejourneyのさまざまなデザイン補助機能を紹介しました。ここからはオリジナルTシャツを作成するために、実際にデザインファイルを完成させるステップをお見せしながらTracejourneyの使い方をご紹介します。
今回使用するTracejourneyの機能は、「Remove BG(背景透過)」と「Vectorize(SVGファイル化)」の2つです。
Tracejourneyの使い方
先述したように、Tracejourneyは、Midjourney と同様にDiscordサーバーのBotアプリケーションなのでDiscord上で使用します。
自分の任意のDiscordサーバーにTracejourney Botを追加することも可能ですが、今回はかんたんに作業ができるTracejourneyの共用サーバーでTracejourneyを試してみます。
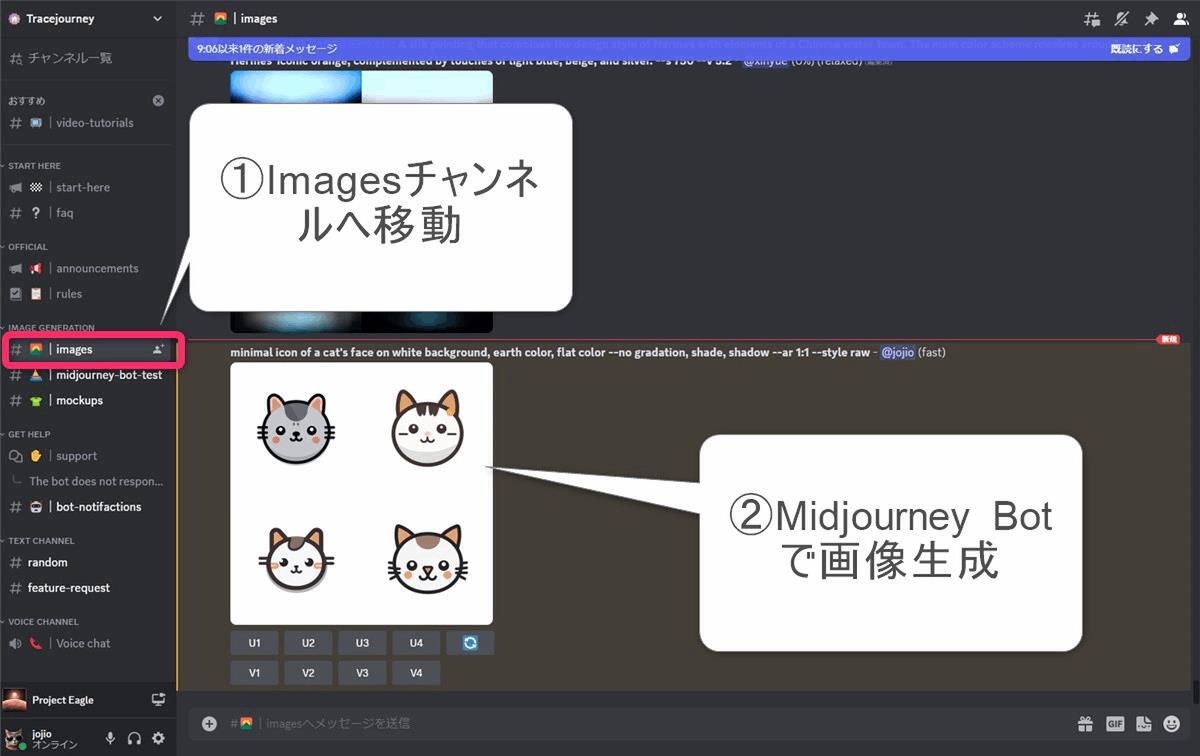
まずは「Tracejourney」のサイト上にある「Join the Discord」からDiscordのチャンネルへアクセスします。サーバー内にはチャンネルがいくつかありますが「Images」チャンネルへ移動します。このチャンネルが無料試用を許可されたチャンネルです。
ここにはMidjourney Botが常駐しているので、いつもMidjourneyで画像生成を行う時と同様に「/imagine」コマンドを使って画像を生成できます。
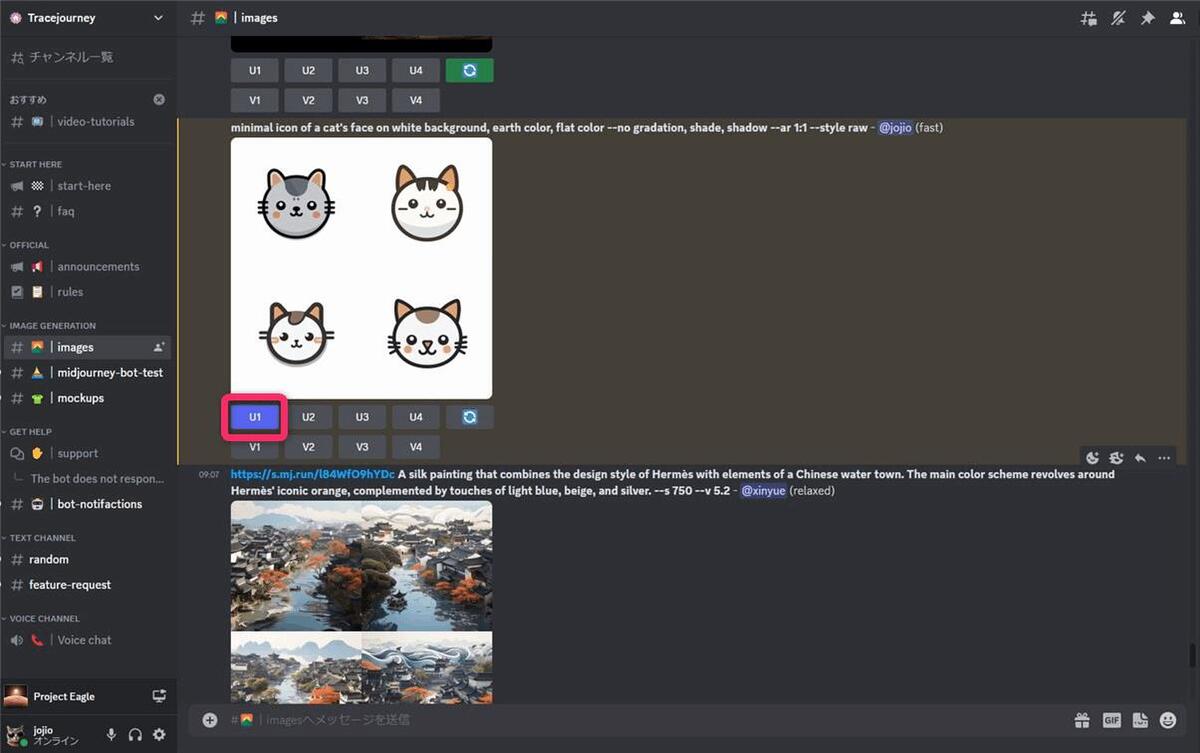
気にいった画像が生成できたら、Midjourney のアップスケールボタンをクリックしてアップスケールしましょう。
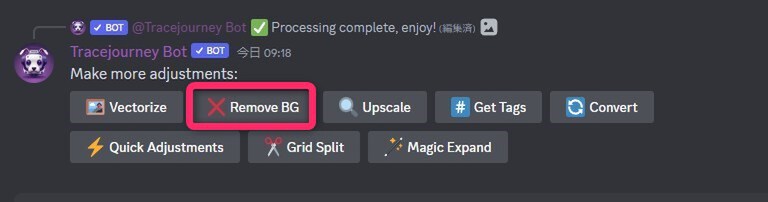
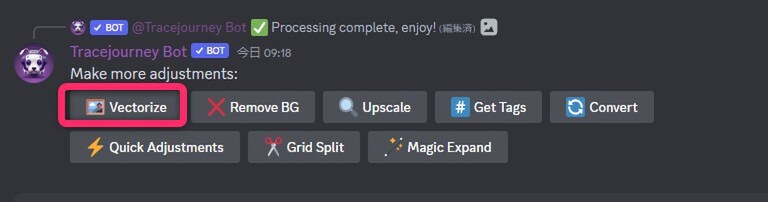
Midjourney のアップスケールをすると、それにTracejourney Botが自動的に反応するかたちで応答します(下図参照)。 その応答メッセージにあるいくつかのボタンを押すことで、前述したTracejourneyの機能を使用することができます。
まずは背景透過を行います。Tシャツへ印刷する際に背景が邪魔になりますからね。
背景透過を行うには「Remove BG」ボタンを押します。
ボタンをクリック後、数秒ほど待つと背景透過された画像がBotから返ってきます。この画像を使いたい場合は、画像を右クリックして「画像を保存」をクリックすると、自分のPCあるいはスマホに保存ができます。
今回は、この後にSVGファイル化を行いたいので保存はせずに、次のステップに進みます。
続いて、ベクタライズしてSVGファイルに変換しましょう。後から画像を拡大したいので、その際にベクター形式の方がきれいに行えるためです。
先ほど背景透過した画像の下に、再びTracejourneyのボットコマンドが返ってきていますので、その中の「Vectorize」をクリックします。
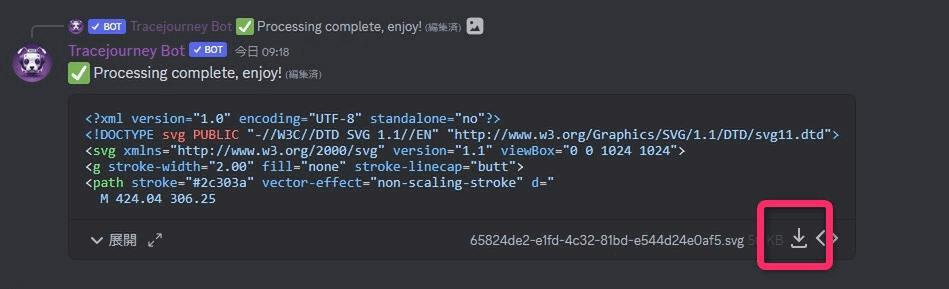
数秒待つと、Tracejourneyから下図のようなメッセージが返ってきます。
一見、むき出しのエラーコードのように見えますが問題ありません。メッセージの右下のダウンロードアイコンをクリックしてDLしましょう(下図赤枠)。
以上でTracejourneyでの操作は完了です。今回は2つの機能だけ使いましたが、他の機能も使いたい場合はここで実行しておきましょう。
■注意点
Vectorizeの後に他の機能を使うことはできません。このため、Vectorizeとあわせて複数の機能を実行する場合は、必ずVectorizeを最後に実行してください。
ECサイトの商品サンプルとして
モックアップをつくってみよう!
折角なので、Tracejourneyの売りのひとつでもある「モックアップ機能」も使ってみたいと思います。
今回のように個人的にTシャツを作りたい、と言った場合はそれほど必要ない機能ですが、たとえばECサイトなどで自分のデザインしたTシャツやマグカップなどのグッズを販売したいと考えたとき、商品サンプルとして美男美女のAIモデルが着用したTシャツや、AI生成したおしゃれな部屋のテーブルに置かれたマグカップの写真を見せられれば、売り上げに貢献してくれるかもしれません。
モックアップ作成には「モックアップ画像」と「デザイン画像」の2つが必要です。
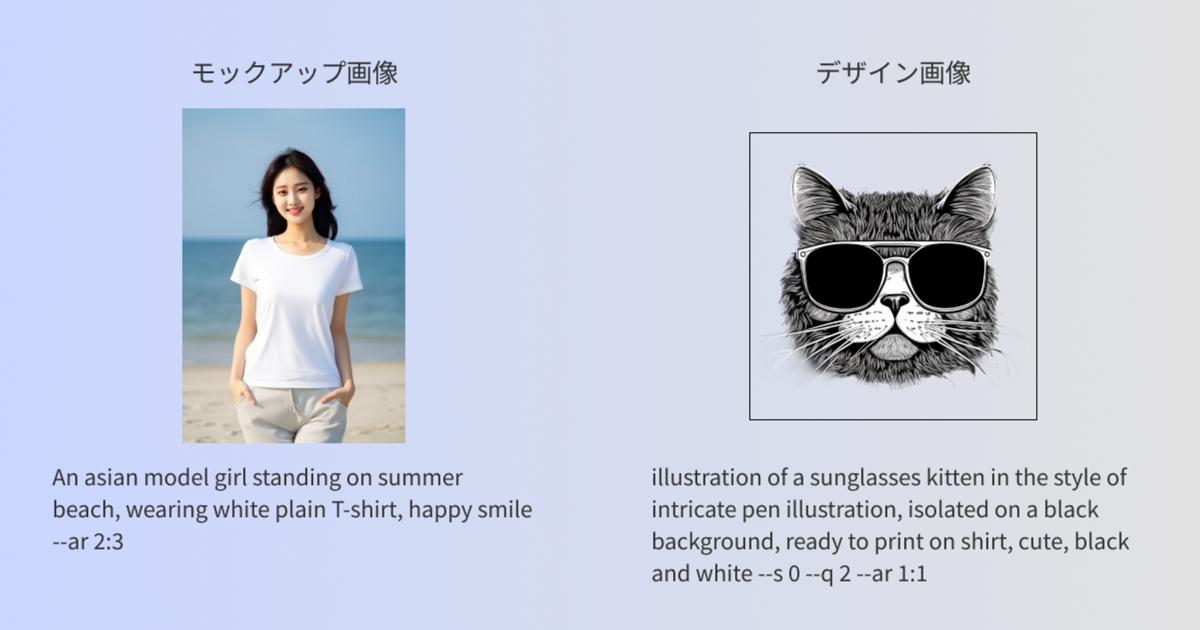
今回はモックアップ画像として「白い無地Tシャツを着た女性の画像」を新たに生成し、先ほど背景透過した画像をデザイン画像とします。それぞれのプロンプトは下図のとおりです。
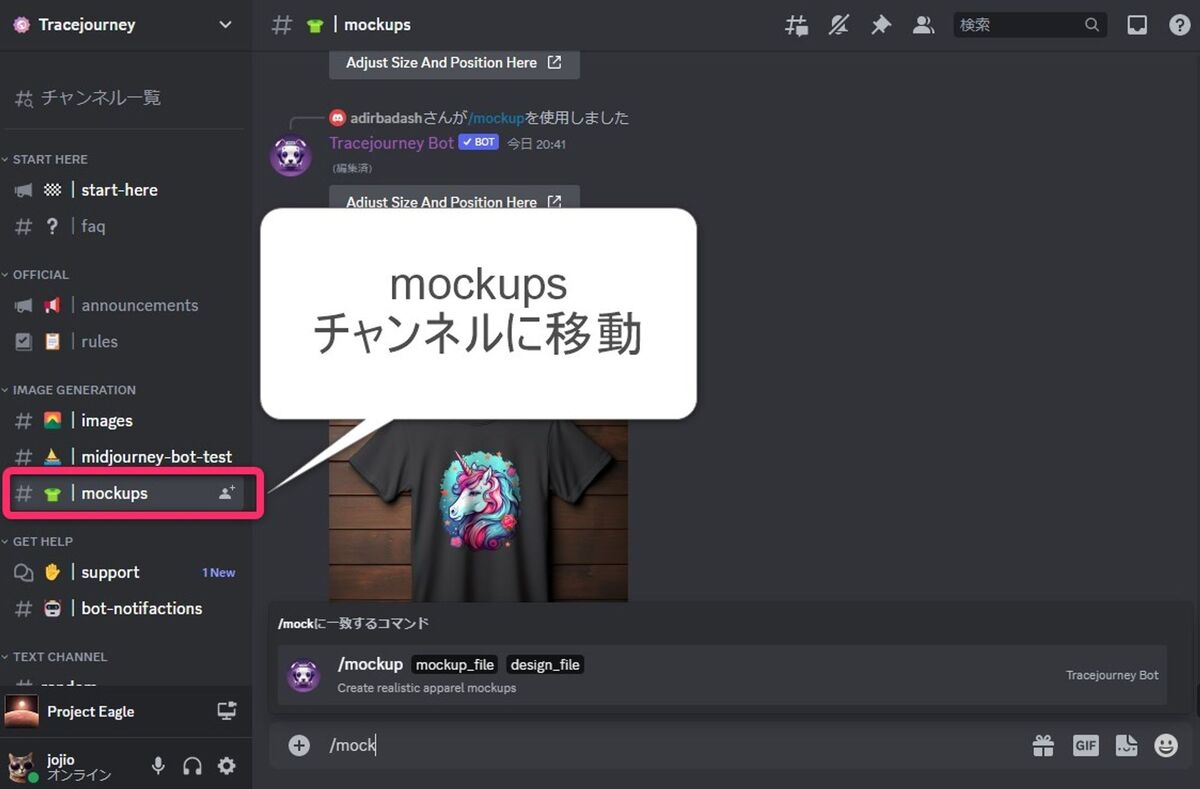
2つの画像を用意したらTracejourneyサーバーの「mockups」チャンネルに移動します。ここがモックアップ画像を生成する場所です。
チャット用テキストボックスに「/mockup」と入力すると、Tracejourneyのモックアップコマンドがサジェストされるので、それをクリックしてエンターキーを押します。
画像をドロップするスペースが2つ表示されるので、左にモックアップ画像、右にデザイン画像をドラッグアンドドロップします。順番を間違えると正しく機能しないので注意してください。画像を設定したらエンターキーを押してコマンドを送信します。
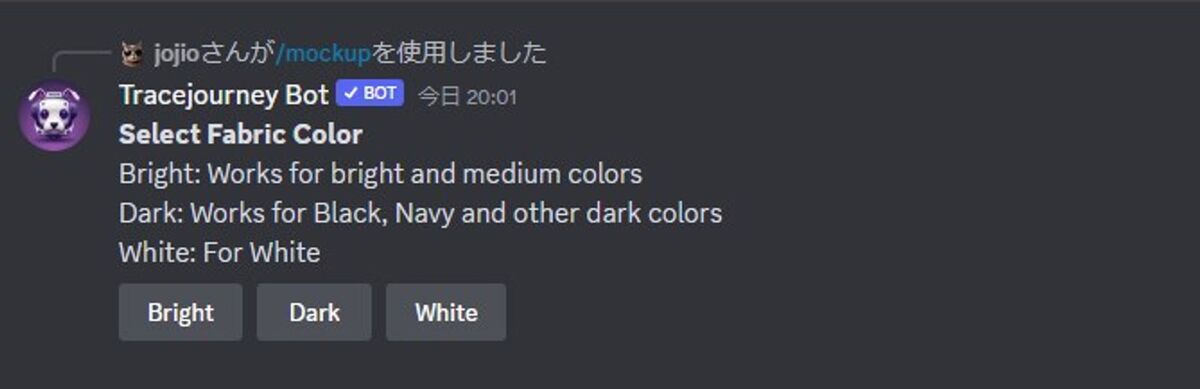
モックアップファイルの色を選択します。今回は白Tシャツにハメ込むので「White」を選択します。
明るい色や中間色にハメ込む場合は「Bright」、黒や紺・暗色にハメ込む場合は「Dark」を選択しましょう。
ここで適切な選択をすることによって、デザイン画像の色が変化して自然な合成になります。
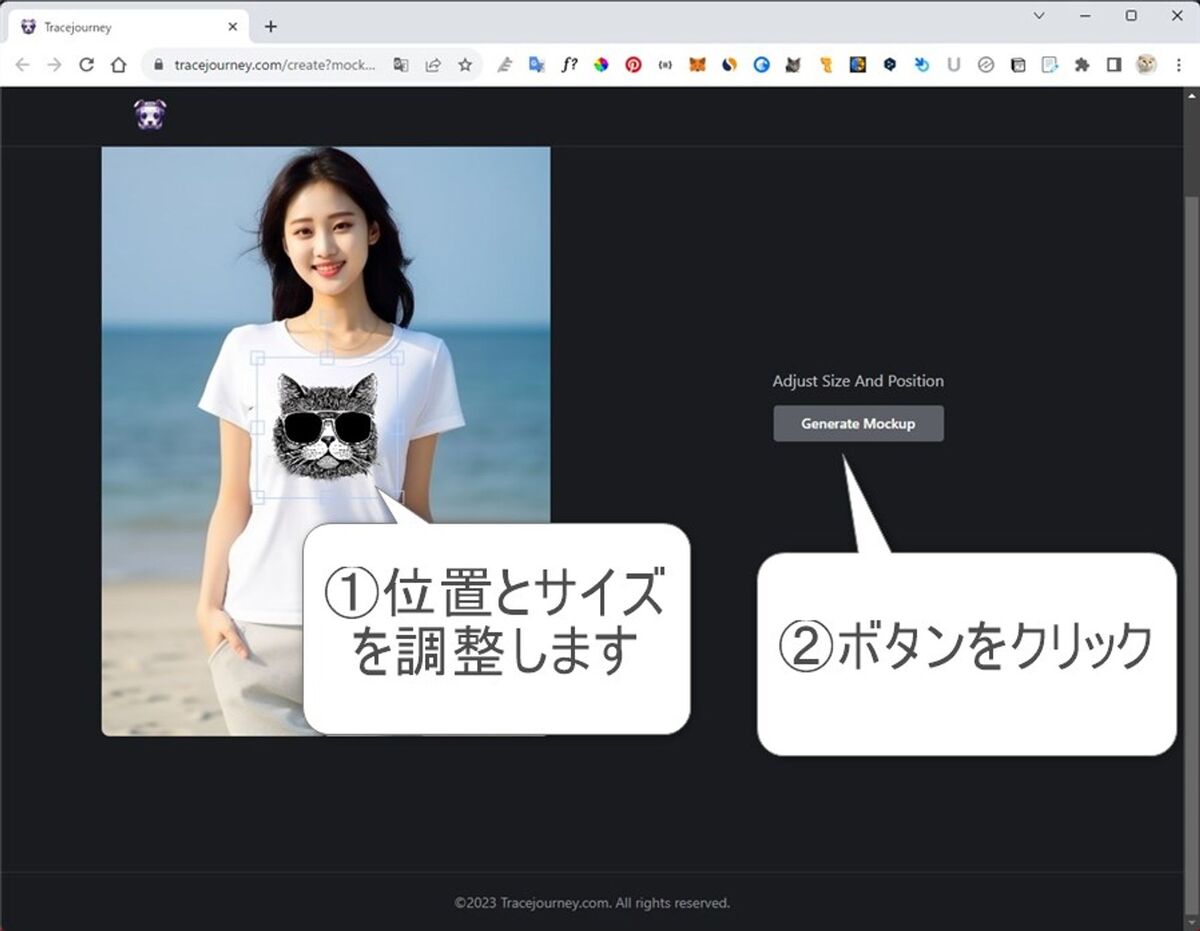
「Adjust Size And Position Here(ここでサイズと位置を調整する)」というボタンが表示されるのでクリックします。
ブラウザが起動して下図のような画面が表示されます。モックアップ画像のレイヤーの上にデザイン画像が重なった状態になっているはずです。ここで①デザイン画像をドラッグして位置とサイズを調整します。ちょうど良い場所に合わせたら②「Generate Mockup」ボタンクリックします。
ブラウザ上に下記のメッセージが表示されます。メッセージの通りDiscordに戻りましょう。ブラウザのタブは閉じてもOKです。
数秒待つとAIによって合成された完成画像がDiscordに送られてきます。保存する場合は右クリックメニューから保存します。
以上がモックアップ画像の作成手順です。
下図は、実際に今回わたしが発注した2つのTシャツデザインをモックアップ化した画像です。立派なプロモーション画像をかんたんに作ることができて驚きです。
補足として、黒いTシャツの方をご覧いただくと、ベースにした画像のシワに合わせてデザインが溶け込むように合成がされていることがわかります。AIによって自然な合成を実現しているようです。
こちらの合成機能、ベースとなる画像を少し選びますが、とても面白い機能なので是非試してみてください。プロモーション用の画像作成など、アイデア次第で色々な使い方ができるかと思います。
週刊アスキーの最新情報を購読しよう