AIでキラキラカード風ホログラム背景素材を作成する
次にトレーディングカードにありがちなキラキラ背景をMidjourneyで作成していきます。
と、その前に、キラカード風背景を英語でなんと表現するかわかりません。おなじみのDeepL翻訳を使って「キラキラ背景」をそのまま翻訳してみると「Glitter Background」とのことですが、これだけではAIに意図が伝わらない気がします。
そこで「ChatGPT」にヒントを求めることにします。ChatGPTは、明確な言葉が思い浮かばないときに便利で、私はよくプロンプト作成に利用しています。
■ChatGPTへの問い
「トレーディングカードやカードゲームのスペシャルカードはキラキラと光っています。このキラキラのフリー背景素材は英語で何と検索したらヒットしやすいですか? また、これらには一般的にどのような英単語がタグ付けされていますか? 可能な限り多くの例を提示してください。」
ChatGPTからの回答はこちら。
検索キーワード候補に「Holographic background」、タグ候補に「Hologram」などを教えてくれました。そうだ、「Hologram(ホログラム)」だ! 腑に落ちる言葉を貰うことができました。
これらの言葉を参考にしながら、プロンプトを作ります。何度か生成してできたプロンプトがこちら。
■キラキラ背景素材のプロンプト
mosaic pattern seamless background image, in the style of holographic, light red and light green, colorful gradients, mirror effect --ar 2:3 --v5.1
スイカをイメージした緑から赤にかけてのグラデーションの画像がイメージ通りにできました。ホログラム背景はフリー素材を探せば簡単に見つけることができますが、スイカカラーはなかなか無いかと思います。ここでは左下の画像をアップスケールしました。
さて、次の項から無料デザインツール「Figma」で画像加工をしていきましょう。
AI画像を「Figma」の拡張機能でレトロ調に加工
この項では、レトロ調のカードデザインにするため、画像を加工して古ぼけた印象を追加します。今回はFigmaで完成デザインを仕上げていきますので、画像加工もFigma上でやっちゃいましょう。
Figmaは、Adobe Photoshopのような画像加工から、Adobe Illustratorのようなベクター作成までできるパワフルなデザインツールでありながら、ほぼ無料で使うことができます。
Figmaで、画像フィルタを適用するには「Filter / effects」というプラグインを使います。
■手順
Figmaを起動しデザインファイルを新規作成します。Figmaはデスクトップアプリケーション版とWebブラウザ版がありますがどちらでもかまいません。
ショートカットキー「Ctrl+Shift+K」を押すとファイルダイアログが表示されるので、生成したAI画像を選択してFigmaに画像を読み込みます。
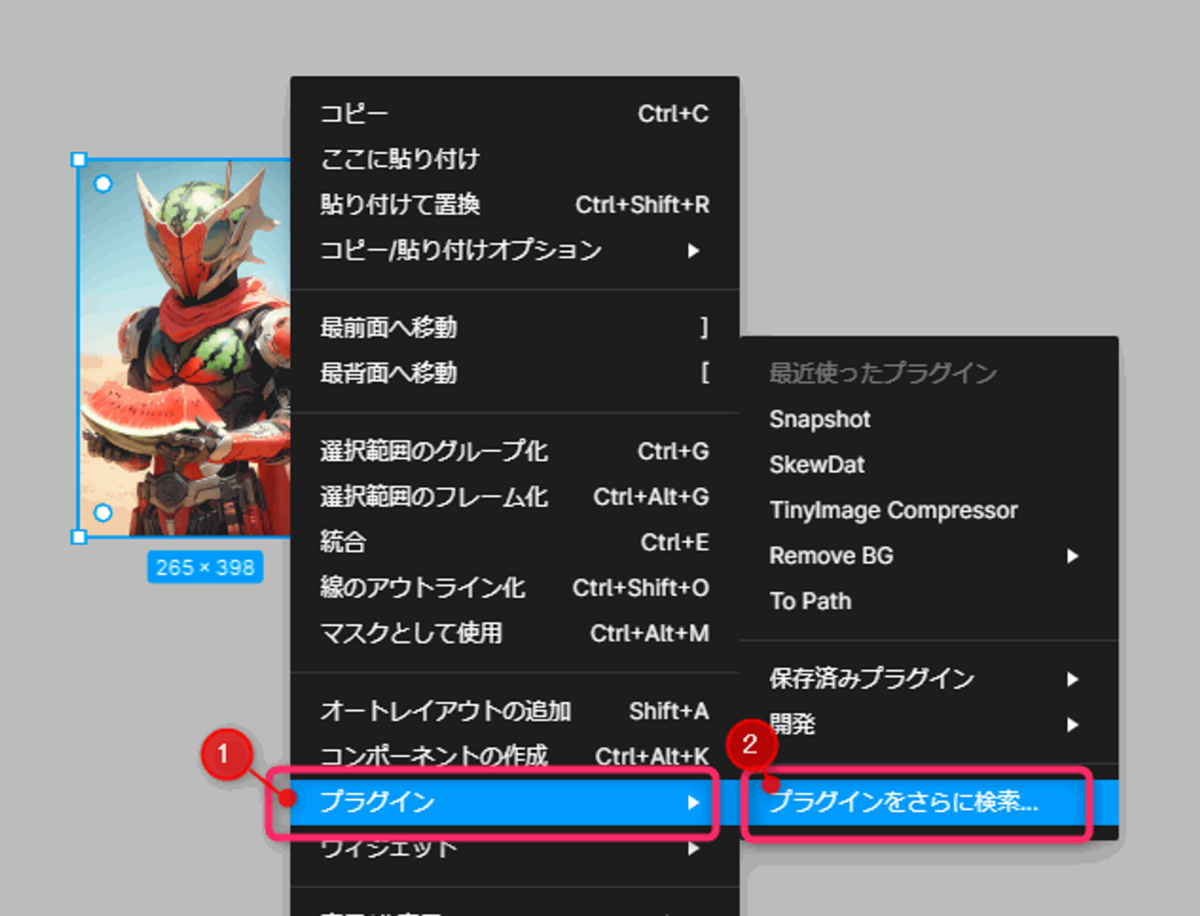
読み込んだ画像を選択した状態で「プラグイン>プラグインをさらに検索」をクリックします。
「Filter / Effects」で検索して実行をクリックします。
「Filter / Effects」プラグイン が起動します。「Filters」という文言の右の「+」をクリックします(画像左)。「sepia」をクリックします(画像右)。
「Amount」のスライダーで好みの濃度に調整します。右にスライドするほどセピアが強くなります。「Back」をクリック(画像左)。もう一度「Effects」の「+」をクリック(画像右)。
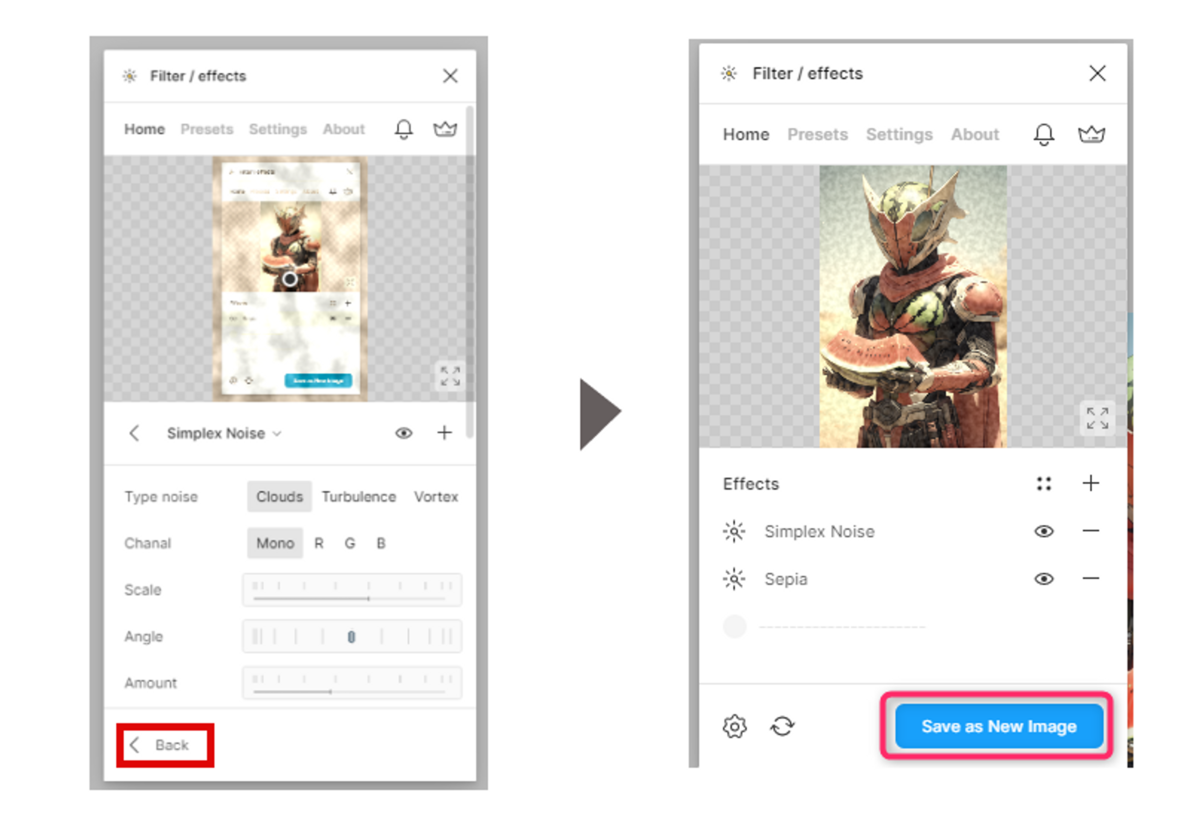
今度は「Simplex Noise」フィルタをクリック(画像左)。「Amount」と「Scale」の2つのスライダーでノイズを自分好みに調整します(画像右)。
「Back」をクリック(画像左)、「Save as New Image」をクリックするとフィルタが適用された画像が元画像とは別に生成されます(画像右)。
適用後の画像を見ると、セピアフィルタで全体的にぼやけた色使いが、シンプレックスノイズフィルタで色ムラが加わり、古ぼけた印象になったかと思います。
「Filter / Effects」プラグインは、他にもフィルタがたくさんあるので興味がある方はいろいろと試してみてください!
デザインを仕上げる
最後に引き続きFigma上でカード風にデザインを仕上げていきましょう!
■昭和レトロ風カード
Figmaのワークスペースの中にフレームを追加し、レトロ加工した画像とテキストだけ追加して簡素に仕上げます。
■令和風カード
一旦、画像の背景を透過させます。背景透過はFigma上でも拡張機能を使えばできますし、Webツールを使ってもOKです。
背景を透過したヒーロー画像と、先ほど生成したキラキラ背景素材をFigmaに読み込みます。ヒーロー画像をレイヤー上、キラキラ背景をレイヤー下に配置。
このままだと背景だけがキラキラしてしまいキャラクターが浮いてしまうので、全体をなじませるために最前面にもコピーしたキラキラ背景素材を透明度10~20パーセント程度にして設置しました。あとはテキストとトレーディングカード風の装飾を加えて完成です(詳細は省略します。すいません)。
※Figma上で背景透過する方法は[筆者のブログ記事]を参考にしてください。
以上で昭和風・令和風の2種類のオリジナル特撮ヒーローカードが完成です。
いかがでしたでしょうか。やってみた感想としては、オリジナルキャラクターの生成をやりだしたら楽しくて止まらなくなってしまい、この後もいろいろな特撮キャラを何時間も生成していました(笑)。
皆さんもぜひオリジナルキャラクターを作ってみてください!
週刊アスキーの最新情報を購読しよう