コマ割りが楽しい!
まずはネームに合わせてコマ割りしてみる。
コマ割り用に新たにレイヤーを作成。レイヤー属性で名前を「コマ割り」に変更。
続いて、「レイヤー」メニューから、「コマ素材の追加」を選択。すると、大外の枠線が四角く引かれる。
 |
|---|
| ↑コマ枠の太さは、350dpiのB4原稿で8~10ポイント程度にするとちょうどいい。 |
次に、「分割」ツールで大外のコマ線から、反対側に向けて線を引くと……
 |
|---|
 |
|---|
| ↑対角にある枠線を貫かないと、分割できないので注意。 |
▼
 |
|---|
| ↑思った位置に引けなければ、アンドゥして引き直そう。 |
そのままコマ割りができる! これ、ラクですごく楽しい(笑)。ずっとコマ割りしてたい。
 |
|---|
| ↑コマ間の間隔は、縦分割幅と横分割幅をあらかじめ設定しておける。通常は特に設定を変更する必要はない。 |
鉛筆ブラシで下描き
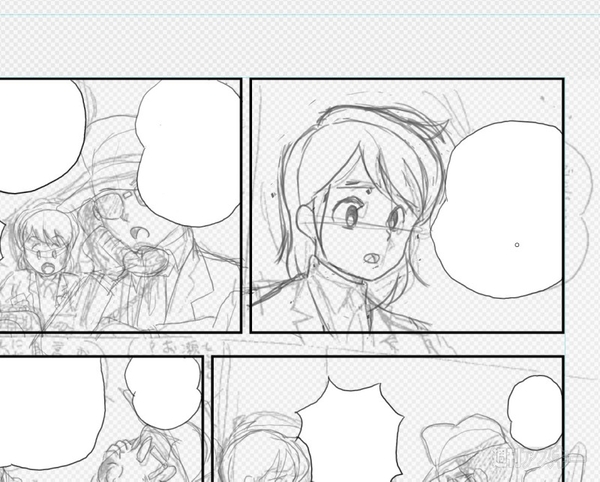
次に下書きなんだけど、なんというか、やっぱり昔のネームは昔の絵だなぁ、と思う(笑)。まあ、私の今の絵も絵柄が古いとよく言われるのだが、それにしてもという感じ。なので、主人公の女の子だけは、ちょっとキャラを変えてみることにした。ここでも、新規に下描きレイヤーをつくり、属性を「下描きレイヤー」に変更。
 |
|---|
| ↑下描きは、ペン入れに使う線を決める作業。納得いくまで描き直そう。 |
ふきだしとセリフを入れる
 |
|---|
| ↑ふきだし線は、しっかり閉じるように描こう。 |
下描きが済んだら、次にふきだしとセリフを入力。まずは「ふきだし」用レイヤーを追加。ネームに合わせて雲形のふきだしをペンで書いていく。
ふきだし線を描き終えたら、今度は「自動選択」ツールでふきだしの中を選択し、「バケツ」ツールを使って、白で塗りつぶしていく。これでふきだしの完成。
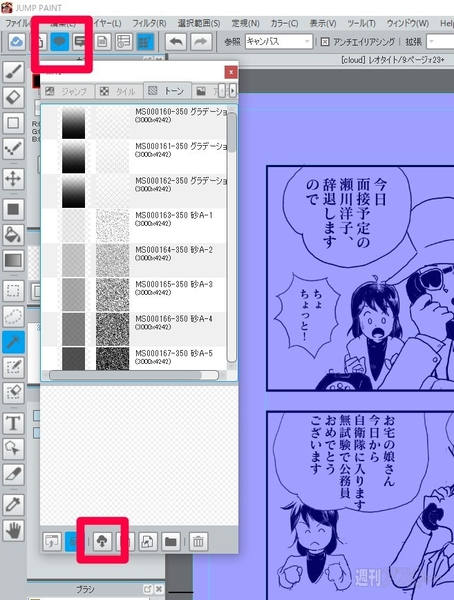
なお、ふきだしについては、クラウド上にある、ふきだし型を利用することもできる。左上の「素材パネルを表示」ボタンで素材パネルを開き、「アイテム」タブを選択。下の「クラウドから素材をダウンロード」から利用したいふきだし型を選んで原稿に貼り付けることが可能だ。
この素材パネルでは、ふきだしのほかにもトーンやタイル型、描き文字など、様々な素材をクラウド上からダウンロードして利用できる。よく使うツールなので、覚えておくと便利。
次にセリフを入力していく。
「テキストツール」アイコンを選択し、適当な場所にセリフを入力。入力したセリフは、すべて別々のレイヤーになるので、あとから場所を移動させることが可能だ。
 |
|---|
| ↑セリフは、読みやすいように折り返しなどを考えて入力しよう。 |
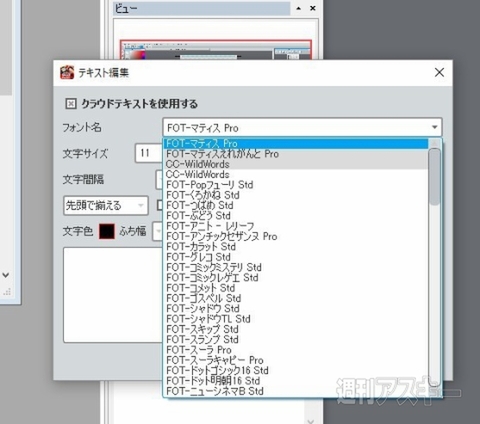
また、利用できるフォントも多数用意されていて、シーンによって、雰囲気のあるフォントを選べる。実際に少年ジャンプで利用しているフォントも使える。
フォントに関しては、ウインドウ左上にある「クラウドテキストを利用する」のチェックボックスを外せば、自分のパソコンに登録されているフォントを使うことも可能だ。
 |
|---|
| ↑セリフの文字の大きさや使用するフォントなどは、確定後でも変更が可能だ。 |
主人公をちょっと大人っぽくしたので、もともと女子高生という設定を就活中の女子、という設定に変更してみた。漫画的には女子高生のほうがウケそうですが。
ペン入れが苦手な人って多いよね?
 |
|---|
| ↑ペン入れ作業後。絵柄や原稿サイズによって使用するブラシを選択しよう。ここでは、「ペン(入り抜き)」ブラシでペン入れしている。 |
さて、いよいよペン入れだ。実は私はペン入れって苦手。思ったような線が引けないから。でも、昔の紙とペンを使った作業と違い、今はデジタルで何度でもやり直しができる。ホント便利。私と同じように、ペン入れ苦手、って人は、思うように線が引けるようになるまで、何度も繰り返し練習するといいと思う。
 |
|---|
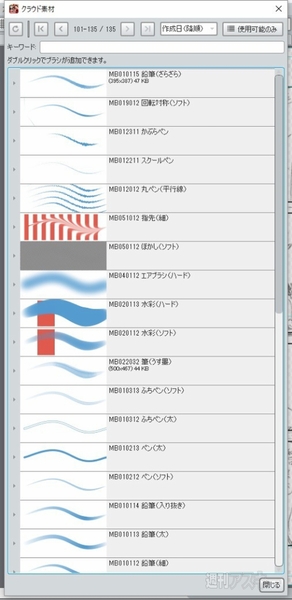
| ↑クラウドからダウンロードできるブラシ類。いろいろあるので、試し書きしてみると、いろいろな効果が期待できて楽しい。 |
ペン入れに関しても、まずは、「ペン入れ」レイヤーを新たに追加。ペン先に関しては、標準で用意されているものに加え、様々な形状のブラシをクラウド上からダウンロードして利用できる。「ブラシ」ウインドウの下のほうにある「ブラシの追加(クラウド)」を選択し、新しいブラシ形状を追加することが可能だ。まあ、ふつうに漫画を描く分には、ペン、丸ペン、Gペン、筆くらいがあればたいていことは足りるのだけど、中には「サラダ」なんてブラシもあって、お皿を描いてそのペンで上をササっと塗るだけで、サラダが盛り付けられるという変わったものもあるので、何かのときに使えるペンがあるかもしれない(笑)。
ベタのセンスは漫画のセンス
 |
|---|
続いてベタ塗り。ベタ塗りも漫画制作においてはセンスが問われる作業だ。まったくないと真っ白の原稿になるし、塗り過ぎると真っ黒の原稿になってしまう。このあたりのさじ加減は、一番プロとシロートの差が出るところではあるまいか。まぁ、私はシロートなので気にせず塗りたいところを塗りますが。ここでもベタ塗り用レイヤーを作成して作業しよう。失敗しても、線画を修正することなく作業できる。
とはいえ、実際やってみると、髪を塗るだけでも結構センスが問われるね、これは。こういうときは、プロの漫画家の先生の描き方を真似るといいです、ハイ。
結果、ベタ塗りしたあとに、白でちょっと修正したり、光を足してやったりすることで、なんとなく雰囲気でることが判明。漫画っぽくなってきた。ちなみに、ホワイトは「白」を選択してペンで乗せること。消しゴムで消すと、下のレイヤーが透過してしまうので注意!
あこがれのトーン貼り
 |
|---|
| ↑トーンを貼ると途端に漫画っぽくなる。 |
さあ、いよいよ完成間近。あこがれのトーン貼りのお時間です。昔はスクリーントーンって高かったのよ、ホント。1枚500円とかしてさ。なかなか気軽に買えなかったわけ。中学生とかだとね。それが今やどうよ。これだけ豊富なトーンが無料で使いたい放題!いやー、いい時代になったな、おい。やっぱり漫画家デビューするなら今しかないんじゃない?
さて、トーンを貼るには、貼りこみたい位置を自動選択ツールで選択。素材パネルの「トーン」タブから、利用したいトーンを選択して、ドラッグ&ドロップする。場合によっては、トーンの縮尺変更や回転などもさせ、右下の「OK」ボタンを押して貼り付け完了だ。もちろん、トーンも専用のレイヤーに貼り付けよう。
 |
|---|
| ↑まずは自動選択でトーンを貼りこむ範囲を設定。 |
▼
 |
|---|
| ↑「素材パネル」ボタンで素材パネルを開き、好きなトーンを選ぼう。しっくりくるトーンが見あたらなかったら、下にある「クラウドから素材をダウンロード」のボタンを押し、目指すトーンを探そう。 |
▼
 |
|---|
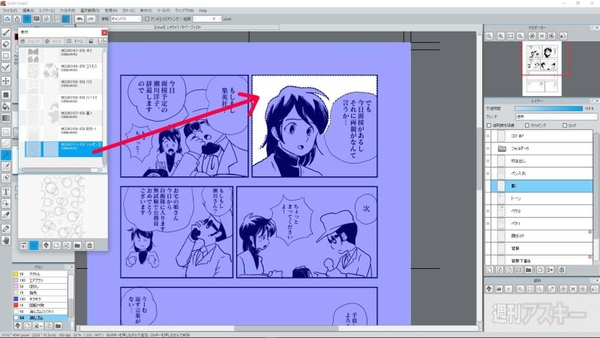
| ↑選択範囲に素材ウインドウからドラッグ&ドロップ! |
▼
 |
|---|
| ↑トーン貼り込み後。昔はこういう点描もペンでやってたんだよなぁ……。 |
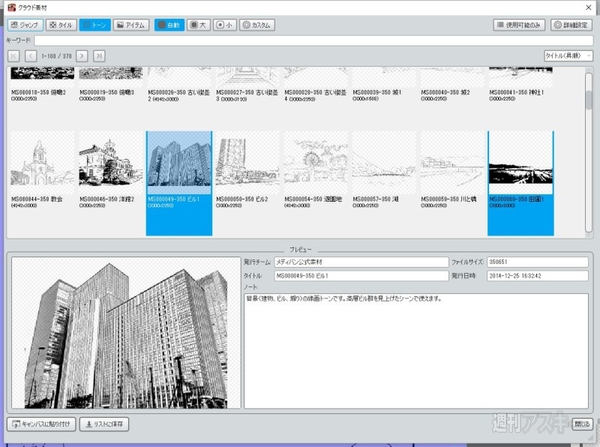
もちろん、トーン素材も、クラウド上から様々なものをダウンロードできる。背景としてそのまま利用できそうなトーンまでそろっているので、うまく利用しよう。
 |
|---|
| ↑クラウドからそのほかのトーン素材もダウンロードして利用できる。 |
完成!とりあえず描いたら投稿してみよう!
さて、途中、背景の描き込みなど、すっ飛ばした箇所もあるけど、これで一通り漫画原稿の制作作業の流れは分かっていただけたかと思う。実のところ、思ったより簡単……というか、楽だった。昔の、手を墨汁で真っ黒にしながらやっていた作業に比べれば、本当に楽だ。特に、修正ややり直しが格段に楽。
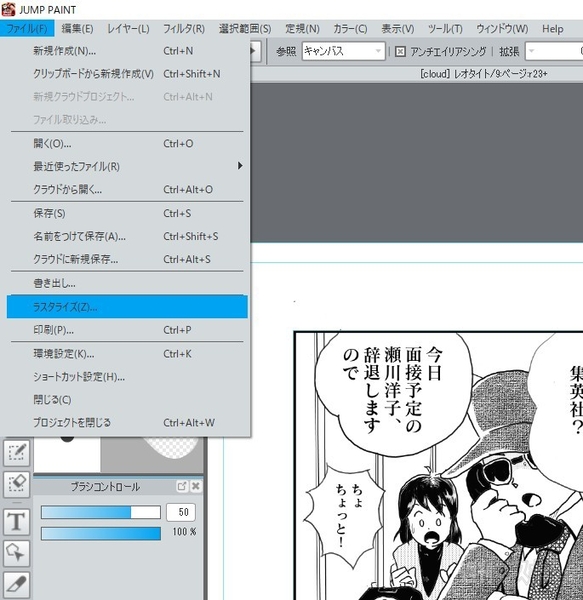
最終的に完成原稿にするには、これをラスタライズする作業が必要になる。レイヤー属性を「下描きレイヤー」としているレイヤーに関しては非表示にし、ライタライズすると、トーンや素材などの貼り付けたパーツ類、セリフのフォントなどが描画データになり、以降はパーツとしては扱われない。こうして、投稿用の原稿の完成となる。
 |
|---|
| ↑すべての作業が終わったら「ラスタライズ」。これをしておかないと、投稿ができない。 |
久しぶりに漫画を描いてみた(1Pだけだけど)けど、楽しかった!
やっぱり漫画を描くのは楽しい。私のように、昔漫画少年だったあなたも、これから漫画家を目指す君も、デジタル漫画はかなり便利で練習もしやすく、チャレンジするには良い道具だ。それがすべて無料でできるのだから、ぜひ活用して、あわよくば、明日のジャンプ作家を目指そう!
(協力:メディバン)
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



