Apple Watchのアプリ作成が可能に!開発キット『WatchKit』を提供開始
2014年11月19日 08時45分更新
みなさん、おはようございます。いまは週刊アスキーの吉田でございます。さて、2015年2月のバレンタインデーあたりにリリースされると噂されている、Apple初のウェアラブル端末であるApple Watchですが、その上で動作するアプリを作るためのソフトウェア開発キット『WatchKit』が公開されましたよ。
 |
|---|
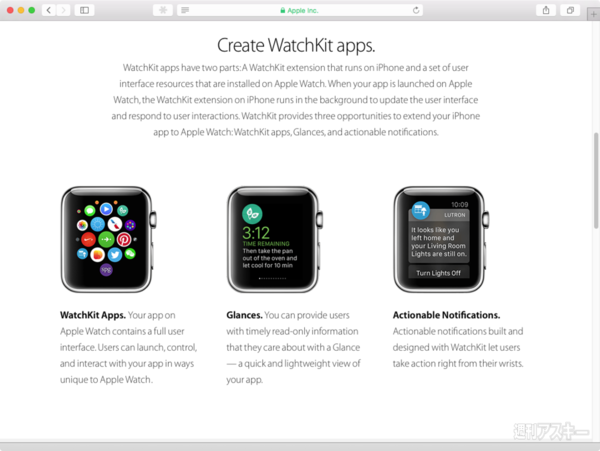
WatchKitで開発できるのは、Apple Watch上で動作する独自アプリ“WacthKit Apps”、適切なタイミングで一時的に画面に表示される“Glances”、操作可能な通知画面“Actionable Notifications”の3種類。
 |
|---|
同時に、Apple Watchのインターフェースを構築するための指針をまとめた『Apple Watch Human Interface Guidelines』も公開されています。
 |
|---|
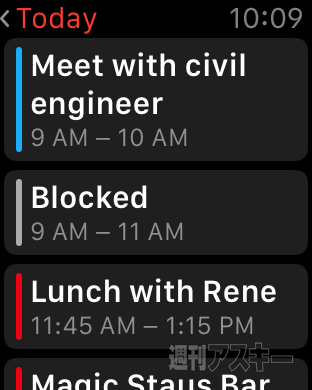
それによると、Apple Watchで動作するアプリ(WacthKit Apps)は、階層型とページ切り替え型の2種類に大別されるようです。前者はメニュー階層をタップ右側に掘り下げていくようなインターフェース、後者は画面全体をフリックで切り替えていくようなインターフェースです。
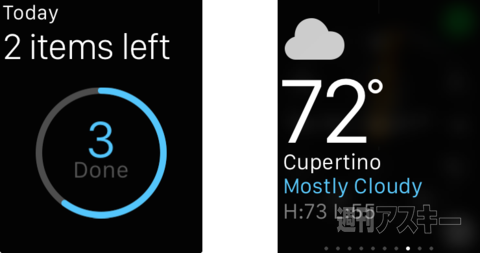
適切なタイミングで一時的に画面に表示されるGlancesは、カウントダウンや天気などの表示に向いているようです。Glancesは基本的にXcodeに用意されているテンプレートを使って開発可能で、スクロールや編集ができない、表示オンリーのものになるようです。
 |
|---|
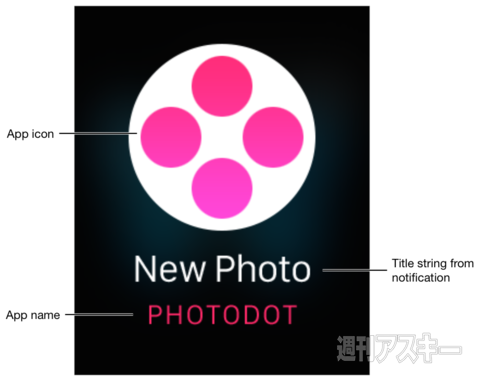
操作可能な通知画面(Actionable Notifications)にはショートとロングの2種類があり、ショートはアプリアイコンの下に通知内容とアプリ名が表示されるものです。
 |
|---|
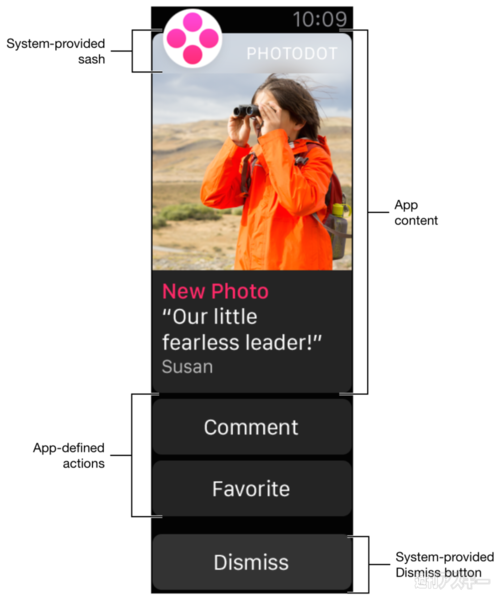
一方のロングはスクロールが可能で、通知内容によっては、コメントを返したり、いいね!を付けたりという操作が可能です。
 |
|---|
スクリーンサイズは、Apple Watchの38ミリモデルでタテ340×ヨコ272ピクセル、42mmモデルでタテ390×ヨコ312ピクセルとなっています。
 |
|---|
アプリの背景色には黒を使うことが推奨されているようです。これは液晶画面周囲のベゼルとシームレスに見せることで、エッジ部分を感じさせなくする効果を狙ったものです。
 |
|---|
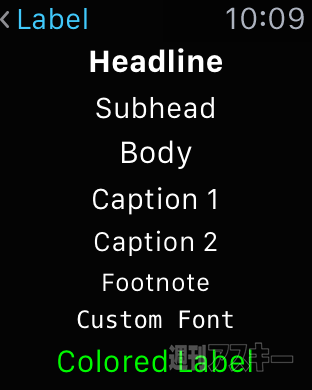
Apple Watchに内蔵されているフォントは『San Francisco』と呼ばれるものだけで、ほかの欧文フォントや日本語などの2バイトのフォントは、アプリ側が別途組み込む必要があるみたいです。
 |
|---|
インターフェースの要素として使えるのは、ラベル、イメージ、グループ、テーブル、ボタン、スイッチ、スライダー、マップ、日時、メニューとなっています。
 |
|---|
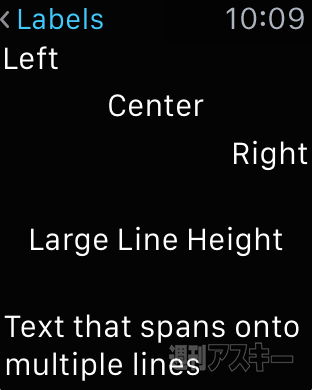
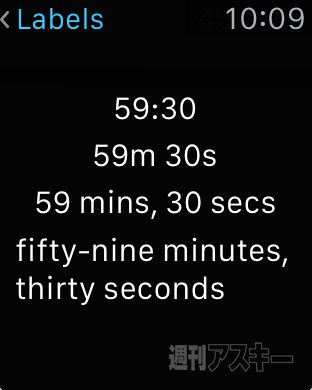
| ラベル |
 |
| イメージ |
 |
|---|
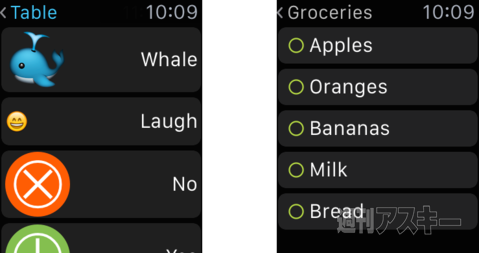
| テーブル |
 |
|---|
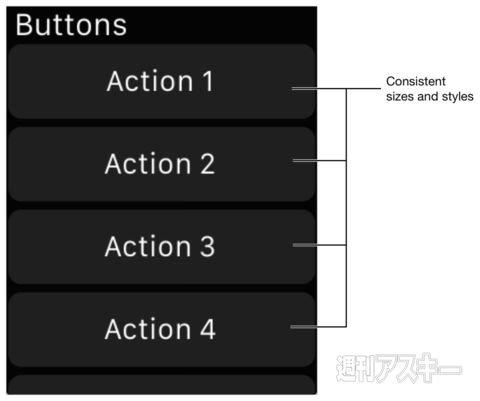
| ボタン |
 |
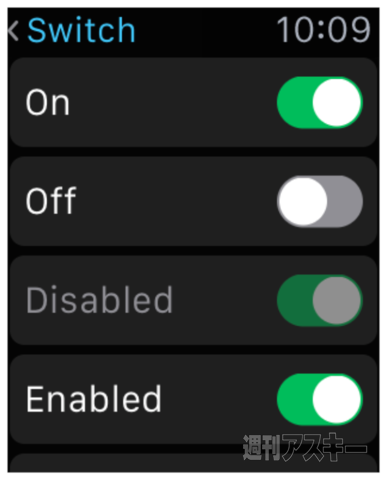
| スイッチ |
 |
|---|
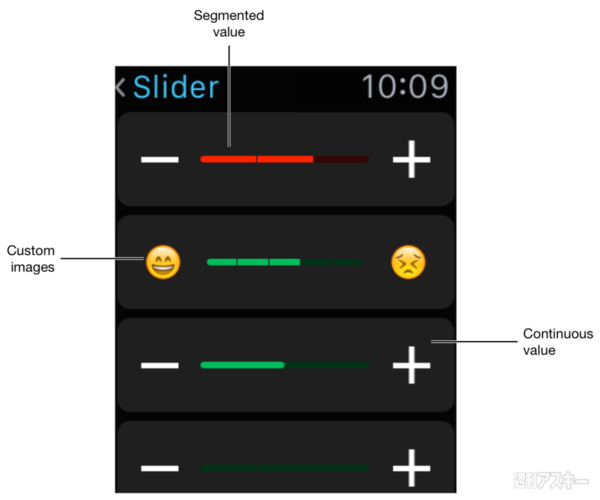
| スライダー |
 |
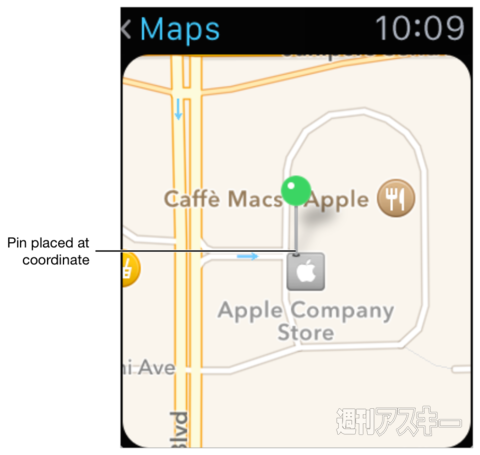
| マップ |
 |
|---|
| 日時 |
 |
| メニュー |
WatchKitを利用するには、Appleへのデベロッパー登録が必要です。開発環境はXcodeなのでもちろんMac本体も用意しましょう。
■関連サイト
プレスリリース
WatchKit
Apple Watch Human Interface Guidelines
WatchKit Programming Guide
WatchKit Framework Reference
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



