Adobeのデジタルペン&定規『Ink&Slide』は買いか? 実機検証レポート
2014年11月01日 14時30分更新
アドビ初のハードウェア製品『Adobe Ink & Slide』が、10月17日から日本でも発売された。iPad専用の筆圧感知ペンと、デジタル定規のセットで価格は2万2800円。ヨドバシカメラ、ビックカメラ、Amazon.co.jpなどで購入できる。
まずは外観から。パッケージには、ペンの“Ink”と定規の“Slide”、Inkを充電するペンケースとUSBケーブルが入っている。
| 『Adobe Ink& Slide』のパッケージ内容 |
 |
|---|
| ↑パッケージのサイズは、幅10.8×奥行き19.8×高さ5.1センチ(実測値)。中身は、デジタルペン『Ink』、デジタル定規『Slide』、充電機能付きペンcase、簡易マニュアルと画面クリーニングクロス、USBケーブル(長さ約1メートル)が入った紙箱。 |
対応機種は、iPad(第4世代、2012年11月発売)、iPad Air(2013年11月発売)、iPad mini(2012年11月発売)、iPad mini Retina(2013年11月発売、2014年10月17日にiPad mini 2と改名)となる。iPhoneとiPod touch、2012年3月に発売したiPad Retina(第3世代)以前の機種では動作しない。
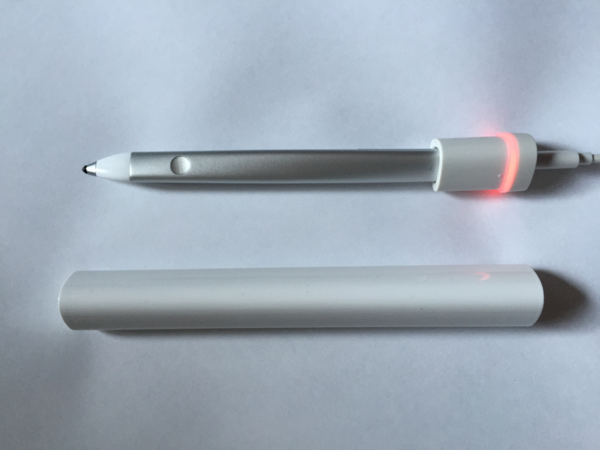
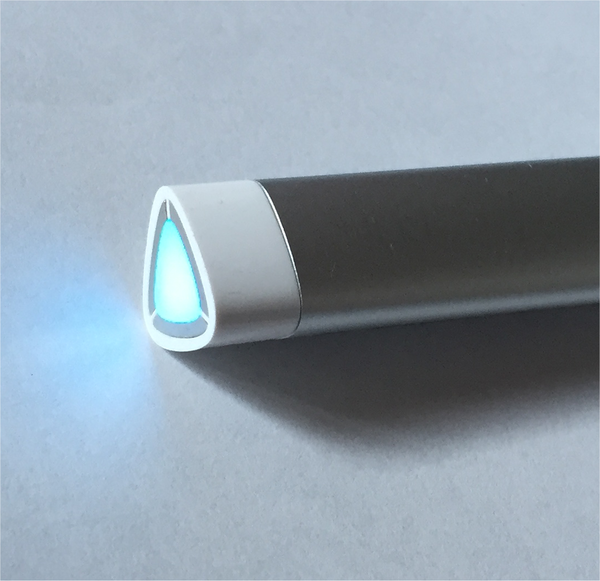
| ペンの終端が7色に光る |
 |
|---|
| ↑ペンのお尻にLEDが内蔵されており、電源を入れると7色に変化しながら光る。アプリから設定して、好きな色に光らせることもできる。 |
| 『Ink』のペン先を比較してみた |
 |
| ↑ペン先を、静電容量式のスタイラス『PIP-TP2B』(プリンストン)と比較したところ。『Ink』(上)のペン先はプラスチックのような硬い材質で、細くとがっている。そのため画面を遮る面積が少なく描線が見やすい。 |
『Ink』はBluetoothでiPadと通信するため、使い始める前に設定が必要だ。まずiPadの『App Store』アプリを開き、アドビ製『Adobe Draw』か『Adobe Line』、または『Adobe Sketch』をダウンロードしよう(すべて無料)。アドビはiPad用アプリをなんと41種類(!)も出しているが、『Adobe Ink & Slide』に対応しているのは、いまのところこの3つだけ。なお、これらのアプリは、『Ink & Slide』がなくても動作する。
iPadでアプリを起動したら、初回は必ずAdobe IDでサインインする必要があるので、インターネット接続環境が必須だ(Adobe IDは無料で作成できる)。
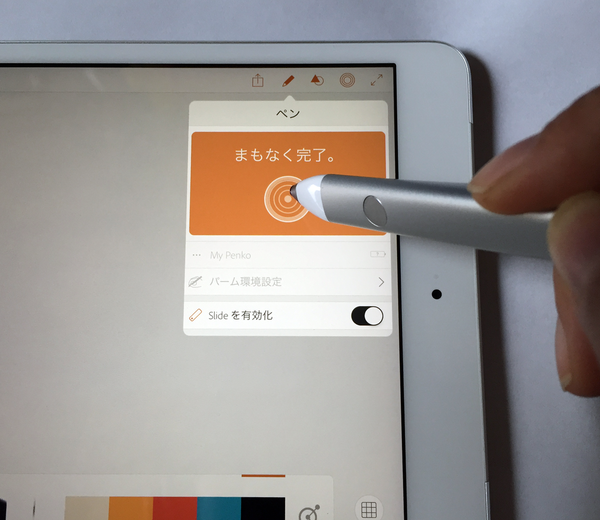
サインイン後、まずは新規プロジェクトを作成し、右上のアイコン類からペンのアイコンをタップして開き、自分のInkを登録しよう。1度登録すれば、ホーム画面やほかのアプリでもスタイラス代わりに使用できる(ただしこれら3つのアプリでは、現状、それぞれInkに登録する必要あり)。Inkの挙動をカスタマイズする機能もある。
次にInk&Slide対応アプリをiPadにインストールしよう。動作環境は、iOS 7.0以上。今のところ、iPadでのみ動作する。どのアプリもランドスケープ表示しか対応していないので、iPadを縦持ちでは使いづらい。
| 『Adobe Draw』 |
 |
|---|
| 『Adobe Line』 |
 |
| 『Adobe Sketch』 |
 |
ダウンロード先はこちら
『Adobe DrawAdobe』、『 Line』、『Adobe Sketch』
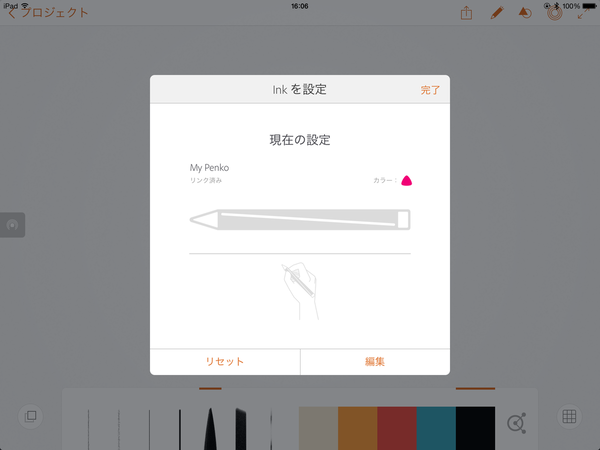
| 『Ink』の挙動をカスタマイズ |
 |
|---|
| ↑複数の『Ink』があっても自分のペンがどれか区別できるように、お尻のLEDライトの色を変更できる。そのほか、右利き/左利きの設定や、ペンの名前を変更できる。ただし筆圧の調整機能はない。 |
■用途によって使い分けたい3つのiPadアプリ
ペンの登録が済んだところで、さっそく使ってみよう。3つのアプリの特徴は、次の表のとおり。ざっくり分類すると、ベクトルデータを描画するなら『Adobe Draw』、ペイントするなら『Adobe Sketch』、簡単に作図したいなら『Adobe Line』アプリが向く。なお、Inkの筆圧を感知したり、InkやSlideのボタンで機能を呼び出すには、アプリ側で対応する必要があるため、Inkの筆圧やSlideを使った描画が機能するのは、いまのところこの3アプリのみだ。ほかのアプリでは、筆圧機能のない単なるタッチペンとして動作する。
| 『Adobe Draw』 |
 |
|---|
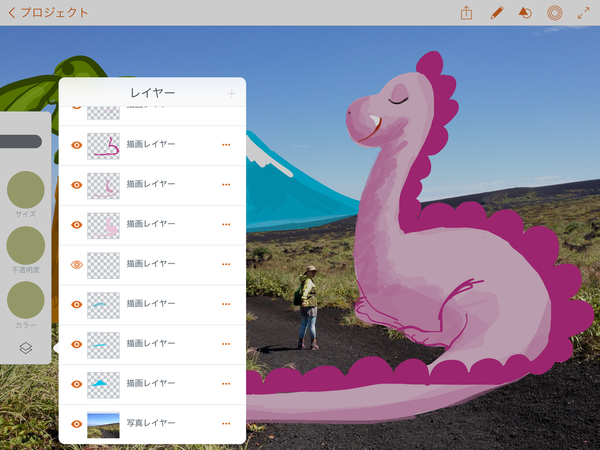
| ↑『Adobe Draw』は、拡大しても輪郭がなめらかで、再編集が容易なベクトルデータを、複数レイヤーを駆使して描画するのに適したアプリ。スタンプの種類は『Adobe Line』より少ないが、自分で作成したカスタムシェイプを読み込んでスタンプとして利用できる。カスタムシェイプを自作するには、『Adobe Shape』を使う。 |
■デジタルペン『Ink』の使い心地をチェック
『Ink』ペンの使い心地を、3つのアプリでそれぞれ見てみよう。『Adobe Draw』では、5種類のペンと消しゴム1種類が使える。ペンは筆圧に応じて線の太さが変化するが、色の濃度は筆圧の影響は受けないので、常に同じだ。描線はアプリ側で補正されて、輪郭がなめらかに修正される。修正のタイミングは、描画中、描画後のどちらかを設定で変更できる。
| 補正の効いたなめらかな描線 |
 |
|---|
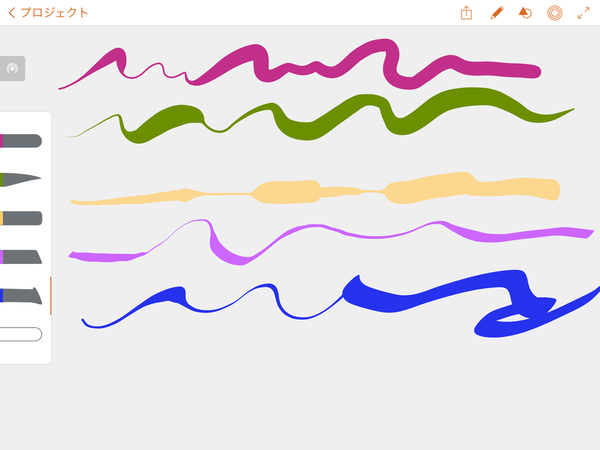
| ↑『Adobe Draw』で使える5種類のブラシと1種類の消しゴム。『Ink』の筆圧に応じて、線の太さが変化する。色の濃度は常に同じ。ブラシのサイズと不透明度、色を変更できる。描線の輪郭は、アプリで補正されるのでなめらかだ。 |
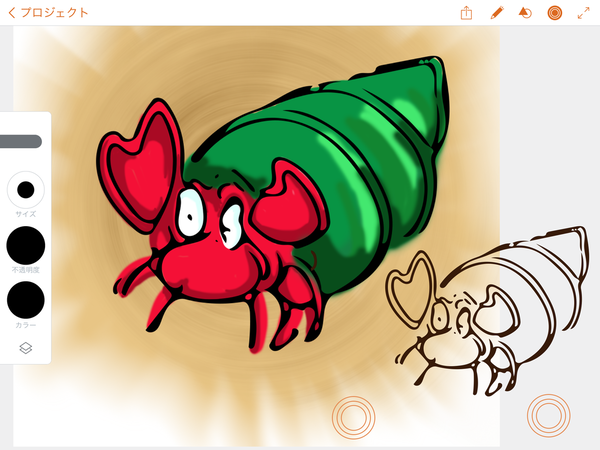
『Adobe Sketch』では、筆圧によって色の濃度が変わるペンと、線の太さが変わるペンがある。鉛筆(濃度が変化)、インクペン(太さが変化)、丸筆(太さが変化)、平筆(濃度と太さが変化)に加え、カスタムブラシを読み込めるので、ブラシの種類は無限大だ。ただしカスタムブラシ以外の筆は、太さを変更できない。
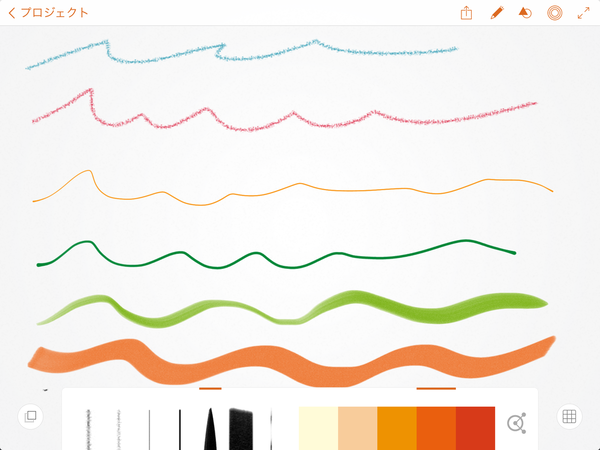
| ベクトルなのに味わいのあるライン |
 |
|---|
| ↑『Adobe Sketch』では、カスタムブラシは、単色だけでなく、色付きのブラシも利用できる。『Adobe Brush』で作成した自作のブラシは、Adobe Creative Cloud経由で読み込める。 |
『Adobe Line』は、6種類のブラシと1種類の消しゴムが使える。また、ブラシはそれぞれサイズと不透明度、および“合成”の有無を設定できる。“合成”をオンにすると、水溶性マーカーのように濃い色の線上に、薄い色で線を引くと下の色が透けて見えるが、“合成”をオフにした途端、油絵のようにあとから描いた線で下の線が隠れる。このアプリでは、Inkによる筆圧機能が、先の丸いマーカーブラシ以外では機能していないようで、強弱による差が見られなかった。
■実際に試してみた感想は?
これら3つのアプリを使った感想は、「やはり筆圧感知機能はあるといいね!」という感想に尽きる。iPad用グラフィックアプリは、筆圧感知ペンを使わなくてもそれっぽい描線を描けるブラシを採用しているものも多いが、あらかじめプリセットされた線とは異なり、Ink対応アプリなら、自分でコントロールして線の強弱を付けられる。
それほど力を入れなくても線のバリエーションは得られるが、うんと薄くて細い線と濃くてはっきりした線を、ブラシの設定を変えずに筆圧の強弱だけで描きわけるのは難しい。使う側の慣れも必要だが、欲を言えば、自分のクセや使い勝手に応じて筆圧の強弱や範囲を調整するカスタマイズ機能がほしいかも。
また、連続して描画を続けていると、Inkの反応が遅くなって、ペンを動かしたスピードに遅れて描画される現象がたまに起こった。また、iPadの画面の端のほうでは、Inkの認識がにぶい。ツール類のアイコンをタップして切り替えるときなど、指だとすぐに反応するが、Inkではタップできなかったり、遅れて開くことがあった。
Inkのバッテリーの持ちは十分で、長時間使い続けてもバッテリー切れにならなかった。また、Inkの重さと重心のバランスがとても心地よく、握りやすくすべらない三角形のペン軸と相まって筆記用具として使いやすい。
これら3つのアプリでは、Inkペンの軸にあるボタンを押すとメニューが表示されるが、描画中に意図せずボタンを押してメニューが表示されるということは一切なかった。筆者はパソコンではワコムの筆圧感知タブレットを使っているが、スタイラスペンの軸にあるボタンを描画中に無意識に押してしまうため、しょっちゅうメニューが表示されてイライラした(結局、ボタン機能をオフにして使っている)。Adobe Inkではそれが全然なかった。これはボタンが軸よりややへこんだ形状をしていて出っ張ってないのと、ペン軸が三角形なので、握る位置が丸軸のペンより固定されること、また、ボタンの位置とペンの重心バランスがいい具合で、握ったときに親指にボタンが当らないなどによるだろう。
| ペン軸のボタンでメニューを呼び出せる |
 |
|---|
| ↑Ink対応の3アプリでは、Inkの軸にある丸ボタンを押すと、iPadの画面にメニューが表示される。アプリを全画面表示にしてメニューを隠していても、すぐに呼び出せて便利。 |
■デジタル定規『Slide』の使い心地をチェック
さて、Inkの機能をひと通り見たところで、デジタル定規『Slide』の機能を見てみよう。10センチほどの長さの細長い棒状で、裏側には白いプラスチック製の脚が2本ある。表面にはひとつボタンがある。重さはInkより軽く、約20グラム。電池は内蔵していない。
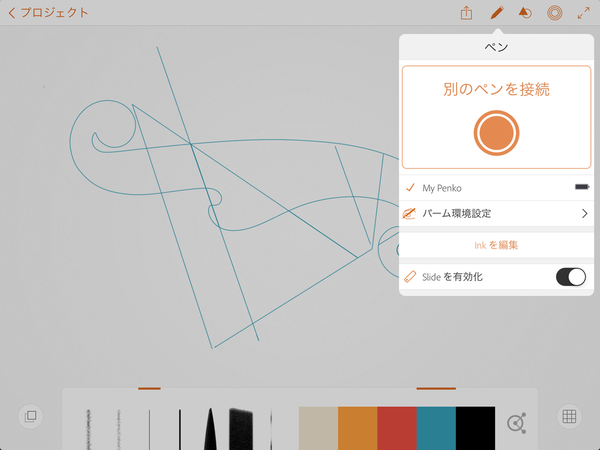
Slideの使い方は、3アプリともほぼ共通だ。『Adobe Line』を例にすると、描画画面の右上にあるアイコンからペンをタップしてメニューを開き、“Slideを有効化”がオンになっていることを確認。あとは『Slide』をiPadの画面に載せると、そのとき選んでいるシェイプがSlideの近くにうっすら表示される。Slideの角度を変えると、それに併せてシェイプの向きも変わる。画面上でピンチアウトすると、シェイプのサイズが大きくなり、ピンチインすると小さくなる。
| “Slideを有効化”をオンに |
 |
|---|
| ↑Ink&Sllide対応アプリを開き、右上のアイコンからペンを選ぶ。“Slideを有効化”画オンになっていることを確認しよう。 |
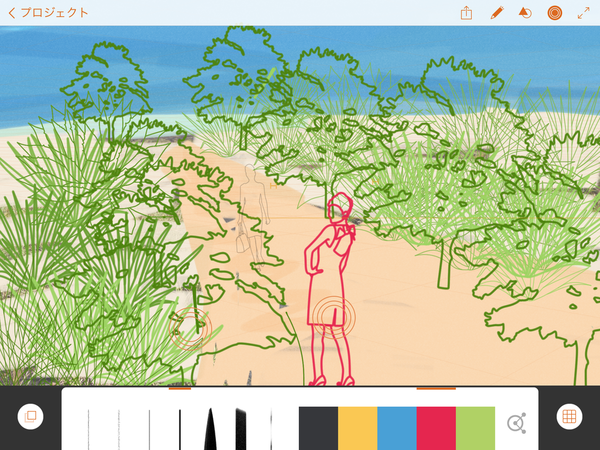
| シェイプの補助線を画面に表示 |
 |
|---|
| ↑Slideの近くに、選んだシェイプが、極細のオレンジの線で表示されている(図では左の女性の部分。2つの◎は、Slideの脚の位置を示す)。 |
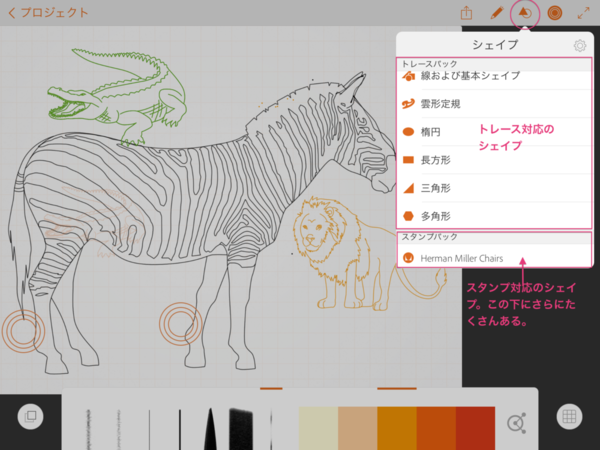
シェイプには2種類あり、“シェイプをトレース”に分類されるシェイプは、その上をInkでなぞるとシェイプの形に沿って描画できる(中を塗りつぶすことはできない)。
一方、“シェイプをスタンプ”に分類されたシェイプは、その上をなぞってもトレースされない。SlideをiPadに当てた状態で画面を2回連続タップすると、シェイプの形がスタンプのように自動で描かれる。
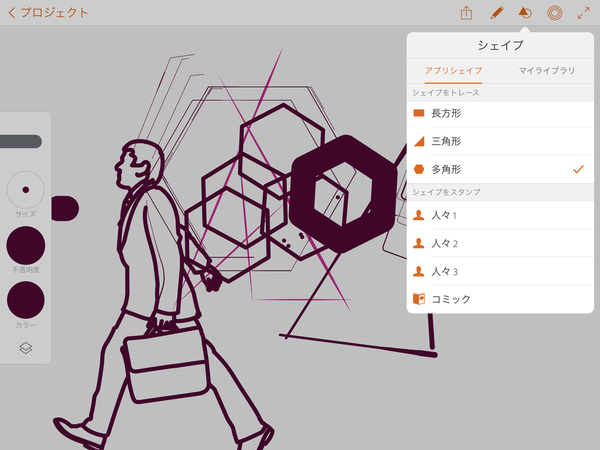
シェイプを切り替えるには、画面右上にあるアイコンから▲と○が組み合わさったアイコンをタップして、表示されるメニューからグループ名を選択する。ひとつのグループ内でシェイプを切り替えるには、『Slide』の上にあるボタンを押せばいい。アプリ付属のシェイプの種類がもっとも多いのは『Adobe Line』で、『Adobe Draw』がそれに続く。さらに『Adobe Draw』は、『Adobe Shape』で自作した形状を追加できる。『Adobe Sketch』は円や四角など、ごく基本的な図形だけ備えている。
| シェイプを切り替える |
 |
|---|
| ↑シェイプには、なぞって描画できる“トレース”対応シェイプと、“スタンプ”対応シェイプのグループがある。 |
| 『Adobe Draw』はシェイプを増やせる |
 |
|---|
| ↑『Adobe Draw』には、シェイプを選ぶ画面に“マイライブラリ”という項目がある。そこから自作のシェイプを読み込んで追加可能だ。 |
| 『Adobe Draw』で自作シェイプを読み込み |
 |
|---|
| ↑シェイプはiPhone/iPadアプリの『Adobe Shape』(無料)で自作できる。作成したシェイプは、Adobe Creative Cloud経由で読み込むので、『Adobe Draw』と『Adobe Shape』で、同じAdobe IDでサインインする必要がある。 |
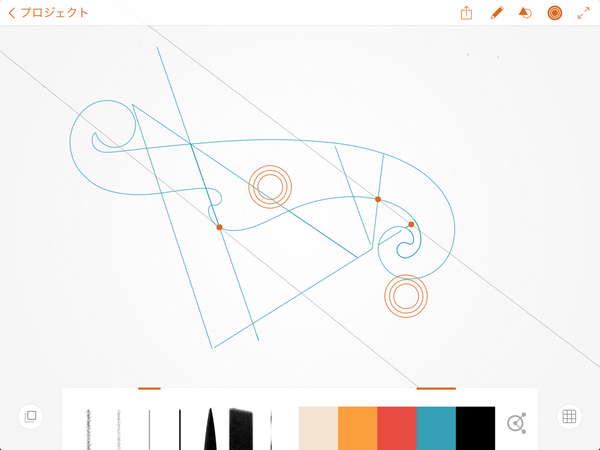
シェイプを描くだけでなく、Slideには『Adobe Line』でだけ使える作図補助機能がある。“線および基本シェイプ”の中に含まれる直線を選び、SlideをiPadの画面に置くと、定規のラインとすでに描かれたオブジェクトとの交点に、目印となる●を表示するので、線の端と端がピッタリと合った図を描くのに役立つ。これは直線を選んだときだけ使える機能。また、『Adobe Draw』と『Adobe Sketch』では使えないので注意したい。
| 『Adobe Line』で作画補助を表示 |
 |
|---|
| ↑『Adobe Line』で基本図形の直線を選ぶと、図のように既存の図形とSlideの直線が交わる部分をオレンジの小さな●で表示する(大きな◎は、Slideのある位置を示す)。 |
| 『Adobe Line』で作画補助を表示 |
 |
|---|
| ↑その上をInkでなぞれば、すでにある線と端がピッタリ一致した線を引くことができる。 |
以上、長々と述べてきた『Slide』の機能だが、実は『Slide』を持っていなくても利用できる。Slide対応の3つのアプリで、画面右上の“◎”をオンにすると、画面に◎が2個と、その間に図形が表示される。2本指で二重丸の部分を動かせば移動でき、シェイプをピンチアウト/インすると拡大/縮小できる。このソフト定規で十分に使えるため、Slideを持ち運ぶ必要はない気がした。
今回テストに使用したのはiPad mini Retinaだったため、画面サイズが小さく、Slideがしょっちゅう画面外にはみ出して認識されなかった。また、Slideはけっこうすべりやすいため、しっかり押さえておかないと描画時に動いてしまう。また、iPadを水平な机に置いて描画するならともかく、手持ちや斜めの場所だとSlideが滑り落ちる(iPadを支えているため、そもそも手が足りない)。なので、Slideを使うには、ちゃんとした机のある場所と、画面の大きなiPadが必要だと感じた。
逆に言えば、Slideと同様の機能を指で代用できるので、Slideを持っていない人も、3つのアプリをガンガン使って楽しむことができる。
■パソコン版IllustratorやPhotoshopでiPadのデータを読み込む
こうしてせっかく作成した画像も、iPadの中から取り出して利用できなければ、ただの自己満足になってしまう。Adobe Creative Cloudの有料ユーザーならアドビの用意するオンラインストレージを20GBほど利用でき、クラウドを経由して複数デバイス間でデータを同期したり、デスクトップ版のPhotoshopやIllustratorに作成したデータをプッシュ送信できる。
無料ユーザーの場合でも、2GBのオンラインストレージを利用できるが、パソコンのIllustratorとPhotoshopにiPadからデータを送る機能は、Adobe Creative Cloudの有料ユーザーでないと使えない。無料ユーザーの場合は、iPadアプリにそもそもメニューが表示されないので注意(Creative Cloudのお試し版のユーザーアカウントでもこの機能は利用できない)。
いまのところ、完全に再編集可能なデータをパソコンに書き出せるのは、『Adobe Draw』のみで、『Adobe Line』と『Adobe Sketch』では、iPadのデータをパソコンに書き出すと、複数レイヤーが合体した1枚絵になってしまった。
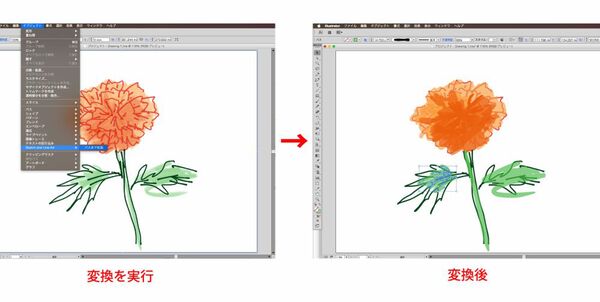
Illustratorの“オブジェクト”メニューから“Sketch and Line Art”→“パスまで拡張”を選ぶと、一応パスに変換されるものの、塗りは同じように再現されないので、使い勝手が悪い。アップデート修正に期待したい。
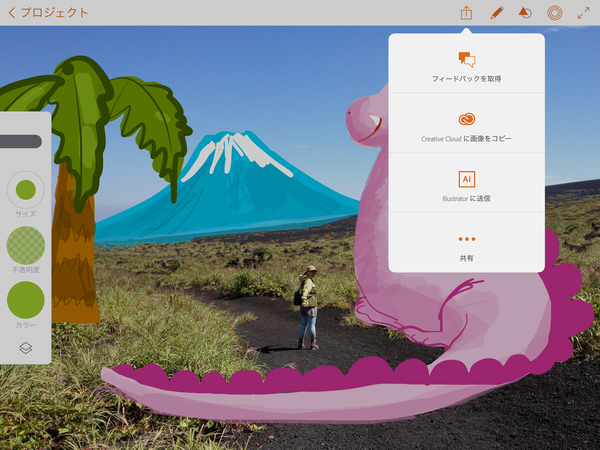
| 『Adobe Draw』→“Illustratorに送信” |
 |
|---|
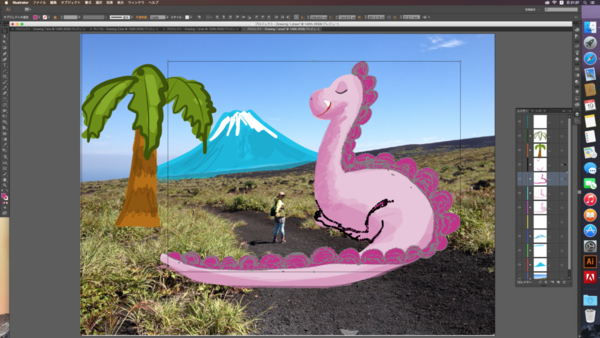
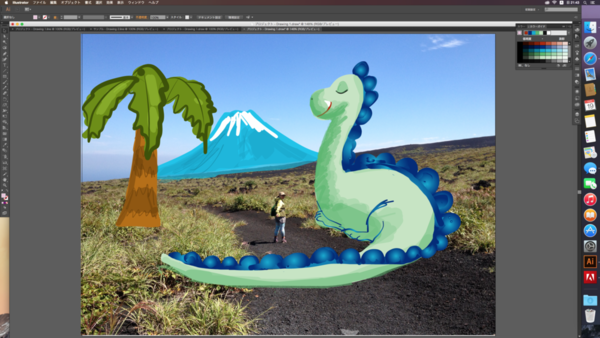
| ↑iPadの『Adobe Draw』で絵を開き、右上の共有メニューから“Illustratorに送信”を選択する。 |
| パソコンのIllustratorが自動起動 |
 |
|---|
| ↑Macの『Adobe Illustrator CC 2014』が起動して、iPadから送った絵が開く。データの受け渡しには、Adobe Creative Cloudを使うので、iPadとパソコンで同じAdobe IDでサインインしておくこと。 |
| iPadで描いた絵をパソコンで仕上げる |
 |
|---|
| ↑描いた内容はレイヤーを保持したままベクトルオブジェクトとしてIllustratorに送られる。 |
| Draw以外のアプリで変換を実行 |
 |
|---|
| ↑やっぱりDraw以外のiPadアプリからパソコンのIllustratorに取り込んだ場合は、現状、パスに変換されるものの、線の塗りが同じように再現されないため、元の絵と違ってる。 |
■SDK公開により、Ink & Slide対応アプリがサードパーティーからも登場か
『Ink & Slide』の発売に併せて、アドビはこのハードウェアの機能をアドビ以外の開発者が利用できるように、Adobe Creative SDKを公開した。これを利用すれば、サードパーティー製のアプリからも、InkとSlideの機能をフル活用できる。
同サイトには、サンプルとして使えるXcodeプロジェクトも用意されているので、iOSアプリ開発に興味のある人はダウンロードしてみよう。アドビIDでサインインすれば、特に手続きなく無料で入手可能だ。
今はまだアドビ製の3つのアプリでしか、Ink & Slideの機能をフル活用できないが、今後はもっとさまざまなアプリで利用可能になるといいな。
| Adobe Creative SDKを公開 |
 |
|---|
| ↑10月7日に公開された、パブリックベータ版。このライブラリを組み込めば、サードパーティー製のiOSアプリからInk&Slideの機能を利用したり、Adobe Creative Cloudのストレージにアクセス可能になる。 |
■Adobe Ink & Slideまとめ
ここがステキ!
● デザインがカッコいい。
● Inkは長時間使っても苦にならない重さと持ちやすさ。
● バッテリー駆動時間も十分。
● iPadアプリは無料で利用できる。
● 無料ユーザーでも、2GBのオンラインストレージが利用できる。
これはちょっと……
▼ 値段が高い。
▼ 対応するiPadの種類が少ない。iPhoneで使えない。
▼ Adobe Creative Cloudの有料メンバーでないと、iPadアプリからパソコンのIllustratorへ再編集可能なファイルが書き出せない。
▼ レイヤー構造を保ったままPhotoshopに書き出せない。
▼ 筆圧レベルを調整する機能がない。
▼ iPadのランドスケープモードでしか使えない。
■関連サイト
Adobe Ink & Slide
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります