BiNDクラウドのプロコースでモバイル専用サイトをつくる|いまどきWEB 04
2014年09月30日 15時00分更新
本格運用にはBiNDクラウドのプロコース
こんにちは。ライターの松下です。10年ほど放置していた会社のホームページをリニューアルしていくWeb企画の4回目です。前回までで、1枚仕立てのホームページをつくり、SNSとも連携し、ひとまずサイトは完成しました。
前回のお話はこちらをご覧ください。
さて、8月19日からBiNDクラウドの正規サービスがはじまり、プロコースにアップグレードしました。
プロコースになると、独自ドメインが設定でき、公開容量も5GBにアップします。ほかにもいろんな機能が使えるようになるのですが、何よりうれしいのが、複数のサイトがつくれること。
今までのエントリーコースは、ひとつのサイトしかつくれなかったため、いろんなデザインを試して比較する、ということができなかったのです。ひとつのサイトしかつくらなくても、いろんなテンプレートを試して、デザインを見比べられるのは便利です。
 |
|---|
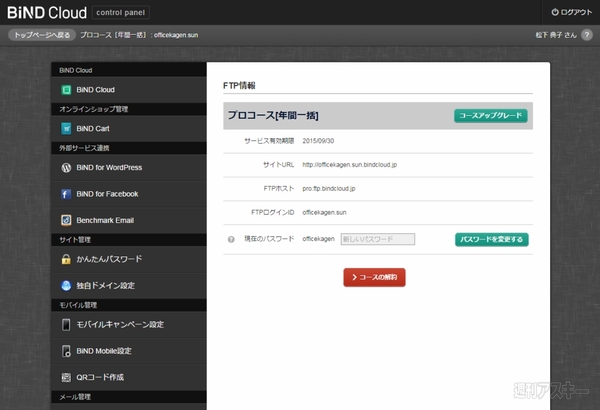
| プロコースにアップグレードすると、WordPressテーマやFacebookページの作成、ドメイン設定などの機能が有効になる。 |
 |
|---|
 |
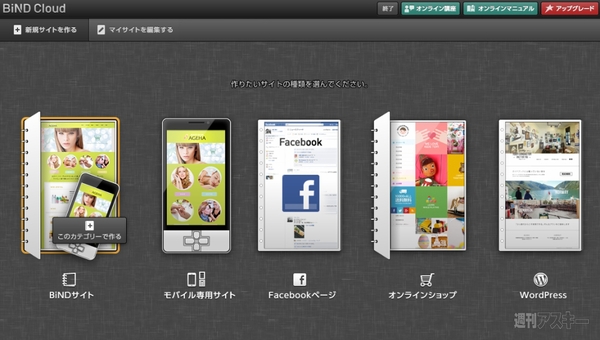
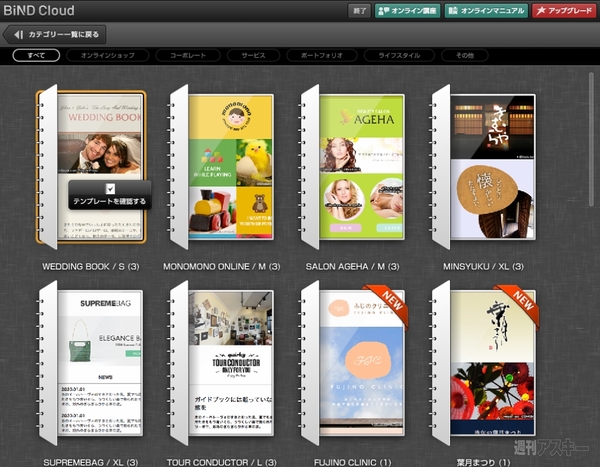
つくれるサイトの数も無制限。選べるテンプレートの種類も増える。
BiNDクラウドが従来のウェブ制作ソフトと違うのは、本格的なレンタルサーバーとしてのサービスも含まれていること。独自ドメインでのメールアカウント作成、カート機能を使ったネット販売、メルマガ配信などの機能も利用できます。年額は2万5660円ほどかかりますが、今弊社が利用しているレンタルサーバーは、容量は120GBで年額2万9484円。たとえば、ウェブとメールは、今までのレンタルサーバーからBiNDクラウドに置き換えて、データのバックアップには、安価なオンラインストレージサービスと組み合わせれば、費用はほとんど変わらず、便利なウェブ制作・管理機能やカートが手に入るわけです。
各コースの機能比較はこちら。
スマホ向けサイトに自動で変換
今回のテーマは、モバイルサイトづくり。これまでに作成したサイトはPC向けにデザインされているため、スマホの画面で表示すると小さくてちょっと見づらいのです。今はウェブ検索もネットショップも、スマホからのアクセスのほうが多いですから、モバイルユーザーを大事にしないといけません。スマホでアクセスしたら、自動的にスマホ用サイトに切り替えるようにしたいです。
 |
|---|
| オフィス加減サイトをiPhoneで表示。字が小さくて読みづらい。 |
BiNDクラウドには、スマホでサイトにアクセスすると、自動的にモバイル用の表示に切り替えてくれる機能が用意されています。
“各種設定”画面の“モバイル管理”にある“BiND Mobile設定”では、携帯電話やスマホ向けの表示に変換する設定を行なえます。設定といっても、2、3ヵ所にチェックするだけです。
 |
|---|
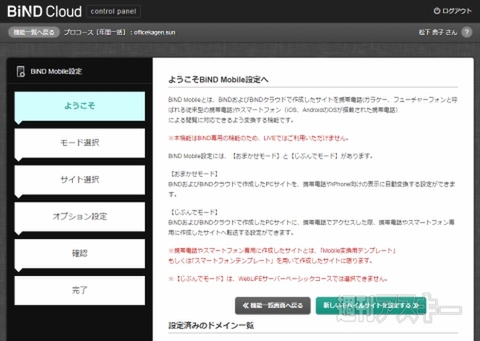
| “BiND Mobile設定”の最初の画面。“新しいモバイルサイトを設定する”をクリックして、設定手順へ進む。 |
 |
|---|
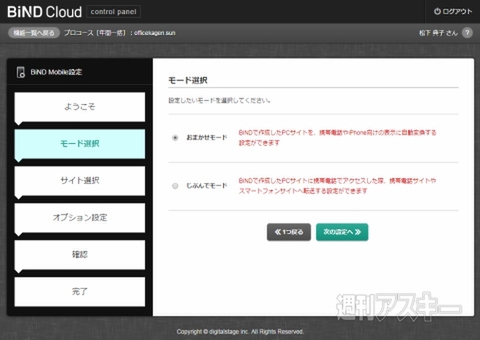
| 【おまかせモード】と【じぶんでモード】の2つのモードがありますが、現在のPCサイトを自動で変換してくれるのは【おまかせモード】のほう。 |
 |
|---|
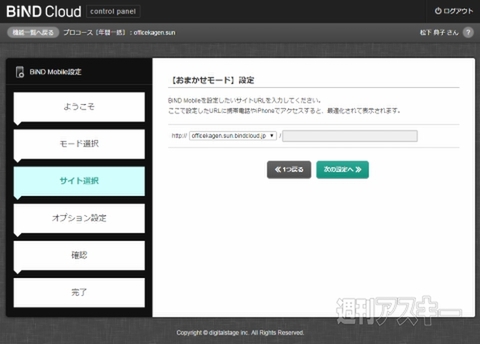
| サイトのURLのままでオーケー。次の設定へ進む。 |
 |
|---|
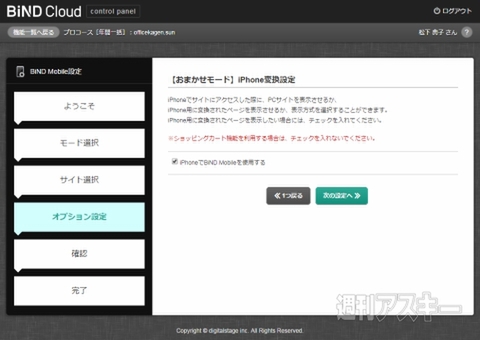
| iPhoneでアクセスした場合はiPhone用のサイトを表示させたいので、チェックを付ける。 |
 |
|---|
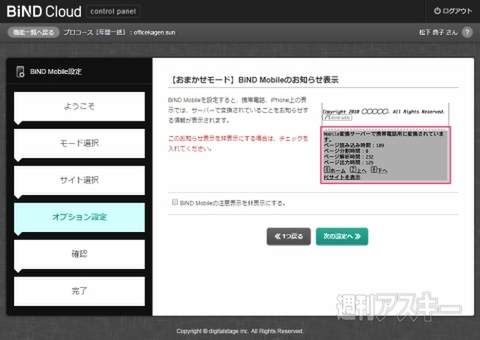
| 携帯/スマホ用サイトに変換していることを表示するかどうかを選択。通常は表示したままにしよう。 |
 |
|---|
| 最後にURLを確認して完了。 |
 |
|---|
 |
携帯電話でアクセスした場合の表示(左)と、iPhoneでの表示(右)。
スマホ用サイトをつくる
携帯電話は制限があるのでしかたがないとしても、iPhone用サイトも見やすくはなりましたが、会社のロゴ画像にジャギーが出てしまいました。
やはり手抜きをせずに、モバイル専用サイトを作ったほうがよさそうです。せっかく複数サイトがつくれるようになったことだし、モバイル用のテンプレートもありますしね。
サイトの作成手順はPCサイトと同じです。サイトシアターからテンプレートを選んで、画像とテキストを入れ替えていきます。詳しくは、第2回、第3回を参照してください。
 |
|---|
 |
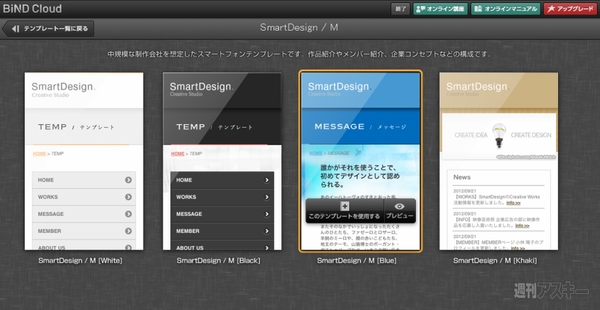
モバイル専用サイトのテンプレートは、PCサイトとお揃いの中小企業向けデザインを選びました。
 |
|---|
 |
必要なページを編集して、タイトル画像やテキストを入れ替えていく。
スマホ専用サイトのディレクトリを設定する
ここで忘れてはならないのが、アップロード前に、“サイトURL”と“サーバーディレクトリ”を設定しておくこと。これをせずにそのままアップロードすると、PC用サイトが上書きされてしまいます。
 |
|---|
| 画面左下の“設定”をクリックすると、“プロパティ設定”の画面が開く。“サーバー設定”で“サーバーディレクトリ”の“設定を変更”をクリックしてmobileディレクトリを追加し、“サイトURL”にも指定しよう。 |
スマホ専用サイトに転送させよう
モバイル専用サイトがアップロードできたら、再び“BiND Mobile設定”の出番だ。さっきは【おまかせモード】を設定したが、今度は【じぶんでモード】に変更する。
転送先サイトに、先ほどアップロードしたmobleディレクトリのURLを指定すればオーケーだ。
 |
|---|
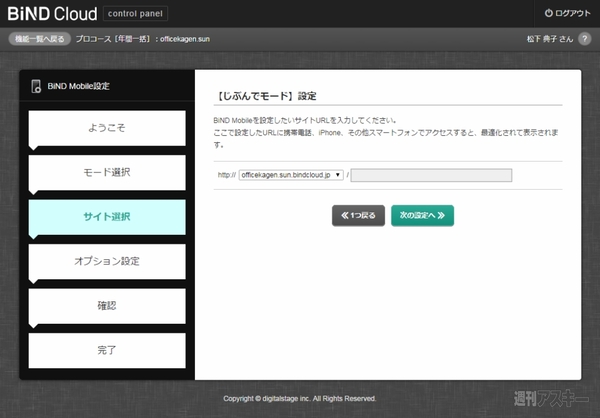
| “サイト選択”の最初の画面。設定するサイトURLにはPCサイトを指定する。 |
 |
|---|
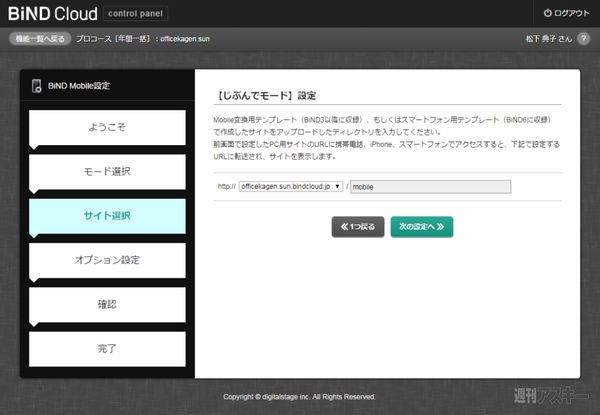
| 続いて転送先のモバイルサイトのURLを指定。ここではmobileディレクトリだ。 |
 |
|---|
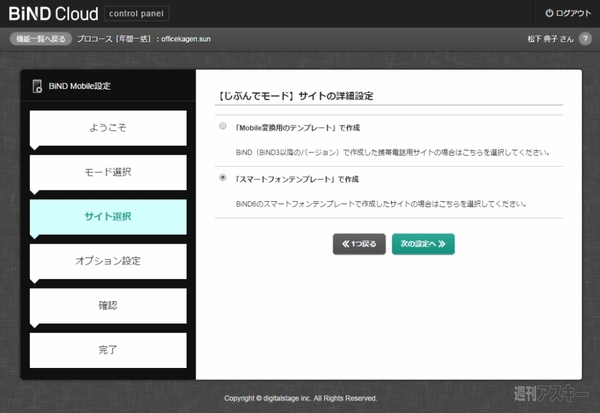
| 次の画面では、“スマートフォンテンプレートで作成”を選択する。 |
 |
|---|
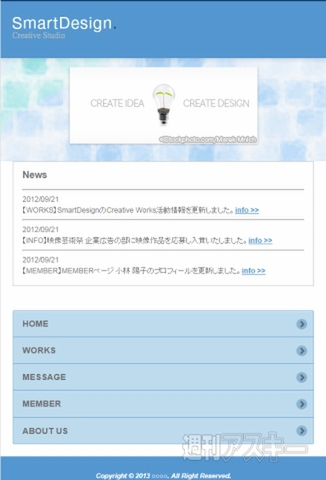
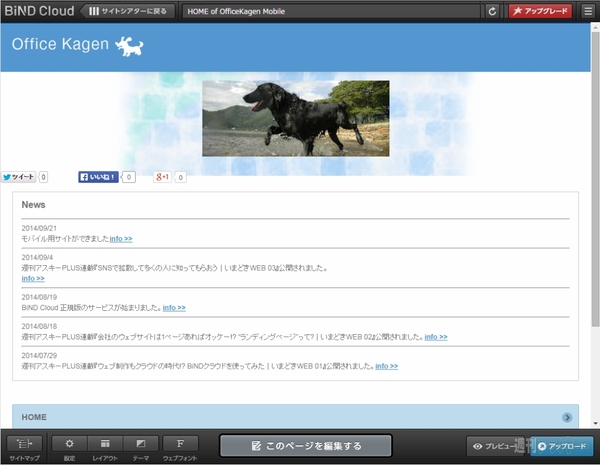
| 自動変換のiPhoneサイト。 |
 |
|---|
 |
 |
スマホ専用サイトはこんな感じ。
ついに独自ドメイン設定で運用開始!
プロコースになったので、独自ドメインを設定すれば、いよいよ正式にサイト公開の運びとなります。ネームサーバー、DNSレコードの設定など、ちょっぴり専門的な用語がでてきますが、マニュアルどおりに設定すれば難しくはありません。次回、詳しく説明します!
※サンプルサイトはこちらで見ることができます。
 | 松下 典子(編集者、ライター) パソコン雑誌編集者をへて、2000年に有限会社オフィス加減を設立。おもにIT関連書籍・雑誌の企画・編集・ライターとして、週刊アスキーなどで活動中。 |
提供:デジタルステージ
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



