最近のトレンドは、シングル&シンプル
こんにちは、ライターの松下です。エンジニアの兄と会社を立ち上げたときにつくったサイトを10年ほど放置しっぱなしにし、今回の連載を機に大リニューアルしていくWEB企画、今回は2回目です。前回のお話はこちらをご覧ください。
 |
|---|
| これがリニューアル前に放置されていたサイト。時代を感じます。 |
さて今回は、“ランディングページ”というお話です。ランディングページとは、ウェブで検索して最初に表示されるページのこと。基本1ページで構成された縦長のデザインで、ポスターやチラシのようなものに相当します。広告のバナーをクリックすると表示されるのは、今はたいていこのタイプですね。
会社の紹介や問い合わせが目的であれば、このランディングページがあればひとまずオッケーです。ひと昔前のウェブデザインは、猫も杓子も“ポータル”を目指し、トップページにはコンテンツへのリンクやバナーボタンがずらりと並んでいたものですが、今やリンクは不要。いわば、イケてる友達をたくさん知ってるよりも、自分が個性的で目立つことが大事なのです。時代ですね。
BiNDクラウドのテンプレートには、複数ページのデザインが含まれていますが、1枚目はこのランディングページタイプ。伝えるべき情報が1ページにきっちり含まれるようにデザインされているから、時間がなければトップページの1枚だけ仕上げちゃえばオッケーなのです。
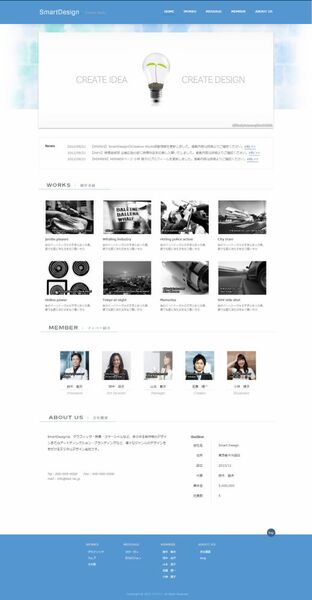
 |
|---|
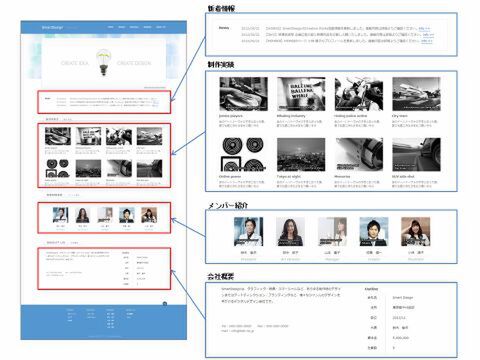
| BiNDのテンプレート。縦長のトップページに“新着情報”、“制作実績”、“メンバー紹介”、“会社概要”がすべて含まれているから、リンクをたどらなくても必要な情報が1ページの中ですべてわかる。 |
多くを語らず、写真で魅せる
BiNDのテンプレートはほとんどが縦長のデザインで、横長のPCの画面で表示されるのは、いちばん上の大きな画像。これは“ビルボード”と呼ばれ、いわば看板。ここでグッと印象づけて、下にスクロールすると情報が表示されます。
全体的に、文字は少なく、画像ばかりです。検索で訪れたゲストは、長くは滞在してくれません。そのため、文字を読まなくても伝えたいことがパッとわかるのが大事なんですね。
ブロック単位の穴埋め式でカンタン編集
このテンプレートの画像と文字を入れ替えれば自社ページが完成します。
編集方法は、簡易編集用の“スマートモード”と、より高度な“エディタモード”があり、デザインを大きくいじらないのであれば“スマートモード”がオススメ。投稿フォーム感覚でカンタンに編集できます。
 |
|---|
 |
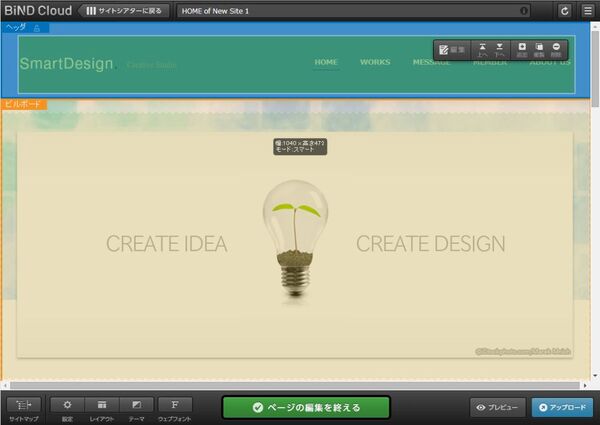
スマートモードのページ編集画面。ヘッダー、ビルボード、コンテンツ(NEWS/WORKS/MEMBER/ABOUT US)、フッターのブロック単位で編集する。
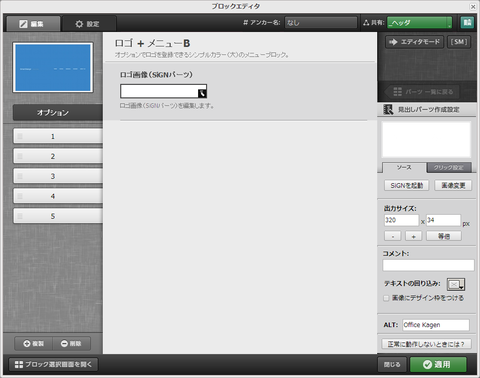
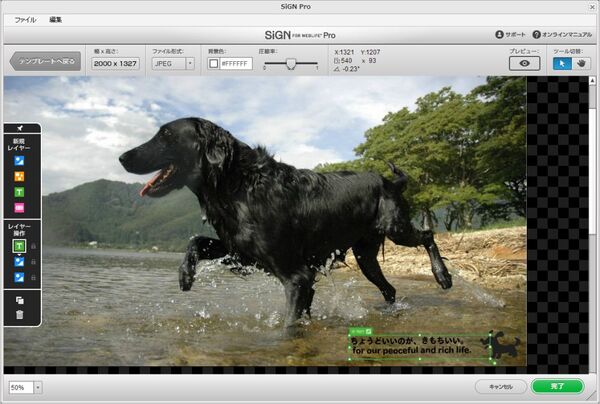
ロゴや画像の加工には画像作成ソフト『SiGN Pro』が使えます。ヘッダーの会社名にロゴマークを入れたり、ビルボード画像にキャッチコピーを重ねるのも、BiNDクラウド内でちゃちゃっとできちゃいます。
 |
|---|
| ビルボードの画像をBiNDクラウドの素材写真に変更後、『SiGN Pro』で会社のキャッチフレーズとロゴマークの犬を加えてみた。 |
同様に、各ブロックの画像やテキストを入れ替えていきます。レイアウトの崩れがちな段組みも、見たままの入力フォームなので失敗なし。
 |
|---|
| 複雑な段組みのレイアウトも、画像、リード、本文の穴埋め方式なのでわかりやすい。 |
| Before |
 |
|---|
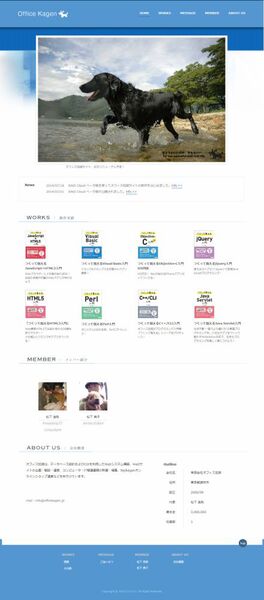
| After |
 |
すべてのブロックの画像とテキストを入れ替えた結果。今回はテンプレートのデザインをほぼそのまま流用したが、もちろん好みでブロックの入れ替えや増減を行なえば自由なレイアウトができる。
リンク切れ、“工事中”はNG! ページ内リンクに変更しよう
検索でジャンプしたり、メニューをクリックして、ページがなかったり、工事中だとガッカリしますよね。せっかくサイトを訪れてくれたゲストに、そんな切ない思いをさせるわけにはいきません。ヘッダーのメニューをクリックすると、各テンプレートのページにジャンプします。しかし、まだほかのページはつくっていないので、リンクは切っておきたいけれど、どこにも飛ばないのもカッコ悪いです。
そこでページ内リンクに変更しましょう。このデザインの素晴らしいのは、各ページのダイジェスト版がトップページのコンテンツに含まれていること。ブロック単位なので、アンカーのセットもしやすいです。制作実績やプロフィールの画像にもそれぞれリンクが設定されているので、もれなくリンクを外しました。
なお、サイトをアップロードすると、未編集のページもアップされてしまいます。すると、検索でヒットしてしまう可能性があるので、“非公開”にしておきました。
これでひとまず完成です。
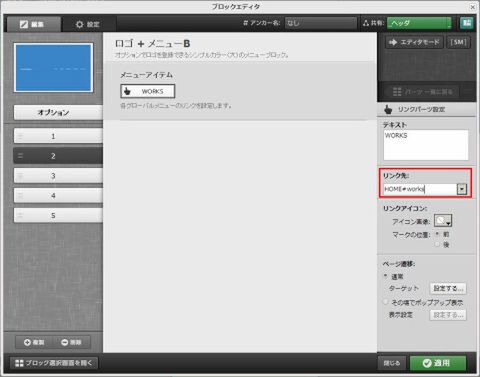
 |
|---|
| ヘッダー/フッターのメニュー項目のリンクをアンカーに変更。 |
 |
|---|
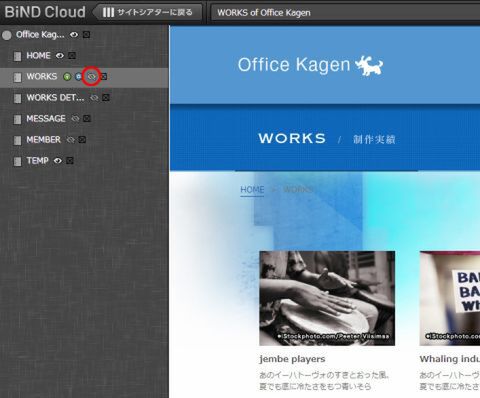
| “サイトマップ”の設定画面の“目”のマークで、各ページの公開/非公開を設定できる。 |
今回の結果と次回の予告
1ページ仕立ての自社サイトとしてはかっこはつきましたが、ちょっと大人しすぎるかもしれません。トップページの内容はひんぱんには更新はしないので、SNSなど外部サイトと連携してみるのも手。次回は、ページを訪れたゲストが連絡をとりたくなるような仕掛けをつくってみます。
※サンプルサイトはこちらで見ることができます。
 | 松下 典子(編集者、ライター) パソコン雑誌編集者をへて、2000年に有限会社オフィス加減を設立。おもにIT関連書籍・雑誌の企画・編集・ライターとして、週刊アスキーなどで活動中。 |
提供:デジタルステージ
■関連サイト
BiND Cloud
BiNDブログ
週刊アスキーの最新情報を購読しよう



