SNSで拡散して多くの人に知ってもらおう|いまどきWEB 03
2014年09月04日 10時00分更新
いまどきSNSボタンがないなんて
こんにちは。ライターの松下です。10年ほど放置していた会社のホームページをリニューアルしていくWeb企画の3回目です。BiNDクラウドは初年度無料、2年目からも月480円でつくれるオンラインサービス。手軽にチャレンジできるのが魅力です。前回はBiNDクラウドのテンプレートをもとに1ページのランディングページをつくりました。
前回のお話はこちらをご覧ください。
さて今回は、SNSとの連携のお話です。前回までで、一応の企業サイトらしい形にはなりましたが、まだ名刺程度の情報です。今後も定期的に更新しなければ、今も稼働している会社なのか、忙しいのか、休業中なのか、廃業したのかわかりません。
私の場合、今は盛り上がって更新する気満々でいても、実際ほかの仕事で忙しくなったら、更新し続ける自信がありません。そもそも、大々的に告知しづらい下請けや裏方作業の場合、リリースを定期的にアップすること自体が難しいこともあります。
そこで、SNSとの連携です! 忙しくても、忙しいからこそ、移動時間に空いた時間に、つい見て書きこんじゃうのが、ツイッターやFacebook。
BiNDクラウドには、外部の各種SNSと連携できるウェブサービス『SYNC for WebLiFE』が利用でき、“ツイート”ボタンや“いいね!”ボタン、タイムラインの表示もカンタン。さっそくやってみましょう。
ブロックを追加してレイアウトをカスタマイズ
まずはツイッターの“ツイート”ボタン、Facebookの“いいね!”ボタン、Google+の“+1”ボタンを追加します。これらは、サイトに訪れた相手が、彼らの友人・知人にサイトを紹介してくれる素敵なボタンです。自分はツイッターやFacebookをやっていなくても相手が拡散してくれるので、これだけは設置しておくべきです。
これらのシェアボタンは、ビルボードの下に一列に並べて置くことにします。まずは、SNSパーツのブロックを追加するための新しいエリアをつくります。
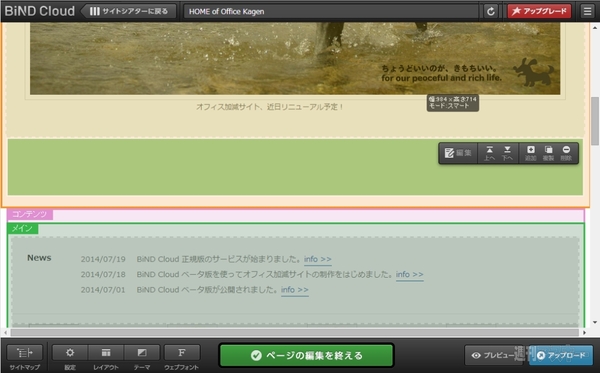
 |
|---|
| ビルボードのエリアを選択して“追加”ボタンをクリックすると、新しいエリアが追加される。 |
スマートモードでは、追加されたエリアの“編集”ボタンをクリックすると、ブロックテンプレートが一覧表示されます。“SOCIAL”を選ぶと、各種SNSパーツがずらりと並んでいるので、“いいね!ボタン”を選択するだけ。もうこれで設置完了です。アイコン画像の準備や、リンクのコードを編集する必要がありません。
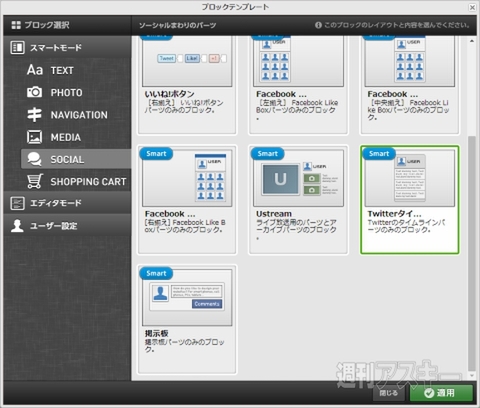
 |
|---|
| ブロックテンプレートの“SOCIAL”には、いいね!ボタンのほか、Facebookの“Like box”などのパーツがそろう。 |
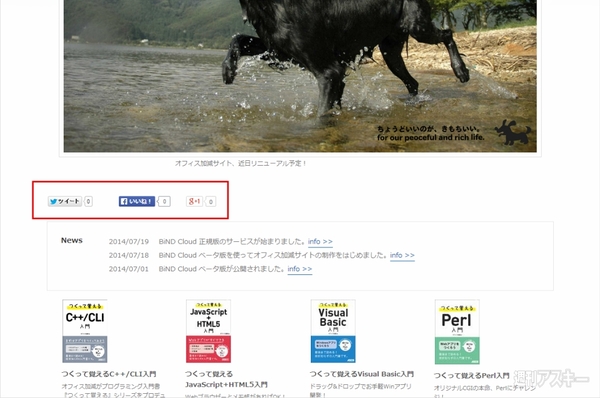
 |
|---|
| ビルボードの下に“ツイート”、“いいね!”、“+1”ボタンが設置された(赤い線で囲んだ部分)。 |
ツイッターのタイムラインで最新動向をたれ流そう
続いて、最新情報を発信するため、ツイッターのタイムラインを表示することにしました。
自分の個人アカウントを使ってもいいのですが、プライベートな話題が多くなるので、公式のアカウントを新たに作りました。Facebookページもこれを機に新設。企業ページは有料だとばかり思い込んでいたのですが、広告を入れなければ、すぐに無料でつくれるのですね。
さて、ツイッターのタイムラインは、縦長のパーツなので、メインコンテンツの右側に配置したいです。そこで、レイアウトメニューからサイドエリア付きのレイアウトに変更しました。
 |
|---|
| レイアウトメニューからエリアの配置が変更できる。レイアウトを変更しても、既存のブロックの内容は消えることはないので、安心してレイアウトを試せる。 |
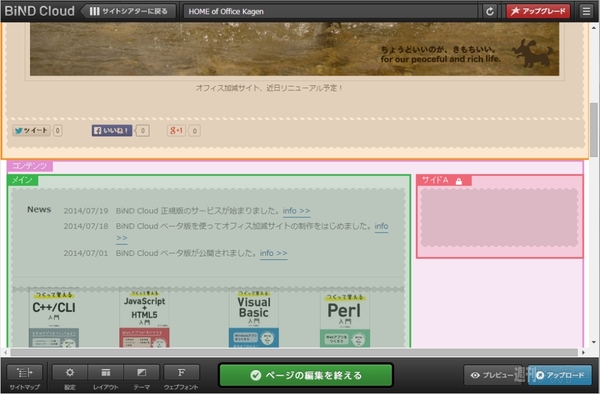
 |
|---|
 |
“サイドA”エリアが追加された。ここにタイムラインのパーツを設置する。
SYNCでツイッターと連携する
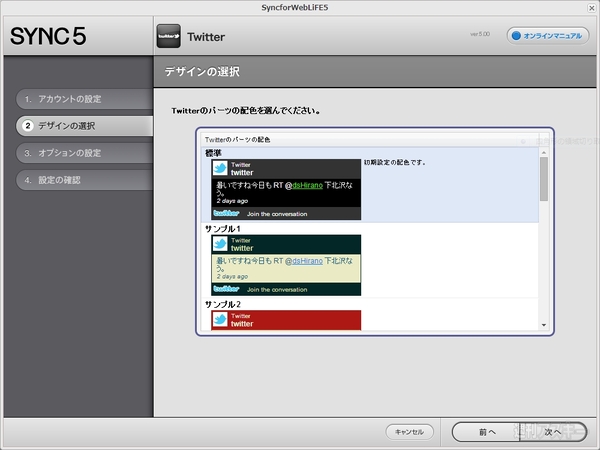
タイムラインを設置するには、ツイッターアカウントの設定やアプリ認証が必要です。これらは『SYNC for WebLiFE』で設定します。SNSアカウントの設定やアプリ認証のほか、パーツの配色も選択できます。ステップ形式になっており、画面の指示に従って質問に答えていくだけ。設定項目がどこにあるのか迷うことなく、もれなくデザインやサイズまで設定できるのがいいですね。
 |
|---|
 |
ツイッターアカウントを入力して、連携機能を認証を承認。
 |
|---|
 |
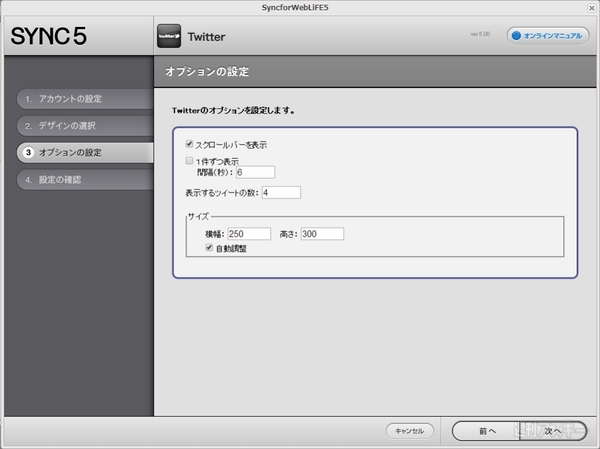
パーツの配色と、スクロールバーの有無、表示するツイートの数などを設定。
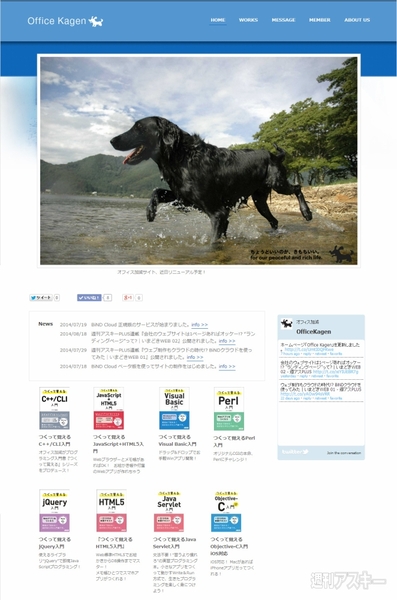
これで設置完了です。作業時間はここまで実質10分程度と、とてもカンタン。つくったばかりのアカウントなのでつぶやきは少ないながらも、タイムラインがあるだけで動的な印象です。“ツイート”や“いいね!”の数が増えるように、更新にも意欲がわきそう。ツイッターからの反応や新たなつながりも期待できます。
| Before |
 |
|---|
| After |
 |
以前のページ(左)と完成したページ(右)。“いいね!”ボタンやタイムラインの設置で、ページに動きがでました。
正規サービスがスタート! モバイルサイトがつくりたい
現在のページは、スマホのブラウザーで見ると、文字が小さくて少々読みづらいです。BiNDにはモバイル用のテンプレートがありますが、エントリーコースで一度に作成できるのは、1サイトのみ。8月19日からBiNDクラウドの正規サービスが始まったばかり。プロコースなら、サイトは無制限につくれるし、独自ドメインも使えます。次回からはプロコースにアップグレードして、いよいよ本格運用です! お楽しみに!!
 |
|---|
| こちらがiPhoneで見たサイト。PC用とモバイル用とで見え方が変わるといいですよね。 |
※サンプルサイトはこちらで見ることができます。
 | 松下 典子(編集者、ライター) パソコン雑誌編集者をへて、2000年に有限会社オフィス加減を設立。おもにIT関連書籍・雑誌の企画・編集・ライターとして、週刊アスキーなどで活動中。 |
提供:デジタルステージ
■関連サイト
BiND Cloud
BiNDブログ
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



