ブラウザーでも動くAndroidScriptでお絵描きアプリを作成|Mac
2014年08月13日 18時00分更新
JavascriptでAndroidアプリが作成できる「AndroidScript」。開発キットの「AndroidScript programming IDE」はGoogle Playストアで入手可能だ。ウェブブラウザーからも操作できるため、MacやWindows PCからも遠隔操作できる(関連記事)。
今回は、本ツールを使って画面にタッチしてお絵描きが可能なフィンガーペインティングアプリを作成。タッチを検出し、その位置にあらかじめ指定した色と半径で円を描くプログラムを実装する。
AndroidScriptで作成したお絵描きアプリ
 |
|---|
今回作成したアプリのレイアウト。上の横直線レイアウトにはラベルとスピナー、下にはラベルとシークバーを配置した。
 |
|---|
作成したアプリの初期状態。ラベル/スピナー、ラベル/シークバー、そして白いイメージがレイアウトどおりに配置されている。
 |
|---|
色や大きさを変えながら、タッチ操作で絵を描いていく。時間さえかければ、基本的にどんな絵でも描けるはずだ。
 |
|---|
ペイント色に白を選択して描けば、消しゴムのように描いたものを部分的に消すこともできる。
ソースコード
 |
|---|
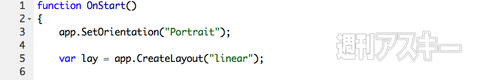
プログラムの最初の部分。画面の向きを正位置に固定し、縦方向の直線レイアウトを作成している。
 |
|---|
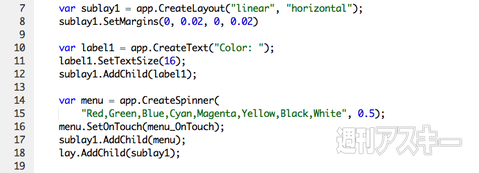
続いて、横方向の直線レイアウトを作成。「Color:」というラベルとメニュー用のスピナーを配置している。
 |
|---|
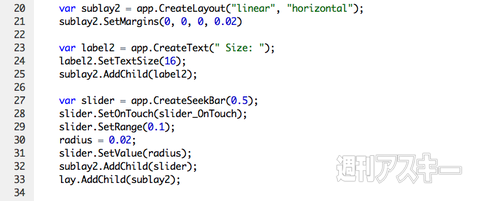
2つ目の横方向の直線レイアウトを作成し、中に「Size:」というラベルを設置。さらにスライダーとしてシークバーを配置した。
 |
|---|
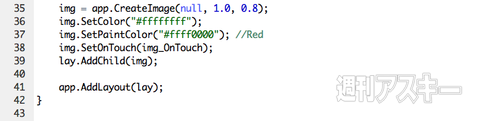
続いて、描写エリアとなる白紙のイメージを配置。最初のペイント色を「赤」に設定している。
 |
|---|
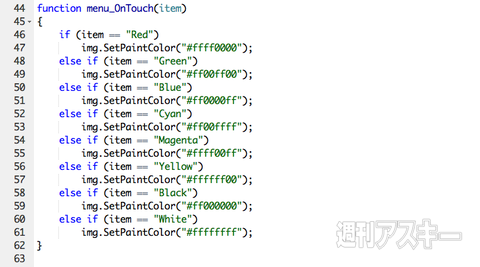
ユーザーがメニューを選択した際に呼び出すファンクションを定義する。選択されたメニュー項目名を調べ、対応する色をペイント色として設定している。
 |
|---|
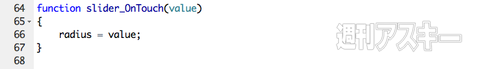
ユーザーがスライダーを動かした際に呼び出すファンクションを定義する。スライダーの値をドットの半径として設定するだけだ。
 |
|---|
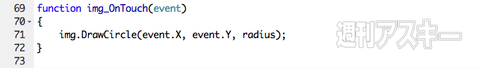
ユーザーがキャンバスである空のイメージに触れた際に呼び出すファンクションを定義する。タッチした位置にスピナーから選んだ色、スライダーで指定した半径の円が連続することで線を描く。
MacPeople 9月号(7月29日発売)の「ロードテスト」(Nexus 7 2013)では、本アプリのより詳しい作成方法を紹介しています。興味を持った方は参考にしてください。
 |
|---|
また、9月号の特集ラインアップはこのほかに、1.4GHzの低価格iMacレビュー、Photoshopで始める iOSアプリ開発入門、iTunes Match徹底解剖、アプリ開発者のアイデア発想術を掲載しています。
 |
|---|
| |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります










