ブラウザーでも動くAndroidScriptで写真表示アプリを作成|Mac
2014年07月12日 15時00分更新
JavascriptでAndroidアプリが作成できる「AndroidScript」。Google Playストアで入手可能な「AndroidScript programming IDE」で開発が可能だ。ウェブブラウザーからも操作できるため、Macやパソコンからも遠隔操作できる(関連記事)。
今回は、本ツールを使って画像表示アプリを作成した。基本的なインターフェース部品を配置し、その操作に応じた処理を実行させる。具体的には、アプリ作成時に設定した画像を表示し、2本のスライダーで画像を拡大/縮小や回転させるというものだ。
AndroidScriptで作成した画像表示アプリ
 |
|---|
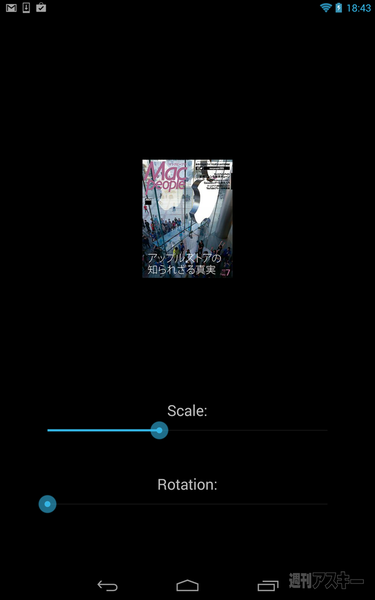
アプリの初期画面には、MacPeopleの表紙画像、「Scale:」というラベルとスライダー、「Rotation:」というラベルとスライダーを並べた。
 |
|---|
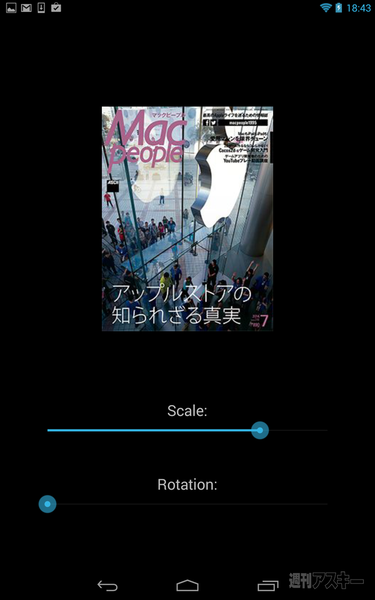
「Scale:」スライダーを右に動かすと画像が拡大表示される。元画像の解像度が低いので拡大すると粗くなる。
 |
|---|
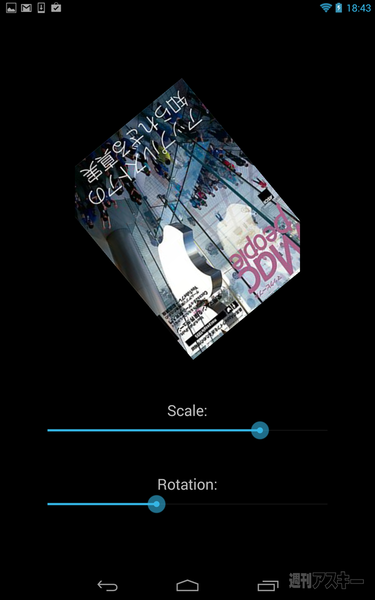
「Rotation:」スライダーを動かすと、画像がその場で回転する。スライダーを左端に動かすと0度、右端では360度となる。
 |
|---|
画像を回転させた状態のまま「Scale:」スライダーを左右に動かせば、回転したままの画像がその場で拡大/縮小される。
ソースコード
 |
|---|
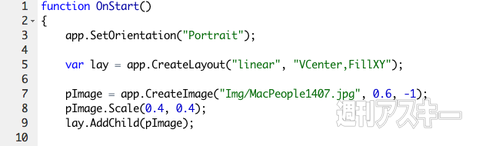
(1)「OnStart()」ファンクションの中身を編集。先頭部分を図のように変更する。3行目はAndroidデバイスの向きを変えても画面が回転しないようにする設定だ。5行目で直線的なレイアウトを作成し、7~9行目で画像をレイアウト上に配置している。
 |
|---|
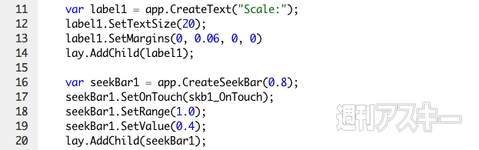
(2)「OnStart()」ファンクションの中間部分。11~14行で「Scale:」というラベルを、16~20行で1本目のスライダーを配置している。スライダーを動かすと「skb1_OnTouch()」ファンクション(4を参照)が呼び出される。
 |
|---|
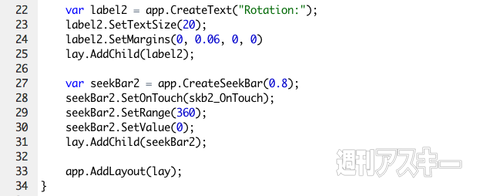
(3)「OnStart()」ファンクションの残りの部分。22~25行で「Rotation:」というラベルを、27~31行で2本目のスライダーを配置している。このスライダーから「skb2_OnTouch()」ファンクション(4を参照)が呼び出される。
 |
|---|
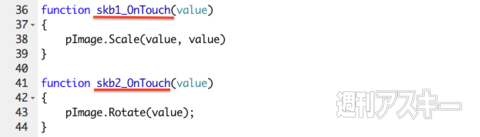
(4)最後に、スライダーを動かすと呼び出される2つのファンクションを定義する。「skb1_OnTouch()」は画像のスケーリング用、「skb2_OnTouch()」は回転用だ。それぞれの処理は、画像オブジェクトのファンクションを呼び出すだけだ。
MacPeople 8月号(6月28日発売)の「ロードテスト」(Nexus 7 2013)では、本アプリのより詳しい作成方法を紹介しています。興味を持った方は参考にしてください。
 |
|---|
また、6月28日発売のMacPeople 8月号の特集ラインアップは、WWDCでベールを脱いだOS X YosemiteとiOS 8の新機能総ざらい、アップルの新プログラミング言語Swiftパーフェクトガイド、WordPressで作るレスポンシブウェブデザイン、Googleアナリティクス基礎講座──の4本です。電子版なら気になるキーワードで検索ができるほか、定期購読は紙よりも安くてお得ですよ!
 |
|---|
| |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります











