node.jsを使えばiPhoneとMacだけでiBeaconをお手軽に体験できる!|Mac
2014年04月04日 18時00分更新
みなさん、こんばんは。MacPeople/週刊アスキー編集部の吉田でございます。ここ数カ月、私はiBeacon関連のネタばかりを追いかけています。最近では、iBeaconを利用して火鍋を食べられたり、予約ができたりと実際にユーザーが体験できる機会が増えていますね。大阪では期間限定イベントなども開催されました。
iBeaconを簡単に説明すると、Bluetoothとジオフェンシング(範囲特定)などを組み合わせたテクノロジーです。具体的には、Bluetooth Low Energryに対応したiBeacon端末から発信した信号を、スマホやパソコンなどで受け取る仕組みですね。実はたったこれだけです。
ここから先はスマホやパソコンのアプリの作り込みになります。信号を受け取ったら、アプリの特定の機能を解除させる、端末が発信する信号を受け取った日時によってスマホやパソコンに別のメッセージを表示させる、といった処理が可能です。iBeacon端末の通信範囲は半径10m程度なので、端末に位置情報を紐付けておけばスマホやパソコンのおおよその位置を特定できます。端末から信号を受け取ったスマホやパソコンを記録することも可能なので、来店履歴や注文履歴なども記録できます。
とはいえ、ほとんどのユーザーはまだiBeaconがなんなのか知らないと思います。そこで、このiBeaconを手軽に試せる方法を紹介します。この記事では、MacをiBeacon端末(発信器)として機能するようにプログラムを組んでいきます。なお、iBeacon端末化したMacをiPhoneで捕捉する方法はiPhonePLUS(関連サイト)で紹介していますので、こちらも併せて参照してください。
1.iBeacon発信器として使えるMacを用意
まずは、Bluetooth Low Energyに対応したiOSデバイスとMacを用意します。Bluetooth Low Energyは、Bluetooth 4.0に含まれる技術なので、これに対応したデバイスが必要です。また、iOSデバイスの場合は、Bluetooth 4.0対応機種であってもiOS 7が稼働していないとiBeaconは使えません。
| iMac | Late 2012以降 |
| Mac mini | Mid 2011以降 |
| Mac Pro | Late 2013 |
| MacBook Air | Mid 2011以降 |
| MacBook Pro | Mid 2012以降 |
2.node.jsの公式サイトにアクセス
Macを少ない手順でiBeacon端末化するには、サーバーサイドJavaScriptである「node.js」を利用するが近道。公式ウェブサイトにアクセスして「INSTALL」ボタンをクリックしましょう(外部サイト)。
 |
|---|
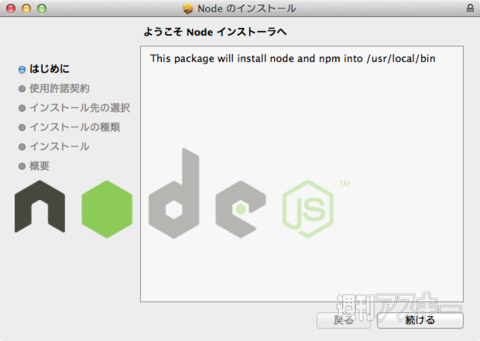
3.node.jsをインストール
「node-v0.10.26.pkg」というパッケージファイルがダウンロードされるので、これをダブルクリックして起動。あとはインストーラーの指示に従います。
 |
|---|
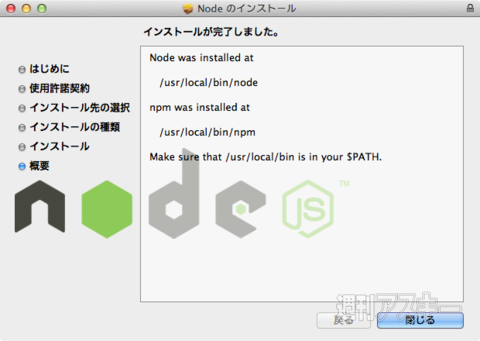
4.インストールされた場所を確認
node.jsのインストーラーの最後の画面に、「node」と「npm」というコマンドラインツールの保存場所が表示されるのでメモしておきます。もしくは「node-v0.10.26.pkg」を再度ダブルクリックして確認しましょう。
 |
|---|
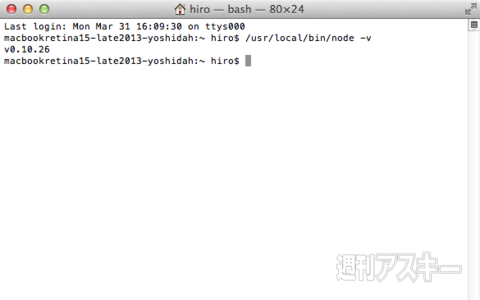
5.node.jsの動作を確認
「ターミナル」で「node -v」コマンドを実行して、先ほどインストールしたnode.j sがMac上で稼働しているかどうかをチェックしましょう。エラーとなった場合は、インストールしたディレクトリーを指定して実行すればオッケーです。
node -v
 |
|---|
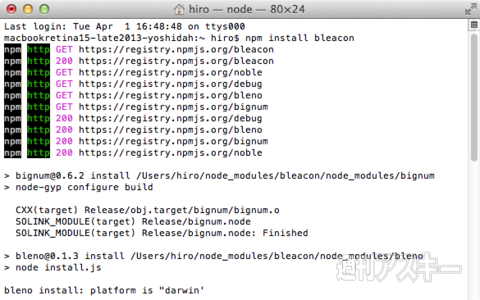
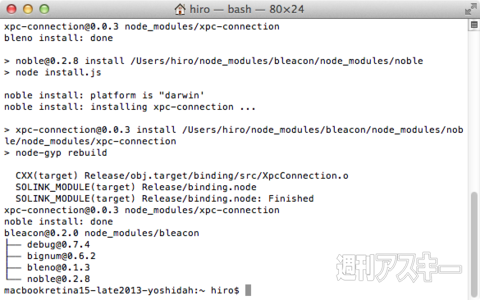
6.「bleacon」ライブラリのインストール
「npm」コマンドを使って、「bleacon」ライブラリをインストールします。コマンドを実行すれば、あとは作業の完了を待つだけ。なお、作業にはインターネット接続環境が必要となります。
npm install bleacon
 |
|---|
 |
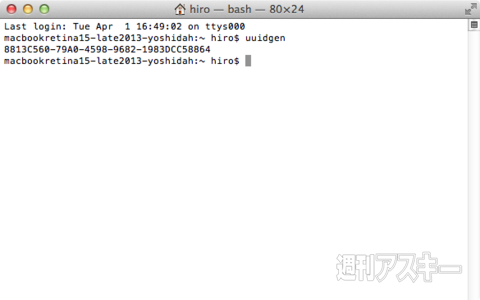
7.MacのUUIDを確認
「ターミナル」に「uuidgen」コマンドを入力/実行すると、そのMacのUUID(Universally Unique Identifier)を参照できます。その名が示すように、これがマシン固有の識別番号となります。
uuidgen
 |
|---|
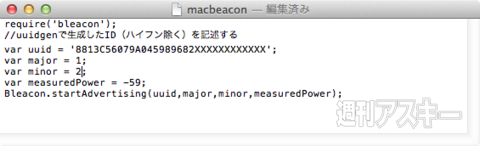
8.JavaScriptのコードを作成する
MacのUUIDを含んだJavaScriptのコードを記述します。利用するアプリは、テキストエディターであればなんでもOK。「テキストエディット」の場合は標準の書式がRTFになっているのでテキスト(標準テキスト)に変更しておきましょう。
Bleacon = require('bleacon');
//uuidgenで生成したID(ハイフン除く)を記述する
var uuid = '8813C56079A0459896821983DCC58864';
var major = 0;
var minor = 0;
var measuredPower = -59;
Bleacon.startAdvertising(uuid,major,minor,
measuredPower);
 |
|---|
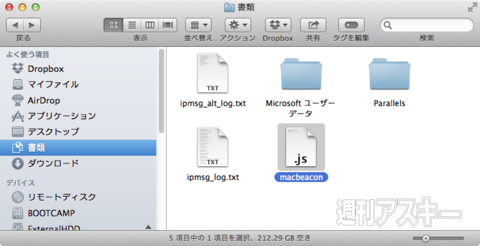
9.「書類」フォルダーに「macbeacon.js」を保存
作成したJavaScriptのコードを、「macbeacon.js」というファイル名で「書類」フォルダーに保存します。しつこいですが、ファイル形式は標準テキストで拡張子は「.js」にすることを忘れずに。リッチテキストフォーマット(.rtf)はNGなので注意。
 |
|---|
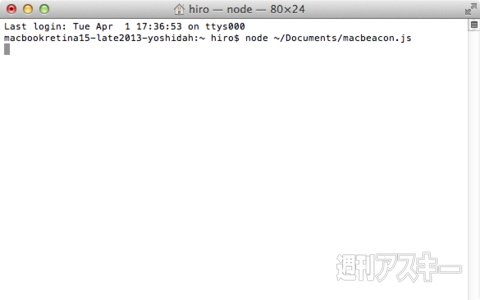
10.「macbeacon.js」を実行
あとは、「ターミナル」を起動して「node ~/Documents/macbeacon.js」というコマンドを入力して実行すれば、Macがビーコン信号を発信するようになります。停止したい場合は「control」キーを押しながら「C」キーを押します。
node ~/Documents/macbeacon.js
 |
|---|
なお、ギャップロでは、ここで紹介したiBeaconに関連した情報をさらに詳しく発信しています(外部サイト)。Android関連の情報もありますので、参考にしてください。
 |
|---|
さて、好評発売中のMacPeople5月号(3月28日発売)は、Macintosh30周年特集第3弾!「History of Mac OS」と題して、初代MacintoshのSystem 1.0から最新のOS X Mavericksまで歴代Mac OSが受け継いできた仕組みや機能を隅々まで紹介しています。そのほか、WindowsからMacへの乗り換え術、iOS 7.1の新機能紹介、iBeaconの活用テクニックまで盛りだくさんです。
 |
|---|
| |
また、MacPeople3月号と4月号では、Macintosh30周年特集の第1弾、2弾として、歴代の一体型/デスクトップ型Macをまとめた「30th Anniversary Macintosh」特集、Macintosh PortableやPowerBookなど歴代ノート型Macをまとめた「PowerBook&MacBook History」特集を掲載しています。ぜひ、3号セットでご覧ください。
 |
|---|
| |
 |
| |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります











