実は簡単に作れる地図アプリ!iPhoneプログラミング入門|Mac
2014年01月13日 18時00分更新
みなさん、こんばんは。MacPeople編集部、元編集長の吉田でございます。さて、今回は実際に制作したiPhoneアプリのプロジェクトファイルを使って、その挙動をチェックしていきます。
アップル純正の多機能地図を
アプリ内で活用できる「MapKit」
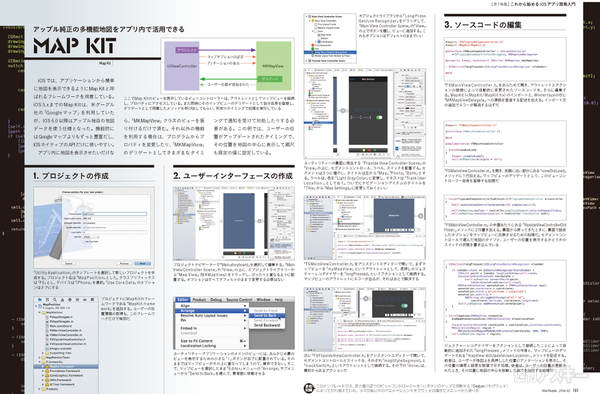
iOSでは、アプリケーションから簡単に地図を表示できるようにMapKitと呼ばれるフレームワークを用意しています。iOS 5.xまでのMapKitは、米グーグル社の「Googleマップ」を利用していましたが、iOS 6.0以降はアップル独自の地図データを使う仕様になりました。機能的にはGoogleマップよりもずっと豊富で、iOSネイティブのAPIだけに使いやすいものです。アプリ内に地図を表示させたいだけなら、「MKMapView」クラスのビューを張り付けるだけでOK。それ以外の機能を利用する場合は、プログラムからプロパティを変更したり、「MKMapView」のデリゲートとして、さまざまなタイミングで通知を受けて対処したりする必要があります。ここでは、ユーザーの位置がアップデートされたタイミングで、その位置を地図の中心に表示して縮尺も既定の値に設定するというサンプルプログラムを紹介します。
ここから先を読み進める際は、まずMac App Storeから最新のXcodeをインストールして、その後サンプルプログラムのプロジェクトファイルをダウンロードしてください。
Xcodeをダウンロード(外部サイト)
プロジェクトファイルをダウンロード(関連サイト)
 |
|---|
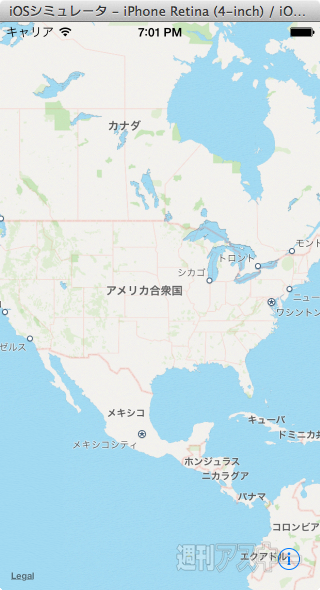
Xcodeのツールバーの左上にある「▶」ボタンをクリックし、プロジェクトをビルドして起動してみましょう。初期状態では、アメリカ合衆国の地図が小さな縮尺で表示されるはずです。これだけでも、ピンチ操作による拡大・縮小やダブルタップによるパンなど、ジェスチャーによる通常の地図の操作が可能です。右下に「i」ボタンが配置されていることも確認しておきましょう。
 |
|---|
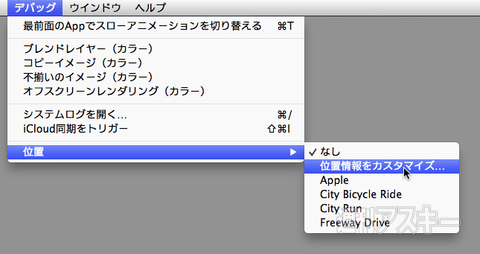
ユーザーの位置を表示させるために、iOSシミュレーターの位置情報を有効にします。まずシミュレーターの「デバッグ」メニューにある「位置」サブメニューから「位置情報をカスタマイズ」を選びます。
 |
|---|
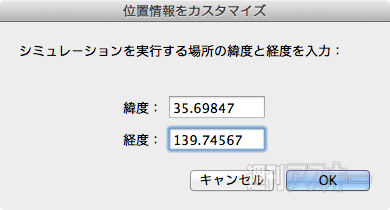
「位置情報をカスタマイズ」ダイアログが開くので、ユーザーの位置として設定したい緯度と経度を数字で入力。
 |
|---|
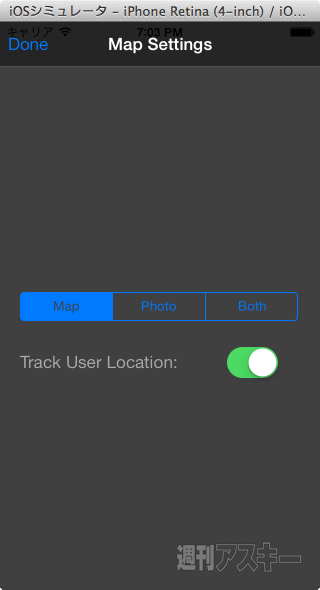
シミュレーターの地図に戻り、右下の「i」ボタンをタップして、「Map Settings」画面に切り替えます。そこで「Track UserLocation:」のスイッチがオンになっていることを確認後、左上の「Done」をタップ。ここで、マップビューのタイプを標準設定の地図のみから、写真、地図と写真の両方に変更してもいいでしょう。
 |
|---|
このアプリで初めて位置情報を利用する際には、警告のダイアログが表示されます。ここではもちろん「OK」をタップして、位置情報の利用を許可しましょう。
 |
|---|
地図がユーザーの現在位置に移動し、青い円と薄い青の円が広がるアニメーションが表示されます。
 |
|---|
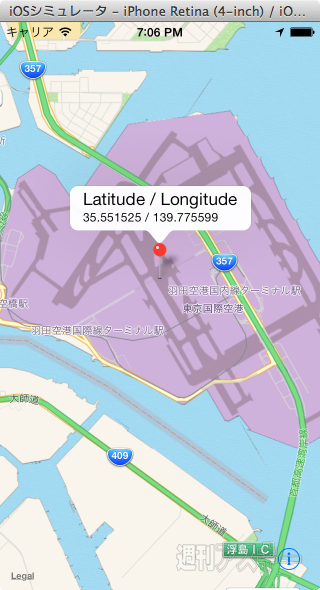
地図上の任意の位置を長押しするとピンが立ち、アノテーションに緯度と経度が数字で表示されます。ピンしか表示されない場合は、ピンの赤い頭をタップしましょう。
ダウンロードしたプロジェクトファイルには、もちろんソースコードが含まれています。ここで紹介したプログラムはどうのように組み立てたのかは、絶賛発売中のMacPeople 2月号の第7特集で詳しく掲載しています。そのほか、iPhoneアプリを開発するために必須の統合開発環境である「Xcode」の使い方はもちろん、TableViewなどの基本UIの設計方法、Core ImageなどのiPhoneアプリで使える注目APIを使ったプログラミングまで、なんと30ページ超の特大ボリュームでお届けします。これを読めば、iPhoneプログラミングの基礎を学べるはずです。もちろん、誌面で紹介したサンプルプログラムはプロジェクトファイルをダウンロード可能ですよ!
 |
|---|
 |
|---|
 |
|---|
そのほか、2月号では長めの年末年始休暇を楽しく過ごしていただくため、特集記事をなんと8本用意しました。ついに登場した新Mac Pro速報、iPhoneアプリ開発者100人アンケート、MacとiOSのセキュリティー、SIMロックフリーiPhoneの買い方と活用法、Wi-Fi機能でiPhoneと一緒に使えるカメラ、Mac&iOSのハイレゾ化、iOSアプリ開発の基礎——ともりもり盛りだくさんです!ご
 |
|---|
| |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります











