OS Xのアイコンを画像素材として利用したい
今さら言うまでもありませんが、OS Xのインターフェースのデザインは秀逸です。ちょっとした図入りの文書を作りたいようなとき、OS Xのアイコンを使いたいという人も多いでしょう。そこで今回は、OS Xのユーザーインターフェス全般で用いられているアイコンが格納されている場所をお教えします。
 |
|---|
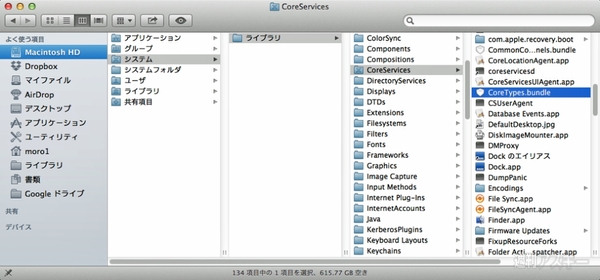
「システム」→「ライブラリ」→「CoreServices」フォルダー内にある「CoreTypes.bundle」という項目。この中にアイコンがまとめて入っています。
 |
|---|
「CoreTypes.bundle」というのは一見単体ファイルのようですが、複数のファイルをひとつにまとめた「バンドル」(パッケージ)という形式のアイテムです。アプリケーション(.app)も、同じ仕組みで単体ファイルであるかのように見せかけています。
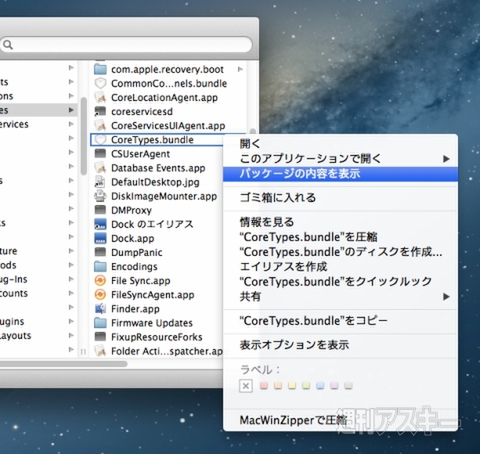
バンドル構造のアイテムを選択して右クリックすると、コンテクストメニューに「パッケージの内容を表示」という項目が表示されます。これを選ぶと、バンドルの内部にアクセスできるわけです。では、「CoreTypes.bundle」のパッケージを開いてみましょう。
 |
|---|
 |
|---|
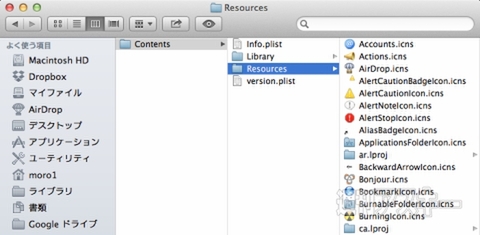
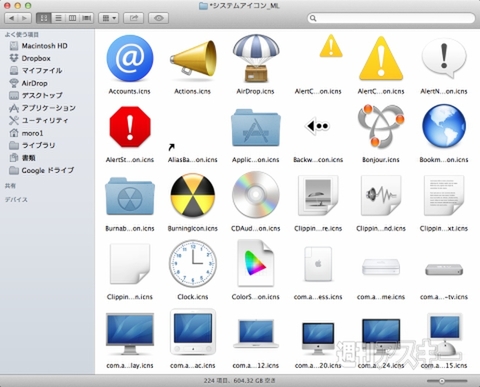
「Contens」→「Resources」と階層をたどると、この通りアイコンがたくさん中に入っています。いずれも「.icns」という拡張子がついており、アイコン専用のファイル形式であることがわかります。この形式のファイルは「プレビュー」で開けるので、ダブルクリックしてみましょう。
アイコンファイルを画像として保存する
 |
|---|
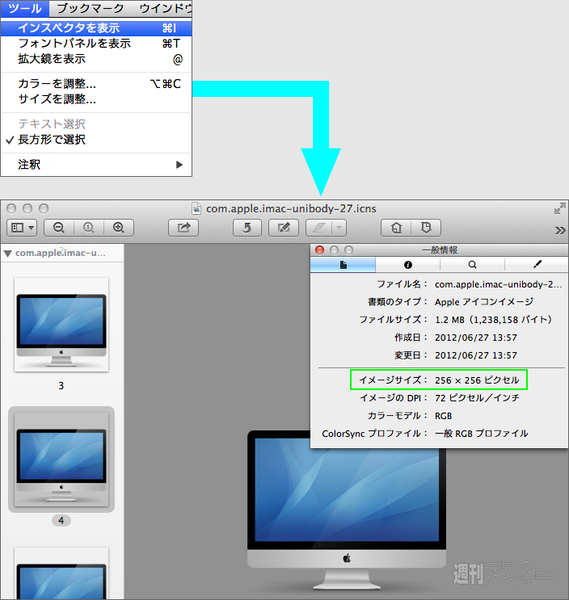
するとアイコンの画像が開き、左側に複数のサムネイルが表示されます。左側のサムネイルは同じ画像の解像度違いのものです。上から順に高解像度→低解像度となっています。つまり「.icns」形式のファイルは同じ画像を異なる解像度で格納しているんですね。
例えばOS XのFinderには、アイコン/リスト/カラム/Cover Flowという4種類の表示形式があり、それぞれに表示するアイコンのサイズが異なります。特大(1024×1024ピクセル)から極小(16×16ピクセル)までの複数のサイズのアイコン画像をあらかじめ用意することで、どんな表示形式でも滑らかに表示できるようにしているわけです。
 |
|---|
画像の解像度を調べるには、「プレビュー」の「ツール」メニューで「インスペクタ」を呼び出します。開いたウィンドウの「イメージサイズ」欄で確認できます。選んでいるサムネイルに合わせて表示内容が変わるので、サムネイルを順番にクリックして必要なサイズを見つけましょう。
 |
|---|
 |
|---|
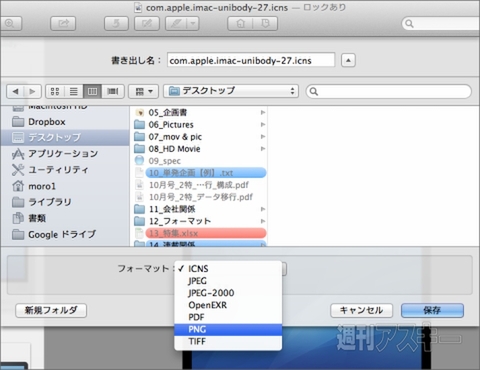
欲しいサイズのサムネイルを選んだ状態で、「ファイル」メニューから「書き出す」を選びます(上)。表示されたダイアログでPNGやTIFFといった画像形式を指定して「保存」をクリックすればOK。通常の画像素材として使えるようになります(下)。
デスクトップピクチャーの所在
 |
|---|
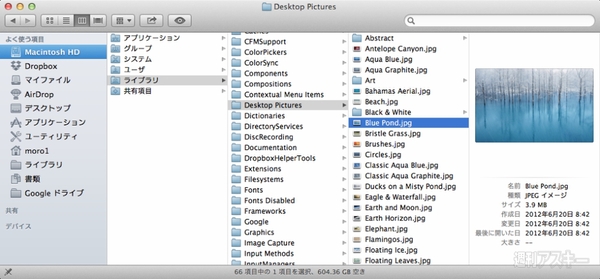
OS Xでは「システム環境設定」の「デスクトップとスクリーンセーバ」でデスクトップピクチャー(壁紙)を指定できます。では、この画像はどこに入っているのでしょうか?
これは意外と浅い階層に入っていて、ハードディスク直下の「ライブラリ」→「Desktop Pictures」フォルダー内に入っています。これらは通常のJPEG形式の画像なので、そのままコピーして好きに使えます。適宜リサイズして、iPhoneやiPadの壁紙にするのも一興ですね。
 |
|---|
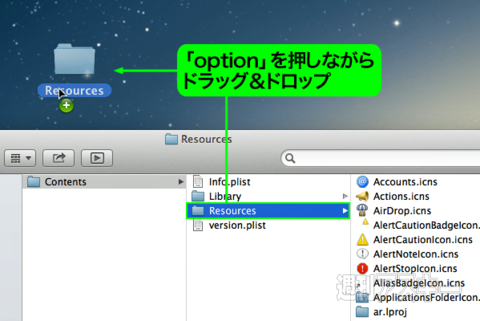
なお、システム関連のファイルは、不用意に移動/編集/削除するのは禁物です。頻繁に利用するようなら、そのファイル/フォルダーをコピーしたうえでデスクトップなどに移動させてから使いましょう。目的のアイテムを「option」キーを押しながらドラッグ&ドロップすれば、アイテムが複製されます。カーソルのアイコンに「+」のマークがつくのですぐにわかるはずです。
【MacPeopleデジタル版をNewsstandでも配信中!】
1ヵ月の定期購読なら最新号が600円で読めます

-
680円

-
1,344円

-
OS X 10.8 Mountain Lion コンプリー...
1,764円

-
1,764円

-
Mac OS X 10.6 Snow Leopard パーフ...
1,764円

-
OS X 10.8 Mountain Lionアップグレ...
1,029円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります









