iPad miniのナゼを理解するための縦横比と解像度のロジック by 本田雅一
2012年10月24日 23時00分更新
10月23日にアップルがカリフォルニア州サンノゼ市で開催したスペシャルイベントの発表を巡り、様々な意見が出ているようだ。特に4:3の画面アスペクト比と、アップルがRetinaと呼ぶ高画素密度ディスプレイを採用していないこと。この二つが議論の中心にある。
ここではこの二つの視点について、少し掘り下げることにしたい。
 |
|---|
●16:9ではなく4:3である理由
まず、画面のアスペクト比。これは、すでにiPad向けに4:3、それも1024×768のレイアウトメッシュで設計されたアプリケーションが27万5000本もあることを考慮する必要がある。これらのiPadにカスタマイズしたユーザーインターフェイスをそのまま活用するなら1024×768画素か、その縦横2倍(あるいは整数倍)の画素を持つディスプレイを用いねばならない。
iPhone、iPadだけでなく、マイクロソフトもWindows Phoneで画面の画素数を規定している。マイクロソフトはWindows 8/RTでは画素数を規定していないが、縦横比に関しては16:9を想定していると公言しており、多様な解像度への対応についてもガイドラインが出されている。
ユーザーインターフェイス設計を行う上で、画面の縦横比や画素数はとても大きな要素であるため、両社は画面設計に関して仕様を厳密に決める努力をしている。アップルの場合は自社がハードウェアメーカーだけに、完璧にこのルールを履行しているが、たとえばAndroidの場合だと、一応のリファレンスはあったとしても、解像度や縦横比についてメーカーが好きな端末を作る自由度がある。
 |
|---|
| ↑Apple Special Eventのスライドに登場した競合機種=Nexus7。こうしたガチガチの競合比較を許容するのは米国文化。 |
どちらも長所と短所はあるが、現時点での結果を見れば、iPadの方がAndroidタブレットよりも、タブレット特性を活かしたレイアウトのより良いユーザーインターフェイスを持つアプリケーションが多いように思う。たとえば、Facebookはスマートフォン向けのレイアウトがそのままのイメージで大画面で動くため間延びする。こうした、スマートフォンでは具合は良いものの、タブレットでは間延びするアプリケーションがAndroidにはまだ数多く見られる。
 |
|---|
| ↑ティム・クックCEOによるキーノート中盤で示された数字。初代iPadから数えて、全世界で1億台のセールスを記録しているという。 |
 |
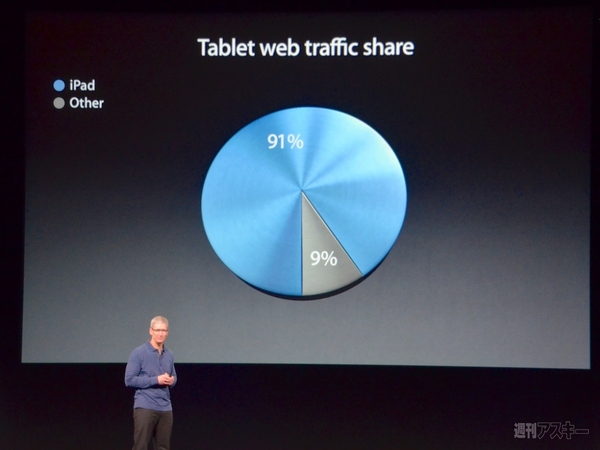
| ↑続いて、タブレットデバイスによるウェブトラフィックのシェア。青がiPadで、シルバーがそれ以外。実に91%がiPadなのだとアップルは主張する。 |
 |
|---|
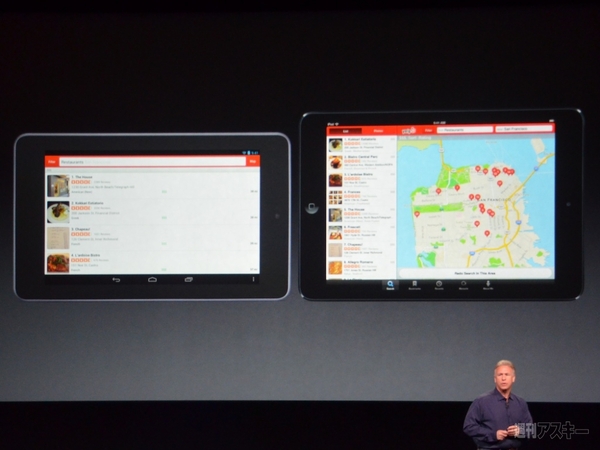
| ↑iOSに対して、Androidでの表示最適化がうまくいっていない実例もいくつか示された。米国版の”たべログ”のようなサイト『Yelp』をAndroid版で表示すると、間伸びしたUIデザインになってしまう。 |
アップルはタブレットからのWebアクセスのうち、iPadからのものが全体の90%を越えると主張しているが、各種調査からすればこれは真実だろう。つまり、ほとんどのタブレット端末はiPadだ。
スマートフォンでは良いライバル関係にあるiOSとAndroidが、タブレットでは圧倒的にiOS(iPad)が優勢となるのは、アプリケーション開発者が開発ターゲットを絞り込み、画面に合わせて設計する環境が出来上がっているからだ。だからこそ、iPad向けに最適化したアプリケーションが多数あり、今後も増え続けるだろうと予想できる。画面設計とユーザーインターフェイスの優劣が使い勝手を決めるタブレット端末で、この違いは大きい。
ではiPhone5はなぜ16:9になったのか?と言えば、それはこれまでのiPhoneで最適化された操作感(画面上に表示されるボタンの大きさや配置を含む)をそのままに、表示領域を増やすには、縦方向を伸ばすしか方法がないからと考えられる。実際、従来のiPhoneユーザーは、そのままiPhone 5に持ち替えても、なんら違和感なく高速入力ができるはずだ。
縦画面で使う際には横方向のサイズが確保できるためWebページが大きく見え、横画面で使う場合は縦方向の情報量が増えて16:9の7インチディスプレイでは不便なページも楽に閲覧できる利点もある。
実際の利用シーンを考えると、スマートフォンはWebブラウザよりも専用アプリを使う時間、頻度ともに高いと考えられる。PC版Webサイトを見る場合、4インチという小さいスクリーンで見ることを考えれば、一部を拡大して閲覧することが多いこともあり、4:3に留まるよりも、縦に伸ばす方が良いと判断したのではないだろうか。iPhone 5を使ってみてばわかるが、従来の4:3アプリケーションを動かしたとして、iPhone 5そのものの体験レベルが下がるわけではない。
 |
|---|
7.9インチという微妙なサイズも、7インチ16:9に対して横方向に伸ばして4:3にした大きさ……とするなら、当初より狙って設計したものだと考えるべきだろう。4インチ前後のサイズでスマートフォン的に使うのであれば16:9でもいいと思うが、7インチクラスならばiPad miniのような考え方も正しい。
●iPad miniのピクセル密度に将来のRetina化の布石がある?
一方、Retinaディスプレイ不採用に関しては、第一に、その必要性をハンズオンの段階で感じさせなかった。1024×768画素は第1世代、第2世代のiPadとおなじものだが、使用感は違う。同じ解像度でも画面サイズが小さくなれば画素密度は高まり、凝縮感のある表示となるからだろう。163ppi(1インチあたりの画素数)という数字は解像度として悪い数字ではない。
もっとも、だからRetinaディスプレイはいらない、今後も不要だと言うつもりはない。iOSにおけるRetinaディスプレイの処理は、基本2倍の解像度であることを前提にしている。中途半端に縦横1.5倍といった選択肢はない(表示が崩れるため)ため、2048×1536画素の7.8インチとなるが、このときの画素密度は326ppi。iPhone用Retinaディスプレイとまったく同じとなる。
ここからは邪推するしかないが、画素密度がiPhoneのRetinaディスプレイとまったく同じというのは偶然だとは思いにくい。将来、省電力なディスプレイ技術が開発されれば、iPad miniをiPhoneと同じ生産ラインでRetina化する意図がある、と考えるのが自然だろう。しかし、一方で308グラムの軽さを失ってしまえば、そもそも7.9インチというサイズの存在意義を失ってしまう。
薄く軽量だからこそフルサイズのiPadとは異なる価値を提供できるのだとすれば、現時点で1024×768画素に留めたことは間違いではないだろう。
 |
|---|
iPad miniは、言ってみればiPad 2をそのまま小さくしたようなものだ。LTEは内蔵しているが、根本的な面で大きな違いはない。単に小さくなっただけのiPad 2(使用時の動きの軽快さを考えると、iPad miniの搭載メモリは増加しているかもしれないが)に魅力はあるのか?という疑問に対する答えは、購入者自分自身で探すしかない。
手元で動かしてみると、小さく、薄く、軽いだけにもかかわらず、そこにはiPad 2とは明らかに異なる世界観がある。そして、それは第4世代iPadとは異なるゴールを目指したものだ。その関係は携帯性を重視したMacBook Airと、ディスプレイの美しさと絶対性能を重視したMacBook Pro Retinaの関係にも似ている。
スペックでの優劣の前に、何を目指し、どんな使い方を想定しているのか。実物を目の前にして話を進める方がいいだろう。私個人としては、9.7インチiPadに魅力を感じなかったため第三世代iPadの購入を見送った。おそらく今後、10インチ前後のタブレットを購入するとしても、何らかの商品性の変化がなければ投資はしないと思う。
しかし、iPad miniは入手したいと考えている。また、それがRetinaディスプレイ搭載になれば買い換えるだろう。自分の使い方にピッタリと合っていると感じるからだ。タブレット端末は人それぞれのライフスタイル、利用シナリオによって適した製品は異なる。
スペックを見ながら考えるよりも、利用シーンを想像しながらの方が、結果的に良い判断を下せると思う。上記の件は、あくまで”現時点の技術や調達できる部品”で最適と思われる選択をした結果、と捉えることができる。来年の今頃は、きっと異なる選択肢となるだろう。今、という時間軸での自分なりの結論を出す参考になれば幸いだ。
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります




