たった4時間でスマホ対応ミニゲームをつくる!? "9leap" 開発キャンプ @ Tokyoレポート
2011年04月21日 06時00分更新
 |
|---|
学生向けのミニゲーム開発コンテスト『9leap』のゲームプログラミングキャンプが4/17(日)、新宿にて開催された。コンテストはUEIとD2コミュニケーションズによる共催で、プログラミングキャンプの運営はUEIが中心となっている。
既報のとおり、9leapは学生プログラマーの育成に焦点をあてたコンテストで、HTML5とJavaScriptで記述するという点がユニークだ。すべての応募アプリがiPhone/Androidというスマートフォン対応が前提というのも興味深い。なお、新宿ワークショップには、サムスン電子、au、ソフトバンクが動作検証用の端末を無償貸与している。
今回の新宿ワークショップを皮切りに、前期(〜2011年9月)・後期(〜2012年1月)の締め切りまでに複数回、さまざまな地域で同様のワークショップを実施していく。
新宿会場ではキャパシティ30人の募集に対して、50人を超える応募。なお、学生向けのコンテストではあるが、新宿ワークショップへは社会人の参加も可能だった。とはいえ、当日の参加者はその大半が大学生だ。それでは、当日の流れを追っていこう。
●UEI清水社長の講義“ゲームデザイン・ゲームプログラミング”
| 講義を行うUEI 清水氏 |
 |
|---|
| ↑UEIの代表取締役社長 清水亮氏。実はenchant.jsを実際に使うのは当日が初めてだったが、自分自身でも1時間ほどで戦車ゲームを書いて参加者に披露していた。 |
開催の挨拶を兼ねた冒頭の講義では、これからゲームプログラミングをはじめる若手プログラマー向けに、自身が考えるゲームプログラミング入門者向けの方法論を示した。
面白いのはゲーム制作にトライし始める際の完成時間の目処(=最小スペック)の推奨を、わずか「1日」と非常に短時間に設定していることだ。
清水氏によれば、大作をつくろうと挑むと、ほぼ100パーセント失敗してしまうが、逆に1日でつくれるものなら、実装できる機能も限られる。そもそも発想自体が変わってくる、という。
確かに、短時間では素晴らしいグラフィックやゲーム音楽は付けられないが、要素を刈り込んでいったなかにも、(あるいは刈り込んで行くからこそ)そのプログラムの持つユニークなゲーム性は見えてくるはず。実際、最終的にワークショップ最後でプレゼンされたゲームは、それぞれ方向性の違う魅力をもつものだった。
講義のなかで印象的だったのは、「まったく新しいものをつくろうとしなくていい」というメッセージだ。“オリジナリティ”とはまったく新しい何かを産み出すことではなく、既存のものをどういった視点で解釈するのか”にあるのだという。
カードや駒を使うゲームを含めれば、人類が産み出してきたゲームの歴史は数千年にものぼる。そこでまったく新しいものを産み出すことは、ほとんど不可能だ。そうした前提に立てば、“ゲームのオリジナリティとは、現代の視点で過去に存在したゲームをどう解釈したかという点にある”という趣旨の意見には納得がいく。
このあと、UEIの大学生プログラマー田中氏による開発支援ライブラリ“enchant.js”の解説ののち、参加者たちは数時間のコーディングタイムに入っていく。講義の時点では半信半疑の参加者もいたかもしれないが、17時からの講評は、スリリングで興味深いものになった。
| “enchant.js”の開発者 田中氏 |
 |
|---|
| ↑開発支援ゲームエンジン“enchant.js”開発者の田中諒氏。UEI研究員で東京大学の1年生。彼に限らず、9leapはサイト構築から開発支援ツール、イベントの切り盛りまでの大半が、UEI所属の大学生による運営。 |
●4時間でつくったミニゲームの発表と講評
無線LAN回線の不調やプログラムのアップロード用サーバーのトラブルなど予期せぬハプニングもあったが、参加者全員が4時間でひとまずプログラムを提出。大半の人が、今日初めて触るenchant.jsを何らかの形で使用している。それぞれの作品を清水氏がプレイし、講評していった。
まったく同じドット絵キャラクター(なぜか“くまさん”が人気 笑)を使っているケースも複数あったが、発想はそれぞれかなり違う。そこに表現されているゲーム性や心地よさのベクトルの違いも、見ていて楽しいものだった。
いくつかの機材トラブルはあったものの、Twitterのハッシュタグ#9leap_campをタイムラインを見ると、参加者の満足度は高かったようだ(togetterの#9leap_campまとめページはコチラ)。
なかにはゲームのプログラムはほぼ初めてという人も複数人いた。このあたりは、開発支援ライブラリ(enchant.js)が役立ったという部分もあったようだ。
次回の開発キャンプは5月に開催予定。開催地は、追って公式サイトで発表される。
→UEI清水氏のレポートはコチラ
| 参加者全員で記念撮影 |
 |
|---|
| ↑午前10時から午後6時すぎまで、都合8時間のカンヅメワークショップの最後に。Twitterでの反応を見る限りでも、充実度は相当に高かったようだ。 |
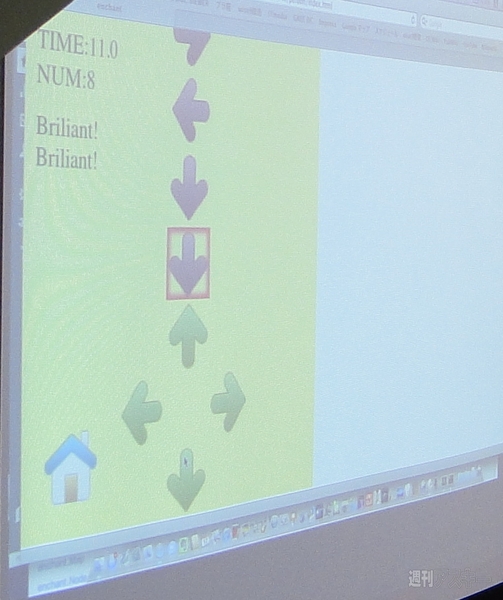
| peroonさん |
 |
|---|
| ↑上からスクロールしてくる矢印と同じ方向のキーパッドをタイミングよくタップするゲーム。スクロールしてくる矢印が画面外に消える動きの処理やシンプルでわかりやすいゲーム性など、参加者の反応も高評価だった。 |
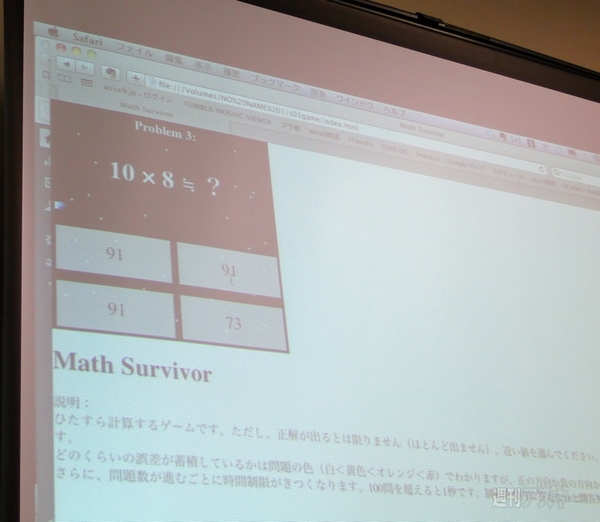
| s01game |
 |
| ↑乱数により表示された計算結果の近似値をクリックしていき、積算の誤差が100(ー100)を超えるとゲームオーバーになる。バランス調整次第ではハマる要素がありそう。 |
 |
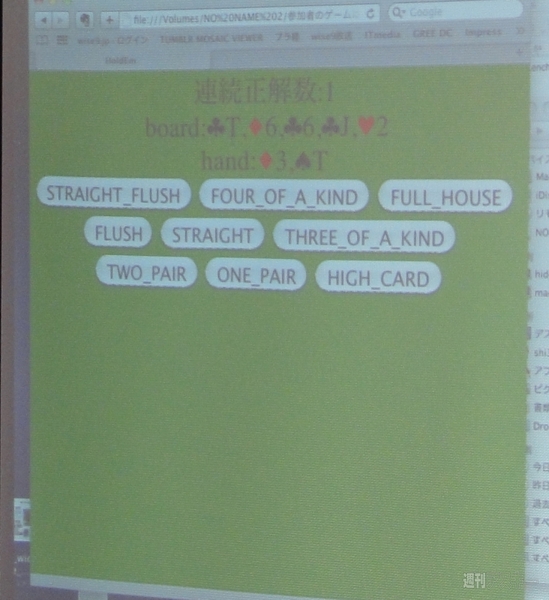
|---|
| ↑画面に表示されたカードと手札の組み合わせで、テキサスホールデムのどういう役ができるか、を当てるゲーム。時間が許せば、誰が一番強かったかなどの対戦要素を入れたかったとのこと。 |
| tirachiraさん |
 |
| ↑ランダムに動くクマが、できるだけたくさん重なったタイミングでタップすると、高得点で消えるゲーム。一種の連鎖要素がおもしろい。 |
| tuttyさん |
 |
|---|
| ↑クマを動かして制限時間内ハートをキャッチしていく。「面白い。障害物とか、ハートをキャッチすると制限時間が5秒増えるなどの要素を入れるともっと伸びる」(清水) |
| y42sora |
 |
| ↑赤い玉がボール。本来はiPad版Safariの加速度センサー機能を使って、傾けた方向に玉が動く実装にしたかったそう。壁に玉がめり込まないような処理の仕方に苦労したらしい。 |
| hika69さん |
 |
|---|
| ↑通称ティッシュ配りゲーム。自キャラを避けていくクマを追ってタッチし、設定ノルマをこなすとクリアー。 |
 |
| ↑逃げるエビをイカ(自キャラ)で追いかけるゲーム。春からプログラムの勉強をはじめたばかりとのこと。 |
| myatsumotoさん |
 |
|---|
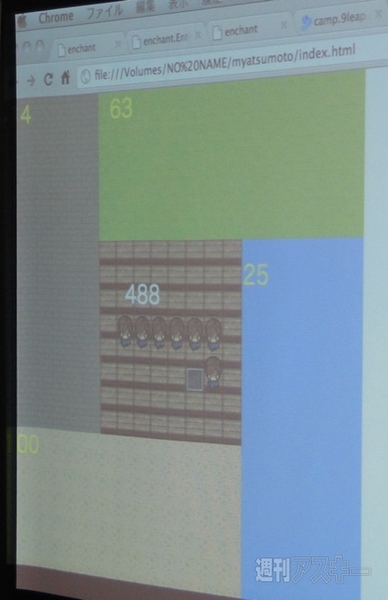
| ↑周囲のエリアにキャラを配置していく一種のパズルゲーム。隣合うエリアに同じ人数を置くと持ち点が減っていくので、人数が同一にならないように配置していかなければいけない。 |
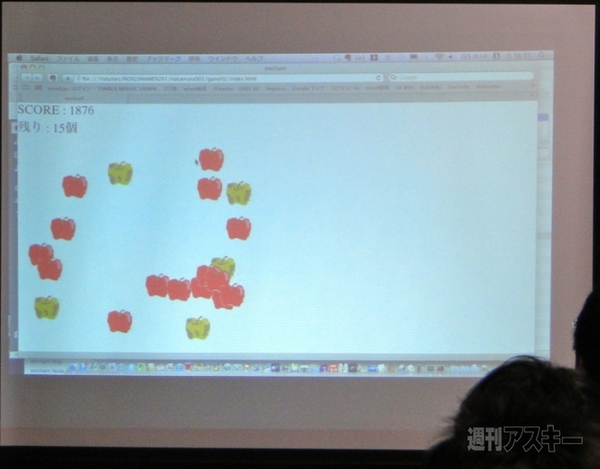
| nakamuraさん |
 |
| ↑林檎をすばやくキャッチしていく時間を競うゲームなど3つを公開。初めて触るenchant.jsを使い、すぐさまサンプルコードを書いて配布していた。それを参考に書いた人もいたようだ。 |
| hisashi0929 |
 |
|---|
| ↑“ぬるぽ”が表示されると5秒以内に“ガッ”とする反射神経を競う、2ちゃんねる由来ゲーム。予定どおり完成すれば“ガッ”のボタン位置がランダムに出現する予定。 |
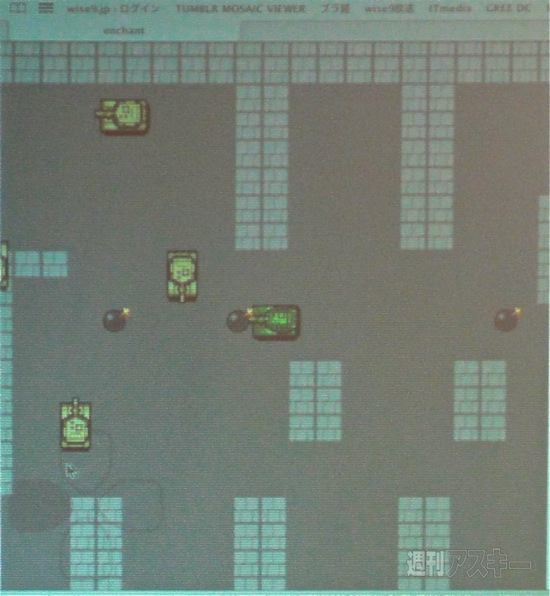
| 清水氏の参考作品 |
 |
| ↑通称『専守防衛ゲーム』。緑の戦車が自機で、黄色い戦車が敵機。敵機は専守防衛という設定(←後付け)なので、弾は撃ってこない。初めて使うenchant.jsで書いて、開始後1時間強で披露していた。 |
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります