「検索エンジンに好かれるサイト構造」って? いま本当に必要なSEO対策をプロに聞く
2021年04月12日 17時00分更新
SEO対策ができているサイト=構造とコンテンツの両面でSEOに強い
ーーまだまだ、サイトの構造的な部分にSEOの秘密が隠れていそうですよね。自分が手を入れられる部分は限られますが、知識として、どのような考え方があるのか、教えていただきたいです。
名取「そうですね。ここまでの内容と重複する部分もあるのですが、基本的には、ユーザーやGoogleから見て、「好み」で「わかりやすい」サイトを目指すというのが、基本です。そこに、第1回、第2回の戦略的なキーワード戦略を組み合わせることで、効率的な上位化が可能になります」
ーーユーザーやGoogleの好みで、わかりやすいサイト……。
名取「抽象的な言い方にはなりますが、サイトの魅力を、Googleという検索エンジンにわかりやすく教えてあげる? というイメージですかね」
ーーそれは、タイトル=h1タグに重要なキーワードを効率的に入れるとか、これまでに教えていただいた内容も含まれますよね?
名取「そうです。そのほかには、検索エンジンの検索結果で、タイトルの下に表示されるページの説明文にあたる『ディスクリプションタグ』での重要キーワードの扱い方も大切だと考えています」
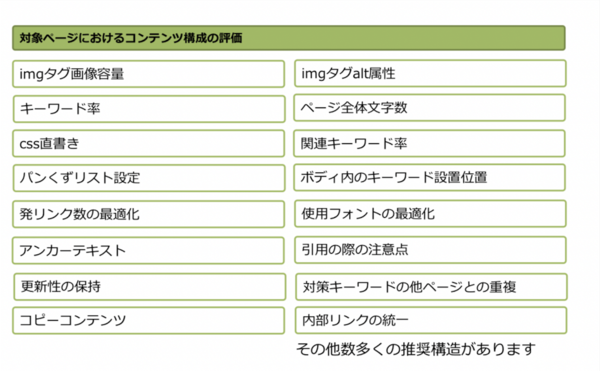
櫻井「画像のaltタグをちゃんと記入して画像の内容を理解させることも、Googleが理解しやすいページの大事な条件だと考えています」
ーーあー、画像のaltタグ。あれって、やっぱりちゃんと書かないととダメなんですか?
櫻井「画像のaltタグは、ページ内で、その画像がどんな役割をしている、どんな種類の画像かを、検索エンジンに伝えるために必要なものです。
ここがきちんと書いてあると、Googleにとって親切ではありますね。あと、Googleの画像検索結果でもaltタグでの画像説明が無しとありとではきっと違ってきますよね。
弊社は検索上位サイトを毎月大量に分析しているのですが、やはり検索上位のサイトは、altタグをきちんと入れてケースが多いのです」
ーーそうなんですね。読者さんが記事を見てくれるときには関係ないですし、ページのデザインにも影響がないので、空欄でもいいかと思ってました。
櫻井「なので、読者さんが見るための、表に出る情報のほかに、Googleが見てくれるタグの情報も取り入れていくという意識があると、楽しんで対策をしやすいかもしれませんね」
ーーサイトのSEOやアクセス解析って、専門のチームがやっていることなので、記者である自分の仕事はそこじゃないと、どこかで思っていた気がします。
でも、ここまでに教えていただいた内容を振り返ると、記事を編集するときにも使える知識や考え方がたくさんあって、これまでとは別の角度からコンテンツを見られるようになりました。次回は、さっそくできる範囲から、検索エンジン最適化の対策を実践してみます!
〜次回に続く!〜
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります