グーグルが、Chromeでレゴを組み立てられる『Build with Chrome』というサービスを開始した。ブラウザー上で自由にブロックを組んでオリジナル作品を制作できるほか、完成した作品は他のユーザーに公開できる。また、ブラウザーでの操作に慣れるために独自のトレーニングメニューも用意されている。今回は、一軒家やビルなどの建物を気軽にブラウザー上で建築できるこのツールの基本的な使い方を紹介しよう。
 |
|---|
■レゴを組み立ててみよう
まずは、Built with Chromeにアクセスする。トップ画面で【作品をつくる】をクリックすれば、すぐに制作を開始できる。ログインなしでも組み立てだけは利用可能だ。
 |
|---|
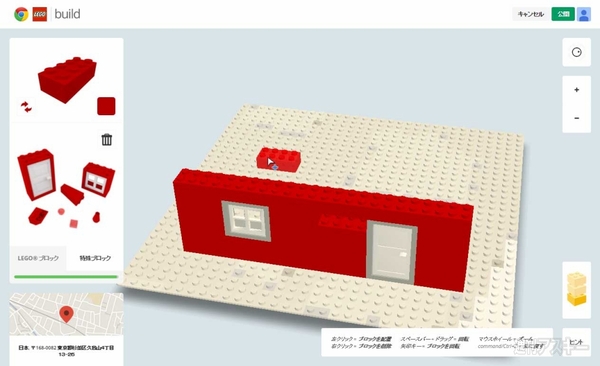
制作画面が表示されたら、ブロックを組んでいく。ブロックは左クリックで配置できる。削除するには右クリックしよう。以下、順に左右に配置されたメニューの役割について紹介する。
 |
|---|
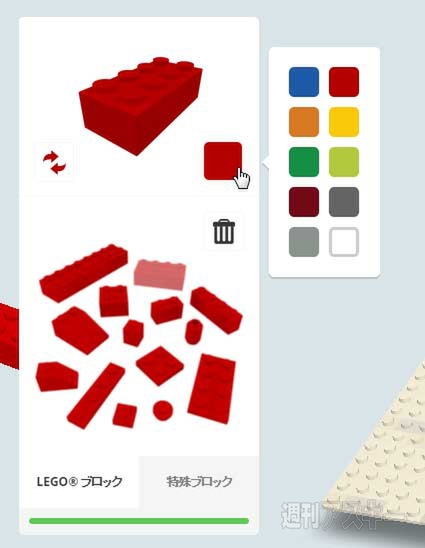
左側のメニューではブロックの種類を選択できる。“LEGOブロック”に並べられているものをクリックすると、選択状態になり基本板に配置できる。ブロックの色を変更するには、右上のアイコンにカーソルをあわせる。メニューが表示されたら、好きな色を選択しよう。ゴミ箱のアイコンをクリックすると、ブロックを削除できるモードに切り替わり、配置したブロックをクリックで削除できる。
 |
|---|
右上のメニューでは基本板の回転操作が行なえる。クリックすることで視点を変更できる。“+”、“-”は、表示を拡大縮小するためのボタンだ。なお、視点の変更はスペースバーとドラッグ、表示の拡大縮小はマウスホイール操作でも行なえる。
 |
|---|
右下にあるメニューは、高さがあるものを制作する際に利用する。2段目、3段目のブロックをクリックすると、視点が高くなる。
 |
|---|
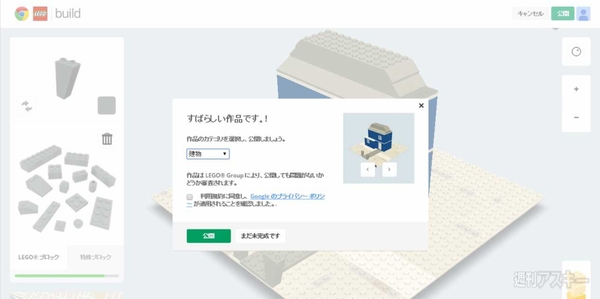
作品が完成したら、右上の“公開”をクリックする。メニューで作品のカテゴリを指定し、利用規約を確認したら、“公開”をクリックしよう。
 |
|---|
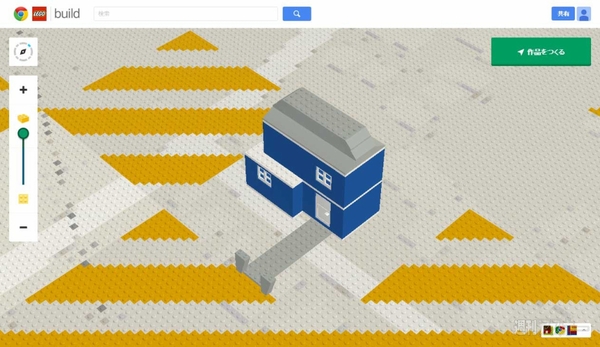
地図が表示されたら、任意の場所を指定しよう。すると、完成した作品が地図上に配置される。
 |
|---|
■トレーニングメニューも楽しい
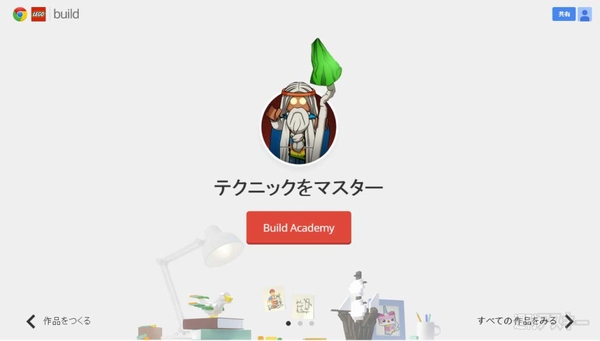
いきなり作品の制作に取り掛かるのではなく、まずは基本操作をマスターしたい場合は、実際に作りながら操作を覚えられる“Build Academy”を利用しよう。トップ画面で【Build Academy】をクリックする。
 |
|---|
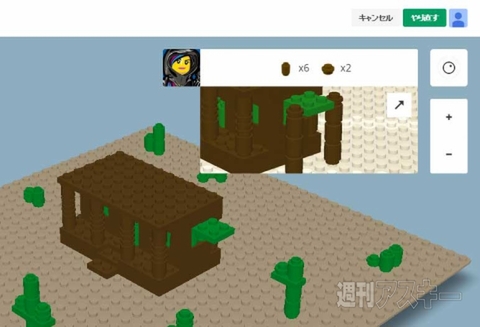
簡単な構造物を実際につくりながら、ブロックの選び方と置き方などを習得できる。右上に課題が表示されるので、それに従って操作する。ミスすると、赤字が表示されるのでブロックを削除しよう。クリアーすると次の課題が表示される。
 |
|---|
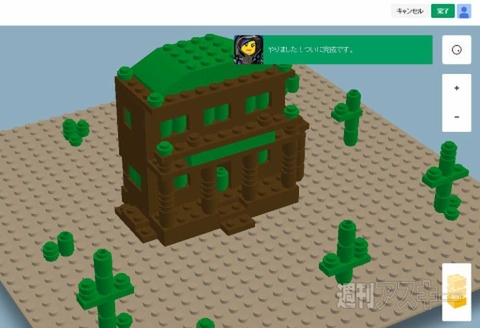
簡単な構造物を実際につくりながら、ブロックの選び方と置き方などを習得できる。右上に課題が表示されるので、それに従って操作する。ミスすると、赤字が表示されるのでブロックを削除しよう。クリアーすると次の課題が表示される。
 |
|---|
Built with Chromeは、ブラウザー上で操作するサービスとはいえ、レゴを組み立てる感覚がリアルに再現されている。操作も簡単なので、大人だけでなく子どもでも無理なく楽しめそうだ。トレーニングのメニューも充実しているので、何をつくっていいかわからない場合は、まずこれをクリアーするところからはじめよう。
●関連サイト
Build with Chrome
利用無料
作者:Google
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



