iOS版Chromeがマテリアルデザイン化 iPhone6 Plus最適化やHand Off対応
2015年01月21日 14時30分更新
GoogleはiOS版Chromeのバージョン“40.0.2144.61”を公開しました。Googleが提唱し、Android版ではすでに使われている“マテリアルデザイン”のUI/UXを採用しています。
 |
|---|
アイコンもPCやMac版のアイコンと同じの立体的なものから、フラットなものに変更。
 |
|---|
| ↑アップデート前。 |
 |
| ↑アップデート後。 |
iPad版のChromeで確認したところ、ブラウザーの全体的なルック&フィールも変更。上部の更新や戻るボタンの幅が広くなってタッチしやすくなっています。また、メニュー部分は吹き出しタイプの表示から、下のUIに重ねて表示されるようになり、罫線が省かれています。
 |
|---|
| ↑アップデート前。 |
 |
| ↑アップデート後。 |
個人的には共有ボタンがメニュー部からではなく、ブラウザー上部から呼び出せるようになったのがうれしいですね。
 |
|---|
| ↑アップデート後。共有ボタンをタップしたところ。 |
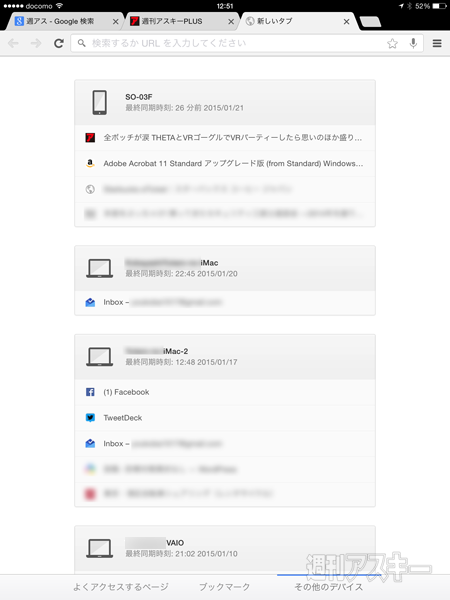
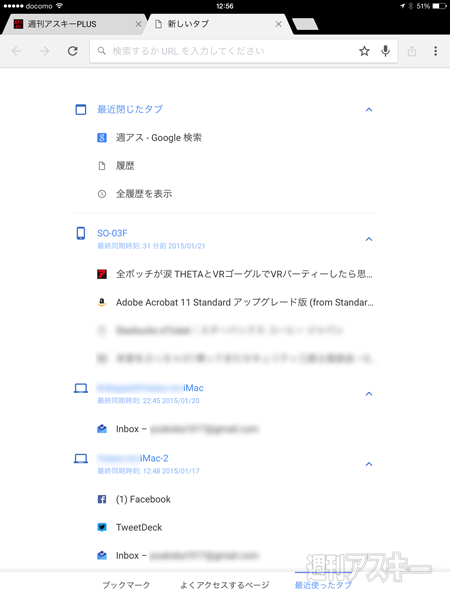
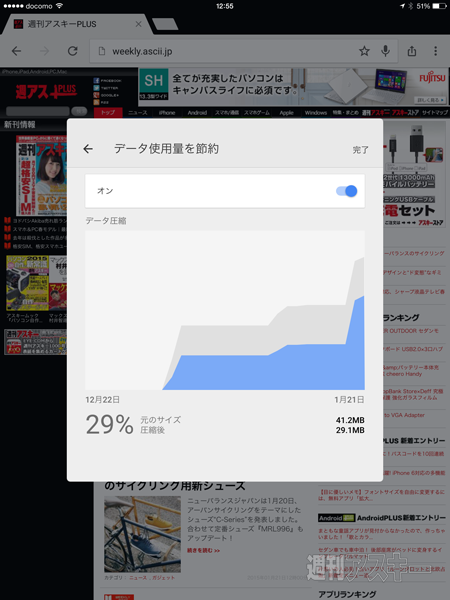
タブの同期画面やデータ使用量節約画面などの色合いなども変更されており、全体的に余白が広くタッチしやすい反面、1画面に表示できる情報量が少し減っています。
 |
|---|
| ↑アップデート前の“最近使ったタブ”画面。 |
 |
| ↑アップデート後のの“最近使ったタブ”画面。 |
 |
|---|
| ↑アップデート前の“データ使用量を節約”画面。 |
 |
| ↑アップデート後の“データ使用量を節約”画面。 |
マテリアルデザイン化のほか、iOS8ならびにiPhone6 Plusへの最適化、iPhoneやiPad、Mac間で表示していたサイトを引き継いで表示できる“Hand Off”にも対応。なお、Hand Off機能を使うにはiPhone、iPad側はiOS8、Mac側はOS X Yosemite以降かつBluetooth4.0対応機種である必要があります。
iPhone、iPadユーザーでChromeを使っている人はぜひアップデートして、マテリアルデザインやHand Offの機能を使ってみてください。
-
1,058円

-
Google Chromecast ( クロームキャス...
4,300円

-
Dell Chromebook 11 ノートブックPC ...
31,396円

-
30,643円

-
32,184円

週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります









