ウェブプロモーションはスペシャルサイトの時代
ウェブにあふれるコンテンツのなかから注目を集めるには、インパクトが大事だ。企業の新製品やイベントの告知には、公式サイトやSNSに加えて、遊びのある“スペシャルサイト”が設置されることが多い。こうしたサイトでは最近、縦にスクロールすると動く演出(パララックス)やスライドショー、文字や背景のアニメーションなど、jQuery(JavaScriptライブラリのひとつ)による動きのあるデザインがよく使われている。『LiVE for Web LiFE 2』は、手軽にこの手のサイトが構築できるソフトだ。多彩なアニメーション効果のテンプレートが用意されており、カスタマイズするだけで動きのあるカッコいいサイトができる。スマホ用サイトの作成もカンタン。スペシャルサイトで“いいね!"させて、情報拡散を狙おう。
 |
|---|
LiVE for WebLiFE*2
●デジタルステージ
●Windows版/Mac版(対応OSの詳細はこちら)
●実売価格 1万8800円
スペシャルサイトの3大条件
●インパクトのある効果
背景画像のスクロールで奥行きを感じさせる視差効果や動きの演出で興味を引きつける。
●動きがあって楽しい
“いいね!"ボタンなどのウィジェットを動かして、クリックしたくなるしかけをつくる。
●スマホ・タブレット対応
スマホやタブレットの画面サイズや表示に適した見やすいデザインを個別に用意する。
 |
|---|
トレンドのデザイン効果入りテンプレートでページを構成
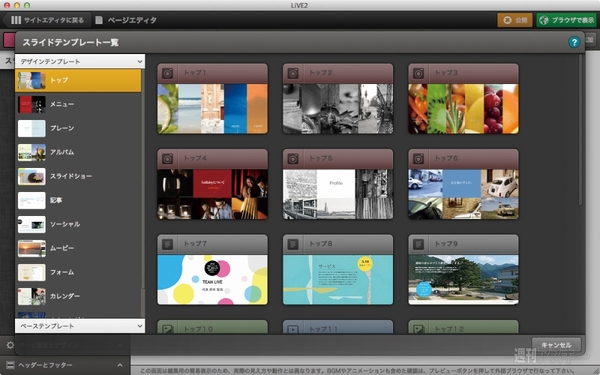
多彩なテンプレートをベースにカスタマイズ
“編集部にカフェが欲しい"という願望を込めて“WAMカフェ"のスペシャルサイト制作に挑戦! 最近はやりの“ペライチ"と呼ばれる1ページ仕立てのスクロールサイトをつくってみます。まずテンプレートからベースになるスライドを選び、ページに追加していきます。スライドショーやカレンダーなど、自由に組み合わせられるのがイイ。画像を入れ替えたら、もうカタチになってきましたよ。
| テンプレート90種類以上 |
 |
|---|
| jQuery技術によるデザイン効果が組み込まれたスライドテンプレートを90種類以上収録。 |
スライド単位で自由にページ構成
| 背景アニメーション |
 |
|---|
| シンプルなトップ画面は、動く背景で演出しよう。光が舞う効果や雪を降らせる効果などが選べる。 |
 |
|---|
| スライドショー |
 |
|---|
| 写真が自動で切り替わるカッコいいナビ付きスライドショーは、テンプレートの画像を差し替えるだけ。 |
 |
|---|
| 用途に合ったスライドを組み合わせて、独自の縦長ページにカスタマイズできる。 |
| モーションテキスト |
 |
|---|
| 文字が飛んだり、浮かび上がったりすると注目度大。大事なメッセージは、生き生きと動かして伝えよう。 |
 |
見たまま編集で文字やボタンをレイアウト
完成イメージを見ながら編集できる
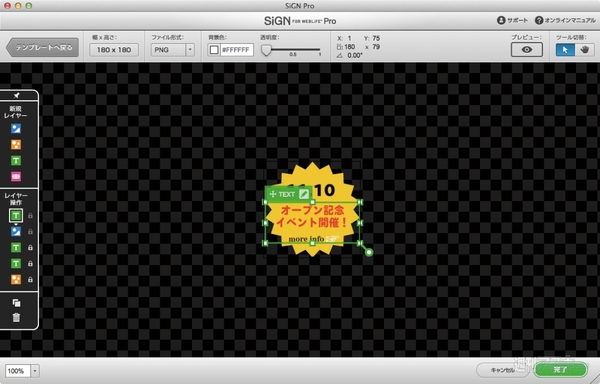
ではテンプレートのテキストを書き替えて、ウィジェットを追加し、サイトを仕上げていきましょう。テキストはページレイアウト上に直接入力して、文字サイズや色など全体のバランスを考えながら編集できます。ウェブブラウザーで確認しなくても完成イメージがわかるので、効率よく編集が進められます。 ボタンなどのウィジェットも、ドラッグ操作で位置調整が可能。付属のウェブパーツ編集ツール『SiGN Pro』を使えば、ウィジェットのカスタマイズもカンタンです。
| |
|---|
 |
| レイアウト上で文字を編集 |
 |
|---|
| 完成イメージを見ながら文字入力。フォントやサイズ、色、行ぞろえなども設定できる。 |
| ドラッグ操作で配置 |
 |
|---|
| ウィジェットやナビゲーションボタンは、ドラッグ操作で好きな位置に配置できる。 |
| 画像パーツ制作も簡単 |
 |
|---|
| 『SiGN Pro』にレイヤーのロック機能を搭載。背景レイヤーを固定すると編集しやすい。 |
スマホ・タブレットのサイトは専用モードでレイアウトを調整
3つの編集モードでどのデバイスでも美しく
いまやスマホやタブレットの専用ページも必須。LiVEはPCサイトをつくればスマホサイトが自動作成されるので、あとはサイズに合わせて最適化するだけ。背景や画面切り替え効果、ボタンパーツのカスタマイズといったデザイン要素は、各モードで個別に編集できます。テキストやスライドショーの写真など、コンテンツの中身は共通なので、デザインをつくり込んでおけば、内容の更新は一度でオーケー。
| スマートフォンモード |
 |
|---|
| 自動的に各パーツのサイズが縮小され、ヘッダーにスマホ用のメニューアイコンが付く。 |
| タブレットモード |
 |
|---|
| タブレット用ページは、タッチ操作しやすいシンプルなレイアウトに調整しよう。 |
| 完成! |
 |
|---|
 |
|---|
 |
|---|
| スペシャルサイトの完成。3枚目のスライドのカレンダーは、“Googleカレンダー"と連携して、自動的に更新される。 |
専用サーバーが1年間無料!
日本語ウェブフォントで動きの演出も可能
ウェブサーバー上にフォントを置き、指定どおりのフォントを表示する技術が“ウェブフォント"だ。デジタルステージの専用サーバーを利用すると、美しい日本語のウェブフォントを手軽に組み込める。もちろん、 文字を動かす“モーションテキスト"にも使える。LiVEを買うと、“ロダン"や“マティス"など日本語7書体が使えるベーシックコースが最大1年間無料だ。
| ウェブフォントを簡単設定 |
 |
|---|
| 一覧からフォントを選ぶだけで設定できる『TYPE for WebLiFE』を搭載。 |
■WebLiFEサーバー料金
ベーシックコース
日本語ウェブフォント7書体
月額980円→1年間無料
プレミアムコース
日本語ウェブフォント300書体
月額2980円または年間2万9760円
■関連サイト
●LiVE for WebLiFE*2
●デジタルステージ
週刊アスキーの最新情報を購読しよう






