iPhone5Sが出たら主要アプリのアイコンはこう変わる! 勝手に予想|Mac
2013年08月21日 13時00分更新
今秋、iPhone 5Sの発売と同時期にリリースされる予定のiOS7では、OSや標準アプリのユーザーインターフェース(UI)をはじめとするデザインが大きく変わります。それに合わせ、主要アプリもデザインを変更することが予想されます。
MacPeople編集部では、誌面企画の一環として「iOS7アイコンデザインプロジェクト」を急遽結成して座談会を決行。Appleの歴史やテクノロジーに詳しいライター、デザイン分野に詳しいライター、ウェブコンテンツも手がけるデザイナーの英知を結集し、アイコンを勝手に予想してみました!
| iOS 7では標準アプリのアイコンがガラッと変わる |
 |
|---|
「iOS7アイコンデザインプロジェクト」は、以下のメンバーで構成。左から、フリーランス・ジャーナリストのチバヒデトシ(千葉英寿)氏、テクノロジーライターの大谷和利氏、デザイナー/イラストレーターの佐藤豊彦(SatoRichman)氏。佐藤氏が描いたアイコンのラフスケッチを、MacPeople編集部で起こしました。
 |
|---|
 |
 |
さらに後半では、なぜAppleがデザインを一新したのかの理由にも迫ります。最後まで必読ですよ!
iOS7風とは程遠い主要アプリのアイコンを勝手に予想
千葉:フラットデザインとは正反対のテイストを持つ主要アプリのアイコンを6つ挙げてみました。「Instagram」、「Yahoo!乗換案内」、「LINE」、「ニコニコ動画」、「Gmail」、「Google翻訳」です。なかには、そのままグラデーションなどを除けばよさそうなものもありますね。
 |
|---|
| ↑リアルで細かい描き込みやグラデーションの多用、凹凸感などが見られる |
大谷:iOS7のアイコンを見ていると、ルールが見えてきます。「メモ」や「リマインダー」のアイコンにはグラデーションがないんですよ。なぜかというと、紙のノートそのものやリストを示しているから。こういう場合はグラデーションを使わない。その代わり、例えば「カメラ」や「iTunes Store」、「App Store」はシンボルですよね。そのときには、グラデーションが入っていると言えると思います。
つまり、シンボル的なものにはグラデーションを入れ、そのものの機能を表す場合は入れないんじゃないかと。アップルがこれをデベロッパーに押しつけてくるかはわかりませんが、ジョナサン・アイブ自身はこのように区分しているような気はします。
千葉:では、これを踏まえてそれぞれ予想していきましょう。
千葉:いかにも描き込んじゃった、作り込んだ感じですよね。
佐藤:レンズが描かれていますしね。
大谷:これが難しいなと思うのは、レトロなイメージを打ち出してるんですよね。レトロ感っていうのはフラットじゃないんですよ。クラシックなものはゴテゴテしていて装飾があるんですよね。
佐藤:実際のアプリ画面はフラットっぽくもあるんですけどね。
大谷:真ん中にあるシャッターボタンはピクトグラムのアイコンですよね。このあたりを発展させて、オリジナルに近い茶色を入れたり、レインボーカラーを配するとかはあるかなという気がしますね。
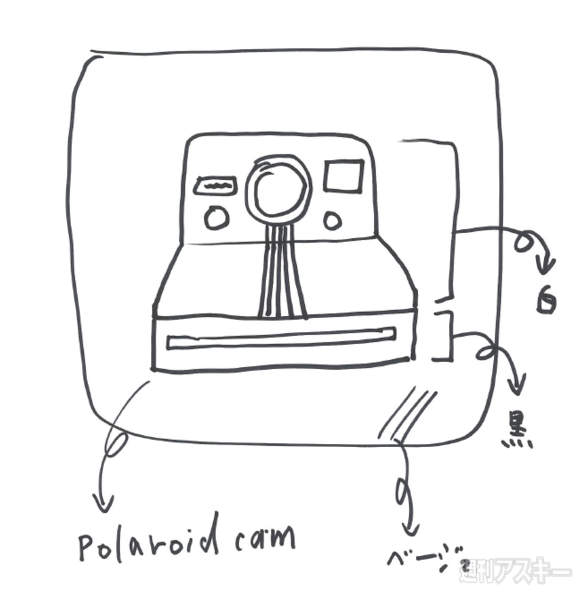
佐藤:僕は、Instagramはもともとインスタントカメラだと思ってるんです。だから昔のポラロイドの形状を取り戻せばいいかなと。ポラロイドって本来すごく特殊な形なので、懐かしさを表現できると思います。
千葉:ポラロイドっていろんな形のがありましたけど、どれが代表的なんでしょうね?
大谷:このレインボーのラインが入っているのは「ポラロイド100」だと思うんです。先進的だったのは「SX70」なんですけど、やっぱり100かな。
千葉:すごいですね、型番がすらすらと(笑)。
佐藤:(書き書き……)こんな感じですかね。
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
■Yahoo!乗換案内
佐藤:これ、ダサすぎますよね(笑)。
大谷:電車に細かく色を付けちゃってますね。よく見るとパンタグラフまであって。でも、アプリ画面を見ると正面から見た電車のようなアイコンはあるんですよね。
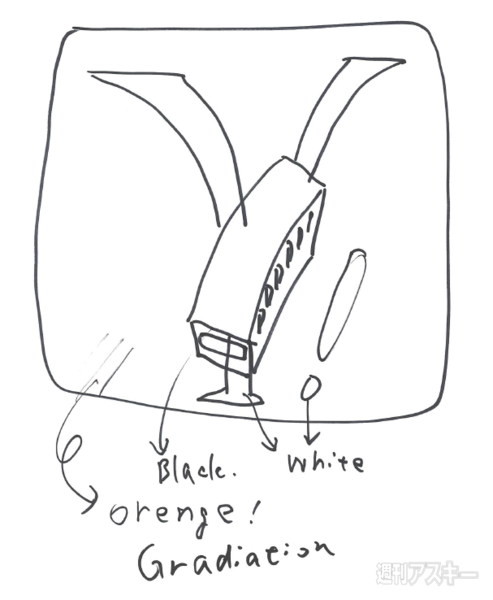
佐藤:どうしても「Y!」マークを外せないんだったらこんなのどう?
大谷、千葉:うまい(笑)、 Yが線路の分岐点になってる!
佐藤:電車はシルエットにしたほうがかっこいいですよね。バックはできれば黄色みの強いオレンジがいいですね。トラフィックな感じって、黄色とかオレンジなんですよ。
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
■LINE
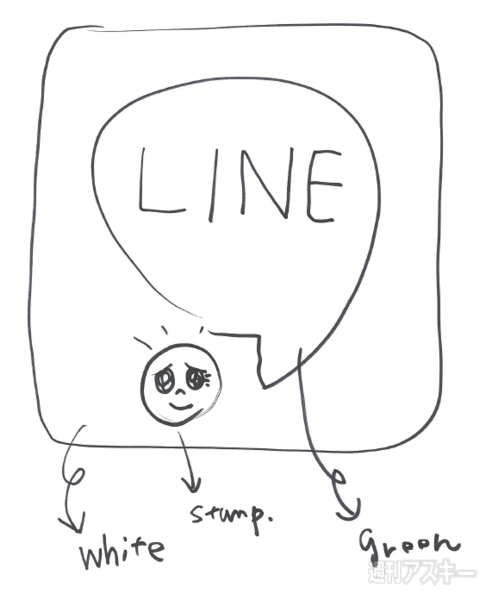
千葉:「LINE」はシンプルといえばシンプルなんですが、斜めにグラデーションが入った背景は、LINEのコーポレートイメージにもつながっているじゃないですか。これ、どうするのかなぁ?
大谷:素直にやるんだったら、いま吹き出しや「LINE」って文字にグラデーションが入ってるんだけど、それを外しちゃう。
千葉:あと、iOS7の「時計」が実際の時刻を示すように、ここに届いたメッセージが表示されるとか。
大谷:面白いけどたぶん読めない(笑)。
千葉:メールアプリのアイコンって、バッジで未読件数が出るじゃないですか。LINEだと件数を表示するのは違うと思うんだけど、メッセージが来ていると色が変わって知らせるとかないかな。
佐藤:(書き書き……)メッセージが来るとこうやってスタンプのキャラがランダムで出るとか。
千葉:いいですね!
大谷:しかし、LINEスタンプのセンスって全然わからない(笑)。
千葉、佐藤:ですよね(笑)。
千葉:でもLINEを使ってる人には、これはすごくわかりやすくていいですね。これ、LINEに売れるんじゃない?(笑)
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
■ニコニコ動画
大谷:「ニコ動」は背景のモザイクっぽいのを整理すれば、まあいけるんじゃないかとは思いますよね。ただ、よく見るとフチのところに凹凸があるデザインになってますよね。それに背景のモザイクも少し手前に盛り上がっている。これを水平垂直にしてワクの部分もなくせば……って感じですかね。
千葉:バックのモザイクっぽいのがニコニコ動画の何を表しているのかってことにもよりますよね。
佐藤:これは何か表してるんでしょうかね(笑)。
大谷:コンテンツの多さなのか、あるいはちょっと見せられないものなのか、ちょっとわからないですね(笑)。
千葉:特に意味ないのかなあ。たくさんのコンテンツが集まってるっていう感じですかね。
大谷:どちらかっていうと、そういう感じですよね。
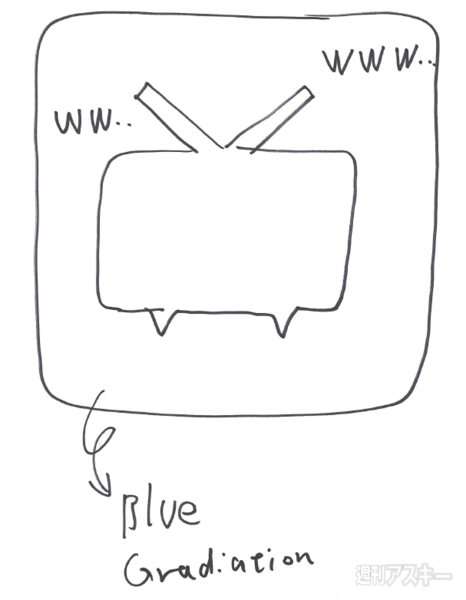
佐藤:なんで青なんでしょうね。
大谷:確かに。別にニコ動の中で青のイメージってあんまりないですけどね。でも映像系ってブルーが多いんですよね、AppleもVideoはブルーだったり。
佐藤:(書き書き……)こんなのはどうでしょう?
大谷、千葉:これはいい(笑)。ニコ動らしくコメントが流れてる!
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
■Gmail
千葉:「Gmail」はフラットといえばフラットですけどね。
佐藤:このままでもかっこいいですけどね。
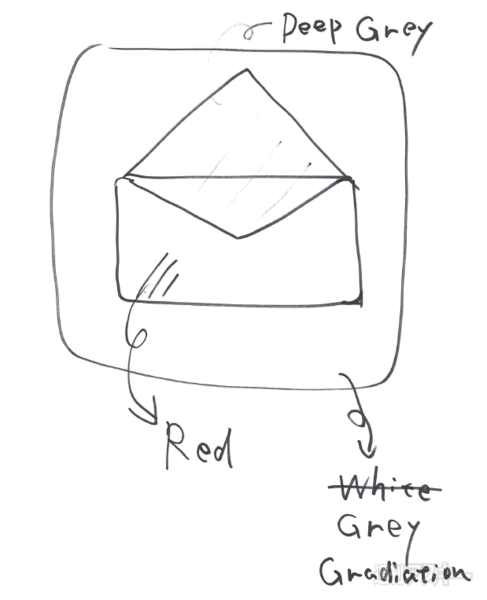
千葉:でもよく見ると、アイコンのフチに立体感があったりするんですよね。封筒の赤いフチは「M」の字を表していると思うんだけど、これは必要なんですかね? メールのMですよね。
大谷:なじみがあるっていう意味では、赤いMがあったほうがいいんですかね。でも、そもそもこの封筒のデザインを使ってくるかっていうのもありますよね。
千葉:もともとは、封筒のフラップの部分に影を作っているデザインですよね。この影をやめたり、ベース部分の若干エンボスがかかっているのをやめるとか、下の部分のドロップシャドーをやめればそのままでもいけるような。
大谷:どこまで封書のイメージにこだわるかですよね。もういい加減、封書じゃないのかなっていう気もしますよね。
佐藤:こんなところですかね。
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
■Google翻訳
大谷:「Google翻訳」は異質な感じしますよね。
千葉:何でこうなっちゃったのかなっていうね。
佐藤:意味がわからないですよね。
大谷:変なのは、「文」が「A」に翻訳されるわけじゃないじゃないですか。
千葉:はいはいはいはい(笑)。
佐藤:「あ」って書いて欲しいですよね。
大谷:調べてみると、全世界的にこのアイコンっぽいですね。
千葉:じゃあ、漢字圏ということで「文」なのかもしれませんね。
佐藤:この「文」は遠目に「女」にも見えちゃいますよね。オリジナルがよくないんですよ。それにしてもデザイン悪すぎですね。矢印が文字にかぶってるだけでもおかしいし、視認性が悪いです。
千葉:少なくとも配置はいじりたいですよね。あと、iOS7の新しいアイコンって、ひとつの画面の中にものが重なっているということが考えにくいですよね。
大谷:ほかの翻訳アプリも見てみると、音声だったらマイク、翻訳の言語数を示すものは国旗だったりしますね。Googleの立場で考えると、音声認識で入力できるっていうのがセールスポイントのはずなのに、一切アイコンに入ってないですよね。そうすると、こういうデザインから離れて、話してる感じでもいいかもしれない。
千葉:そうなるとマイクとかを入れたくなりますが、マイクを使った翻訳アプリも山ほどありますね。
大谷:「ルビンの壺」みたいに人の顔が向き合っているようなのはどうでしょうね? あとは、吹き出しが2つ出ているようなのもありますね。
千葉:あ、吹き出しはいいかもしれませんね。
大谷:もとのデザインを尊重して「文」と「A」はそのままで、iOS7は線の細いフォントのイメージがあるので、フォントは細くていいですね。
佐藤:あとiOS7っぽさというと、レインボーカラーっぽいRGBを強調したグラデーションですね。それを生かしたいですね。
大谷:文字が細い線で、その中がiOS7のシンボルのレインボーカラーになっているといいですね。
 |
|---|
| オリジナル |
 |
|---|
| 予想 |
 |
それにしてもiOS7の登場でたくさん聞かれるようになった「フラットデザイン」って何なのでしょうか? Appleはどういうつもりなんでしょう? そのあたりを明らかにしていきます。
「フラットデザイン」って何?
千葉:まずフラットデザインっていうのは何なのか。Appleは「フラットデザイン」なんてひと言も言っていなくて、周囲がフラットフラットと言っているわけですよね。そこで、一般的にフラットデザインというのは何なのか、僕なりにまとめてみました。
- リッチデザインの対極
- 誤解を恐れずシンプルデザイン
- カラフルなビタミンカラー
- ノーグラデでベタ
- スクエアで整然と
Appleがこれまでやってきた「スキューモフィック( ※1)」というのは一般的に言うといわゆる「リッチ」で、非常に描き込んであるもので、その対極にあるのがフラットですよね。色はカラフルでいわゆるビタミンカラーといわれているもの、これについては異論も出ると思うんですが僕の印象としてはそうですね。このへんが、Windows8などで使われている「フラットデザイン」かと思っています。いかがでしょうか?
※1 スキューモフィックとは、実際の物体に似せたデザインのこと。iOSで言うと、実際の本棚を模したiBooksや革表紙のような質感をもったアドレス帳のアイコンなど。
大谷:はい、そのあたりだと思います。
佐藤:グラデーションを使わずにベタっていいつつ、Appleはグラデーションを使ってるんですよね。
千葉:そうなんですよね。……って、その結論に持っていこうと思っていたんですが、先に答えを言われちゃいましたね(笑)。
佐藤:フラットデザインって言葉がないんですよね、昔からどこにも。それで、二次元的なデザインのことを「グラフィックデザイン」って呼ぶケースが多いと思います。グラフィックデザインっていうのは、業界用語としては「紙の上で表現するデザイン」なんですけど、本来は紙の上のデザインはフラットなデザインなので、フラットデザイン=グラフィックデザインでしょう、と。
で、ウェブの世界にもフラットデザインって言葉は基本的にないんですよね。フラットなデザインを「グラフィックデザインに近いウェブデザイン」と認識して呼ぶことはあるかもしれません。グラフィックデザインの代わりに「フラットデザイン」と呼ぶならば、いま言われていることはあらかた当てはまるとは思います。
千葉:近年、デザイナーではない非デザイナーの人たちがウェブデザインをするようになりました。簡単にできるから、というと言葉は悪いですが、デザインの勉強をしてこなくてもできるということでフラットデザインが流行っているんじゃないでしょうか。出来上がったものがいいかどうかは別の問題として。
佐藤:たぶん原因はですね、CMS(コンテンツ・マネージメント・システム)のツール、たとえばWordPressが基本的にフラットデザインだったんですよね。シンプルで、グラフィカルなデザインになっている。それを使うと、おのずとフラットデザインになってたということですね。
iOS7は「フラットデザイン」なのか?
大谷:もともとコンピューターが一般的でなかったころに、コンピューターのことをわからせるためにアイコンが作られたわけですよね。そのころのスキューモフィズムには、過剰なメタファーを排除するということも含まれる。リアルにすることによって、わかりやすくしたんですね。それが行き着いてしまって、反動として、いま「フラットデザイン」なのではないかと思うわけです。
人々がわかるメタファーとは「一世代前か二世代前に常識だったもの」でしかあり得ないんですよね。いまのデザインでも、カメラのアイコンはカメラの形だったりするじゃないですか。しかも一眼レフだったりするわけですけれども、実際はいまカメラだろうが、ボイスレコーダーだろうが、電話だろうが、いまは基本的にスマートフォンのような四角い形でいいわけです。でも、それではわかりづらい。だからカメラの形をしているんです。
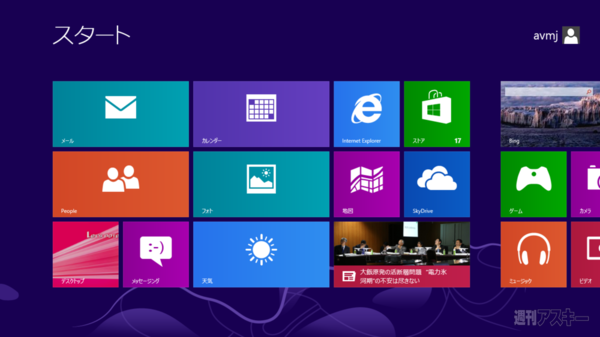
もともともデザインは、一概にリアルにすれば意図がわかるということではなかった。ある程度は整理も必要だし、余白も重要だったのでしょう。それが、21世紀に入ってから本来デザインの目指すべき方向とズレてるんじゃないかということに、Appleの中ではジョナサン・アイブとかが感じ始めたんだと思うんですね。これをどう軌道修正していくかというとき、例えばWindows8はかなりドラスティックに変えてしまったわけです。シャドーが消え、グラデーションが消えた。これを、業界的に「フラットデザイン」と呼ぶようになってしまったんです。
| Windows8はスクエア状の画面が特徴的 |
 |
|---|
大谷:もうひとつ面白いのが、AppleのiOSのページには「The mobile OS from a whole new perspective. (※2)」って書いてあるんです。「perspective」は日本語に訳すと、別の切り口とか別の見方っていう意味ですが、本来は「遠近感」のことですよね。あえてこの言葉をここに入れているのは「フラットではない」っていうメッセージだったり揶揄なんじゃないかと思ってます。
| 海外のApple公式サイトのiOS7紹介ページ |
 |
|---|
だから、iOS7のデザインは単純にフラットにしたわけじゃなくて、奥行きとかもあってもいいということになります。要は、これまでのスキューモフィズムとは「違う見方から」デザインしていくべきだっていうことを、このキャッチで触れてるんじゃないかなと思います。
※2 perspectiveの意味は、1:透視図法、遠近法 2:眺め、眺望、円形 3:将来の見通し、展望、前途
千葉:なるほど。
佐藤:答えが出ちゃいましたね(笑)。
座談会メンバー詳細プロフィール
チバヒデトシ(千葉英寿)氏
フリーランス・ジャーナリスト/デジタルハリウッド大学大学院客員教授(2011年4月より)。アート、デザイン、エンターテイメントとテクノロジーをメインフィールドにクリエイティブについて広範囲に渡って取材している。文化庁メディア芸術祭でのアプリ開発やソーシャルメディア・プロジェクトの提案・プロデュース。グッドデザインエキスポでのトークイベントなどを企画・開催。その他、アート系アプリ、電子出版、コンテンツ他分野融合といったセミナーやワークショップを主宰、講師を務める
大谷和利氏
テクノロジーライター、原宿AssistOn取締役、NPO法人MOSA副会長。Macintosh専門誌、デザイン評論誌、自転車雑誌などの誌上でコンピュータ、カメラ、写真,デザイン、自転車分野の文筆活動を行うかたわら製品開発のコンサルティングも手がける。「MacPeople」にて「噂と特許と妄想と」連載中。主な訳書に「Apple Design日本語版」(AXIS刊)、「スティーブ・ジョブズの再臨」(毎日コミュニケーションズ刊)など。近著に「Appleの未来 ポスト・ジョブズ時代に革新的な製品は現れるのか!? 」(アスキー新書)、「図解 アップル早わかり」(中経出版)。「成功する会社はなぜ「写真」を大事にするのか 一枚の写真が企業の運命を決める」(講談社現代ビジネス刊)
佐藤豊彦(SatoRichman)氏
1982年より数多くの雑誌や広告展開、TVCFなどにイラストレーションを提供。UNISEFの世界版ポストカードや世界版ポスターのイラストレーターとして活躍。マイカルグループ、MasterCardキャンペーン、Nexco東日本などのポスター/TVCFのイラストレーションを担当。nikeやFordやmazda などのWebブランディングでも活躍し注目された
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります











