アップルは6月10日、開発者向けカンファレンス“WWDC 2013”の基調講演において、iOSの最新版となる『iOS7』を発表しました。このiOS7では、一見するとWindows PhoneやWindows8のMetroやModern UIと似た、"フラットデザイン"を採用したことが話題となっています。
 |
|---|
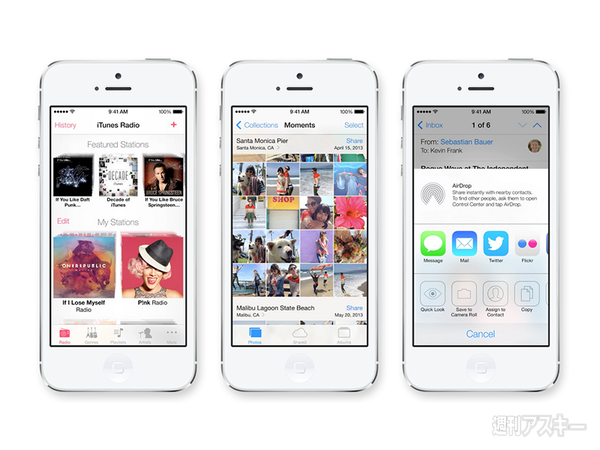
| ↑アップルがiOS7を発表。 |
果たしてこのデザインは、MetroやModern UIを“参考にした”ものなのでしょうか? 今回は、UIデザインにおいて平面的なデザインがもたらす意味について、考察してみたいと思います。
■フラットデザインの基本的な問題点とは
これまでアップルのUIデザインは、"Skeuomorphism"デザインと呼ばれる、ディスプレー上にリアルな物体を再現するデザイン手法が主流となっていました。たとえばアイコンには写実的な表現を多用し、ボタンやスライダーといった個々のUI要素も立体的にデザインされていました。
これに対してiOS7では、UI要素が大幅に簡略化され、アイコンやボタンはシンプルで平面的なデザインとなっています。
 |
|---|
| ↑iOS7ではシンプルで平面的なデザインを採用。 |
しかし、このような平面的なデザインは批判の対象にもなっています。たとえばユーザビリティーの専門家であるヤコブ・ニールセン氏はWindows8の新しいUIについて、「立体的な表現を廃したフラットなUIでは、どこを押すことができるのか、あるいはどこに文字を入力できるのかわからない」と指摘しています。
ポインティングデバイスが使えるPCでは、マウスカーソルをUI要素の上に乗せることで、どのような操作ができるのかリアクションを得ることもできます。しかしスマートフォンでは、指をホバーするなどの新しい操作に対応しない限り、どこをタッチできるのか、タッチしてみるまでわかりません。
どこを操作できるのか見ただけでわかるようにするには、ボタンは出っ張るように、テキストボックスには凹んだように見える効果をビジュアルで表現する必要があることになります。
特にスマートフォンやタブレットのようにタッチ操作を基本とするデバイスにおいて、フラットデザインは馴染まないのではないか、という疑いがあると言えます。逆に言えば、フラットデザインを採用するにあたっては、この基本的な疑問を避けて通ることはできず、適切な解決策を用意しなければならないでしょう。
■重要なのはユーザーの期待どおりに振る舞うこと
たしかにボタンを立体的にすれば、デザイナーはユーザーに対し、どこをタップできるのか明示的に伝えることができます。しかしこのアプローチには限界があります。タップできるところをすべて立体的にしたり、アンダーラインを付けたりすれば、画面はごちゃごちゃして、非常に見づらいものになるでしょう。
重要なのは、そういった装飾がなくても、ユーザーがアプリの機能を理解できるようにすること、そしてユーザーの期待どおりに動作するよう、アプリを慎重にデザインすることです。これは当たり前のように思えますが、そう簡単なことではありません。
たとえばTwitterアプリのタイムライン画面において、ユーザーアイコンがタップされた場合、アプリはどのように振る舞うべきでしょうか。標準的なTwitterクライアントでは、ユーザーのプロフィールページに遷移するかもしれません。しかしユーザーアイコンが拡大表示されることを期待するユーザーもいますし、そのユーザーにMentionを送りたいユーザーもいるはずです。
 |
|---|
| ↑iOS7の画面。これらの画面を見て、ユーザーはどのような操作をしたいと思うだろうか? |
ユーザーの期待は無数にある以上、アプリがその期待のうちどれを実現すべきか、ひとつひとつ検討していく必要があります。結果的に、あるアプリがユーザーに対してどのような体験を提供したいのかによって、ある操作に対する振る舞いはアプリによって異なるものになるはずです。
Windows PhoneやWindows8では、こういったデザインのアプローチを5つのデザイン原則として定めています。MetroデザインやModern UIでは、タイル画面に象徴される"フラットデザイン"に注目が集まりがちです。しかしそれは無駄な装飾を排除するモダニズムの思想に則った結果であり、フラットであることを意識しすぎると、本質を見誤ると言えます。これを補足すべく、マイクロソフトはMetroやModern UIを採用するに至った背景を解説するサイトを、iOS7の発表に合わせて公開しています。
 |
|---|
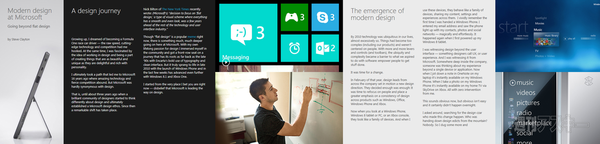
| ↑マイクロソフトにおけるモダンデザインを解説したサイト。 |
iOS7においても、この点には細心の注意が払われているように感じます。iOS7の紹介サイトでは、画面要素から装飾を排除するだけでなく、適切な場所に適切な機能を配置しなければならないと語られています。
そもそもモダンなデザインとは何が優れているのでしょうか。具体的なメリットとして、モダンなデザインは様々なコストを下げることにつながると筆者は考えています。たとえば、豪華絢爛な装飾が施された建築物や衣類は、製造コストもメンテナンスコストも非常に高いもので、庶民には手が届かないものです。しかしそういった装飾を廃することで、高品質なものを大量生産することが可能となり、誰にでも行き渡るようになります。
コンピューターの世界では、通信や電力のコストも無視できません。たとえば複雑なビットマップ画像は圧縮効率を下げるため、転送において必要なパケット量は増大します。データ量という点で有利なベクター画像でも、実行環境で動的に装飾を施す必要があれば、これによってCPU負荷は高まり、バッテリー消費の増大につながります。
このように、より低コストで効率のよい、本質的な機能に特化したUIを目指すという点において、Windows PhoneやWindows8、そしてiOS7は同じ方向を向いています。iOS7が、モダニズムという大きなトレンドに遅れて乗り込んだという意味では、大いに“参考にした”と言えます。しかしそれはiOS7のビジュアルがフラットだから、という理由ではないのです。
■今後、iOSにやってくる混乱とは
それでは、iOS7における"フラットデザイン"の採用は成功するのでしょうか。今秋のiOS7のリリース後、しばらくの間は混乱が続くのではないかと筆者は考えています。
まず、既存のサードパーティー製iOSアプリのデザインがどうなるのか、という点に注目したいところです。もしiOS7へのアップデートにより、既存アプリのUIが強制的にフラットなものに置き換えられるとしたら、画面デザインがちぐはぐになってしまう恐れがあります。iOS7が普及するまでには十分な時間があるとはいえ、新旧2つのデザインが混在するシーンがあちこちで見られるでしょう。
また、Mac向けのOS XやWebサイトとの一貫性にも注目したいところです。これまで高い一貫性があると思われてきたMac向けのOS XとiOSですが、iOS7以降、両者のデザインのテイストに食い違いが生じる可能性も考えられます。
Webデザインについては、iOS向けのWebサイトで従来のiOS風デザインが多用されてきたことが問題となるでしょう。Webサイトのデザインは、iOSのバージョンを上げたからといって自動的に切り替わることはありません。これらのWebデザインのなかにはゼロから作られたものではなく、様々なテンプレートや素材集、Photoshopのアクションといったマクロを活用したものもあります。こういったデザイナー向けの"インフラ"が整備されるまで、時間がかかることが予想されます。
アプリ開発者やデザイナーのスキル向上も求められます。フラットなデザインは、ときに安っぽい印象を与えたり、殺風景なものになる恐れがあります。装飾によってごまかしが効かないぶん、デザイナーには高い能力が求められると言ってよいでしょう。
こうした点について、すでに大幅なデザイン刷新を済ませたWindows PhoneやWindows8には、一日の長があると言えます。iOSが混乱に陥っている間、Windows PhoneとWindows8では一貫性のあるデザインによって差を詰めることができる、大きなチャンスがあると言ってよいでしょう。
山口健太さんのオフィシャルサイト
ななふぉ
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



