米国時間の4月30日、『Facebook Beta』というWindows Phone 8用アプリがストアに公開されました。このアプリは文字どおりベータ扱いとなっており、Windows Phoneストアを検索してもヒットしません。インストールするには、アプリのURLを直接開く(外部サイト)必要があります。
 |
|---|
| ↑Facebookの最新Windows Phoneアプリ『Facebook Beta』。 |
Facebook Betaは、一見すると普通にバージョンアップされたFacebookアプリに見えますが、そのUIデザインがiOS版やAndroid版と酷似している点が大きな話題を呼んでいます。
そこで今回は、Windows PhoneアプリとMetroデザインについて巻き起こっている議論を整理してみたいと思います(なお、本稿では議論の流れを考慮して“Modern UI”ではなく“Metro”と呼称しています)。
■Facebook Betaアプリが批判を浴びた理由
Facebook Betaがリリースされる以前には、Windows Phone用のFacebook公式アプリとして『Facebook』(外部サイト)がありました。このアプリはFacebook Betaの発表後もダウンロードできるようになっており、当面は両方のバージョンがストアに共存することになりそうです。
 |
|---|
| ↑従来版のFacebook公式アプリ。横スクロールでタブを切り替える |
従来のFacebookアプリの画面デザインは、横方向のタブ切り替えと縦方向のスクロールを組み合わせた、“Windows Phoneらしい”UIでした。しかし最新のFacebook Betaアプリでは、iOS版やAndroid版アプリでおなじみとなっている、画面の左右にサイドバーを配したデザインを採用したのです。
 |
|---|
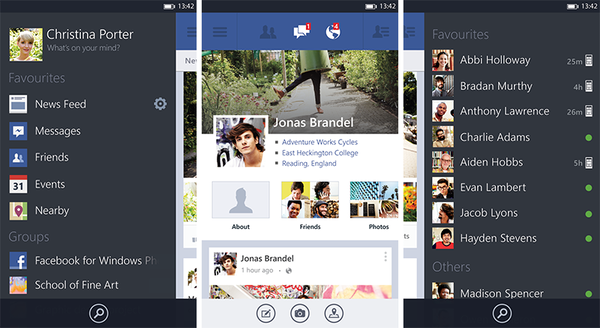
| ↑Facebook BetaはiOS、Android版同様に左右にサイドバーを配置した。 |
画面左右からサイドバーを引っ張り出すことで様々な機能にアクセスするUIは、最近のiOSやAndroidのアプリに多く見られます。一方、Windows Phoneでよく使われるパノラマやピボットコントロールでは、横方向へのタブ切り替えを行ないます。そのため、Windows Phoneアプリとサイドバーはあまり相性がよくないと言えます。
Facebook Betaの発表後、そのUIを見たユーザーから「Metroらしくない」とか「Windows Phoneアプリとは思えない」といった反発の声が続々と上がりました。もちろん、パノラマやピボットはMetroデザインの必須要件ではなく、これらのコントロールを採用しないWindows Phoneアプリも多数存在しています。しかしFacebook Betaのような左右のサイドバーは、従来のWindows Phoneアプリとは大きく異なる印象を受けるのも事実です。
また、Windows Phoneユーザーのなかには、Metroデザインによる一貫したデザイン原則に基づいたアプリ群にWindows Phoneの魅力を見出している人も少なくないでしょう。そういった人々にとって、Windows PhoneアプリのUIをiOSやAndroidのそれと共通化することは許しがたい蛮行に映るはずです。
■Windows PhoneアプリのUIはどうなるのか
Facebook Betaアプリの発行者は“Microsoft Corporation”であり、開発の相当部分をマイクロソフトが担当したと考えられます。Facebookとマイクロソフトの両社による公式アプリといってよいでしょう。それでは今後、ほかの公式アプリについてもiOSやAndroidとUIを共通する方向に進むのでしょうか?
たとえばマイクロソフトでは、iPhoneやAndroidからWindows Phoneへの移行を勧める“Switch”を提案するキャンペーンを展開しています。日本でも大きく話題となったコマーシャル“The Wedding”や、Windows Phoneへの移行にあたって対応アプリの有無を調べることができるAndroidアプリ(外部サイト)やWindows Phoneアプリ(外部サイト)を提供しています。
The Wedding
↑Windows Phoneへの切り替えを勧めるコマーシャル“The Wedding”。
そのうえで、Windows PhoneアプリのUIをiPhoneやAndroidと共通化していけば、よりスムーズな移行ができる可能性があると言えます。
一方、5月7日にリニューアルされたばかりの『YouTube』公式アプリは、また異なるアプローチを採っています。このアプリの発行者も、“Microsoft Corporation”です。しかし画面のナビゲーションにはピボットに近い横方向への切り替えを採用しており、サイドバーでページを切り替えるiOS版やAndroid版とは雰囲気が異なります。
 |
|---|
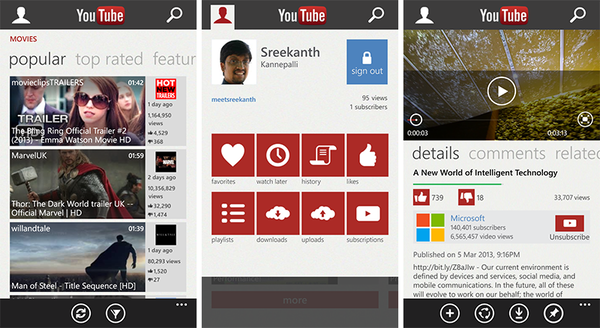
| ↑最新のYouTubeアプリでは横スクロールを採用している。 |
はたしてWindows PhoneアプリのUIはどのようにデザインすべきなのでしょうか。もっとも単純な方法は、開発ツールが用意する標準のテンプレートやコントロールをそのまま加工するというものです。
しかし最新のWindows Phone 8アプリであっても、Windows MobileやWindows Phone 7アプリとの一貫性が求められる場合もあるでしょう。Windowsストアアプリとの統一感を重視したり、iOS版やAndroid版と同じ雰囲気にまとめるという作戦も考えられます。
■Metroの新しい可能性
今後のWindows Phoneアプリの方向性を考える上で、Facebook Betaや新しいYouTubeアプリには、たくさんのヒントが含まれているように感じます。たとえばFacebook Betaアプリの全体的な画面構成は、iOS版、Android版、Windows Phone版で非常によく似ていることがわかります。
 |
|---|
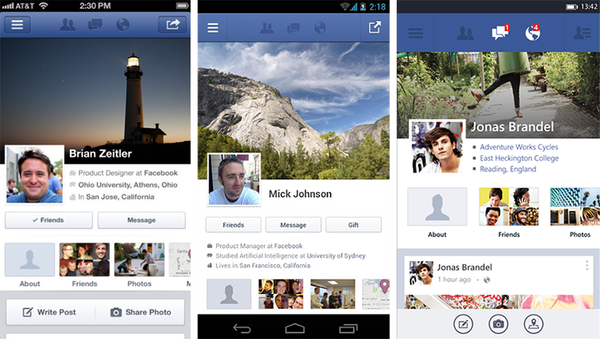
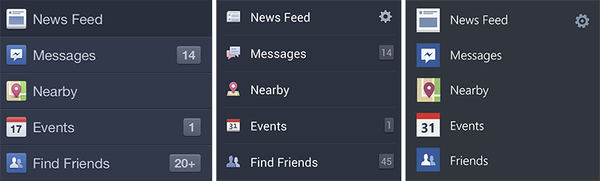
| ↑iOS版(左)、Android版(中央)、Facebook Beta(右)の画面構成。 |
しかし個々のUIパーツを見ていくと、それぞれに異なったデザインが施されていることがわかります。Windows PhoneはiOS版に近いアイコンを採用しつつも、全体的にフラットな印象を受けます。
 |
|---|
| ↑iOS版(左)、Android版(中央)、Facebook Beta(右)のサイドバーデザイン。 |
このことから、Facebook Betaは他OS向けアプリのUIをそのまま移植したのではなく、Windows Phoneらしいデザインを施していると言えるのではないでしょうか。たしかにFacebook Betaアプリでは、パノラマやピボットを採用していません。しかし、パノラマやピボットを使うことが、Metroデザインを意味するのではありません。
以前にマイクロソフトでWindows PhoneのUXデザイナーを担当していたArturo Toledo氏がブログで語っている(外部サイト)ように、Metroデザインが登場した背景には20世紀初頭から続くモダニズムの思想があります。アプリにふさわしいデザインとはなんなのか、ユーザーはどのようなデザインを期待しているのか、そもそもアプリにおけるモダンとはなんなのか。
様々な視点からMetroデザインを見つめ直すことにより、“装飾”に囚われたアプリとは一線を画した“モダンな”Windows Phoneアプリに出会える可能性が高まるのではないでしょうか。
山口健太さんのオフィシャルサイト
ななふぉ
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



