ウェブデザイナー注目の専用ツールAdobe Edge Reflowが無料で提供
2013年02月15日 13時00分更新
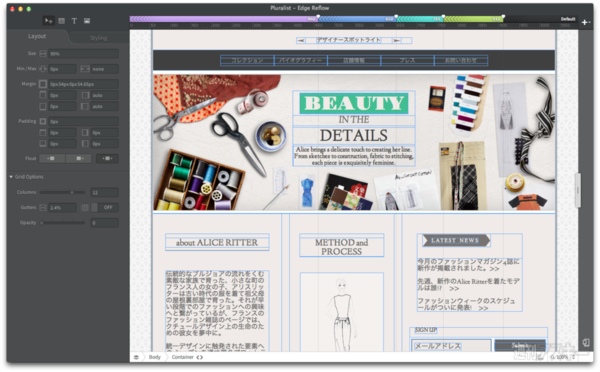
AdobeのCreative CloudにレスポンシブWebデザイン専用ツール『Adobe Edge Reflow』が登場。近日プレビュー版が公開されます。これは、PCやスマホ、タブレットなど、閲覧する端末に合わせてデザインが変更するウェブデザイン“レスポンシブウェブデザイン”を作成するためのソフトで、Adobe Creative Cloud(外部サイト)に登録すれば利用できます。
 |
|---|
Creative Cloudといえば、月額5000円でPhotoshopやIllustratorが使い放題になるというアレですが、登録だけは無料でできるんです。で、この『Adobe Edge Reflow』は登録さえすれば無料で使えるんです。いいでしょ?
昔はウェブを見るのはパソコンだけでしたが、いまはスマホで見たり、タブレットで見たりしますよね。そうすると作る側はそれぞれの端末に最適化したウェブを作らなければならず、コストも時間もかかるわけです。ひとつのソースでマルチスクリーン対応のレスポンシブWebデザインを作りたい……。そんな人のためのアプリです。
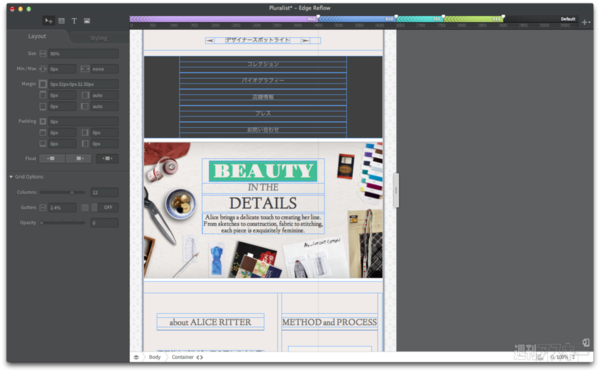
iPad用も
 |
|---|
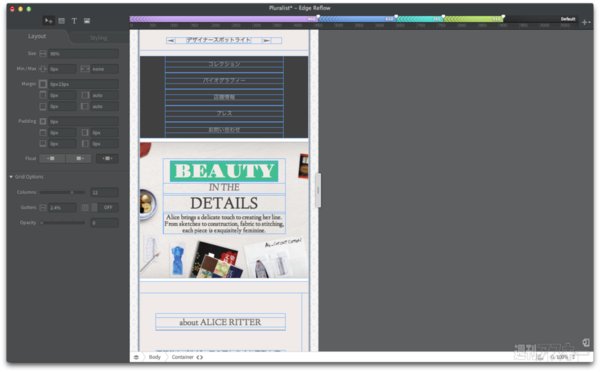
iPhone用も
 |
|---|
まずは上部のスライドを動かして“ブレークポイント”を定め、ブラウザー幅に合わせたレイアウトを定義します。あとはスタイルシートを設定していくだけと超簡単!
なんといっても便利なのが、レイアウトしたデザインをブラウザーでリアルタイムでプレビューできるところです。エミュレーター『Adobe Edge Inspect』と連携するので、スマホやタブレットでもリアルタイムで見え方を確認できます。作ってすぐ確認、修正してすぐ確認、リアルタイムで常に確認できるって便利ですね。
 |
|---|
 |
|---|
ほかにも、『Edge Animate』や『Edge Code』、『Edge Inspect』などのCreative Cloud製品群がバージョンアップされました。いずれも無料で使えますので、ふるってダウンロードしちゃいましょう。
●公式サイト
Creative Cloud
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



