8月6日、MSDNのサイトにてWindows Phoneアプリの開発コンテスト『Windows Phoneアプリケーショントライアスロンキャンペーン』が発表されました。
 |
|---|
| ↑Windows Phoneアプリケーショントライアスロンキャンペーン。 |
このキャンペーンはWindows Phoneアプリ開発者向けの企画ですが、初心者向けに詳細な手順書やテンプレートが用意されており、初めてアプリ開発に挑戦する人でも参加できるよう配慮されています。
ここまで手軽にアプリ開発に挑戦できる機会はめったにありません。そこで、本連載として初めて、アプリ開発について取り上げてみたいと思います。
■賞品はWindows Phone端末?
このキャンペーンは“トライアスロン”をモチーフにしており、3種目のテーマが用意されています。テーマに沿ったアプリを開発して応募する必要があるわけです。現時点では1種目の“写真加工アプリケーション”が発表されています。
アプリが満たすべき条件として、以下の3点が定められています。
・写真を撮影、もしくは読み込む機能を有する
・取り込んだ写真に何らかの加工を施す機能を有する
・取り込んだ写真を加工しPicture Hubに保存する機能を有する
これだけの機能を備えたアプリをゼロから開発するのは、アプリ開発経験者でもなかなか骨が折れるところです。しかしキャンペーンサイトで配布されている“手順書”と“テンプレート”を使えば、非常に簡単に作れるようになっています。
コンテストの賞品としては“開発用Windows Phoneデバイス”もしくは“App Hub用トークン”が発表されています。具体的な端末画像として、あくまでイメージ画像ではあるものの、Nokia Lumia 800とLumia 710の画像が掲載されています。
 |
|---|
| ↑賞品はLumia? |
■開発環境を準備する
Windows Phoneアプリを開発するための開発環境は、いずれも無料で公開されています。まずはWindows Phone SDK 7.1をインストールします。ウェブインストーラーのほかに、ISOイメージ(←ISOイメージのダウンロードが始まります)も配布されています。
 |
|---|
| ↑Windows Phone SDK 7.1。インストール自体は非常に簡単。 |
Windows Phone SDKには、Visual Studioやエミュレーターといった、Windows Phoneアプリの開発に必要なツールが含まれています。
それから、今回開発するアプリでは、追加のコントロール集として“Windows Phone Toolkit - Nov 2011 (7.1 SDK)”を使います。これはCodePlexのサイトからダウンロードしてインストールしておきます。
 |
|---|
| ↑“Silverlight Toolkit”としても知られる、オープンソースのコントロール集。 |
これで開発環境の準備は整いました。
■ガイドブックとテンプレートをダウンロードする
MSDNのキャンペーンサイトに、手順書のPDFファイルと、テンプレートのZIPファイルが公開されていますので、これもダウンロードしておきます。
 |
|---|
| ↑手順書には、アプリを作って公開するまでの手順が詳細に解説されている。 |
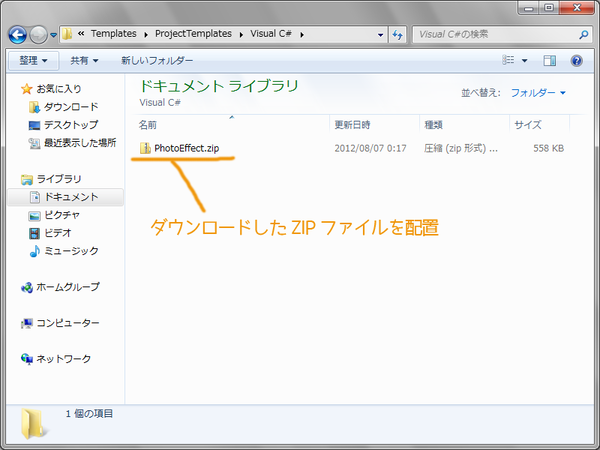
テンプレートはVisual Studio標準の機能で、新しく作成するプロジェクトのひな形です。今回配布されているテンプレートを登録するには、ダウンロードした“PhotoEffect.zip”ファイルを次のフォルダーに配置します。
C:Users[ユーザー名]DocumentsVisual Studio 2010TemplatesProjectTemplatesVisual C#
 |
|---|
| ↑ZIPファイルをテンプレート用のフォルダーに置くだけでOK。 |
■テンプレートからプロジェクトを作成する
それでは、いよいよVisual Studioを起動してみましょう。スタートメニューの“Microsoft Visual Studio 2010 Express”フォルダーにある、“Microsoft Visual Studio 2010 Express”を実行します。
 |
|---|
| ↑Visual Studio 2010の無料版。Windows Phoneアプリの開発に特化している。 |
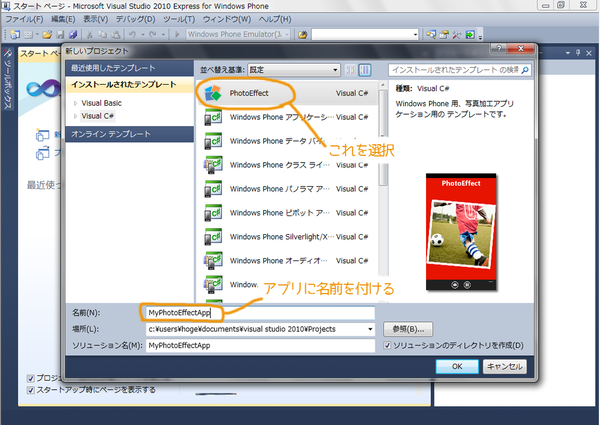
起動したら、“新しいプロジェクト…”から“Visual C#”を選択します。するとPhotoEffectという項目があるはずです。
 |
|---|
| ↑PhotoEffectを選んで、新しいプロジェクトを作成する。 |
一般に、Visual StudioでWindows Phoneアプリを作る場合はWindows Phoneアプリ用のテンプレートから作っていくのが基本です。しかし“PhotoEffect”テンプレートには、写真加工アプリのための基本的なソースコードがすでに実装されています。これにより、手順書のPDFでいうところの3ページ(プロジェクトの作成と準備)から12ページ目までの作業が完了した状態になります。
もちろん、アプリ開発をじっくり勉強したい場合は手順書どおりに新しいプロジェクトを作ることもできますが、とりあえず動くアプリを作ってみたい場合には大幅な時間短縮ができるわけです。
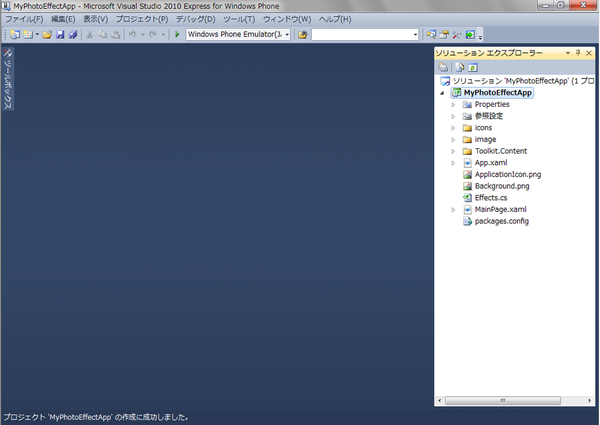
さて、Visual Studioの画面に戻ります。PhotoEffectテンプレートを元に、新しいプロジェクトを作成することができました。
 |
|---|
| ↑テンプレートを元に、プロジェクトファイルが作成された。 |
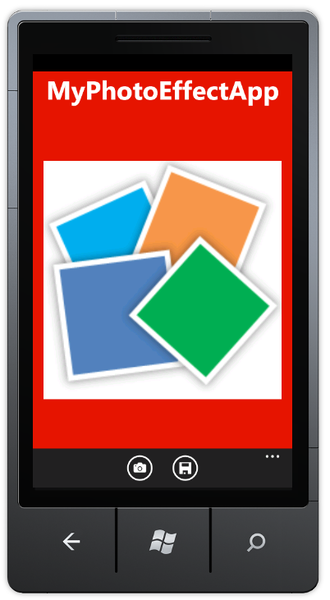
この状態で“F5キー”を押すとアプリがビルドされ、エミュレーターでアプリを実行することができます。Windows Phone Emulatorが起動し、アプリが立ち上がることを確認してください。
 |
|---|
| ↑F5キーを押すとエミュレーターが起動し、アプリが立ち上がる。 |
もしこのとき、“Microsoft.Phone.Controls.Toolkit”に関するエラーが発生してビルドに失敗した場合は、前述の“Windows Phone Toolkit - Nov 2011 (7.1 SDK)”が正しくインストールされていない可能性があります。
■アプリの基本的な機能を確認する
すでにこのアプリにはいくつかの機能が実装されているようです。そこで、まずはアプリの機能を確認してみましょう。
カメラボタンを押すと、Picturesハブから写真を選択することができます。写真を選択すると、アプリに写真が読み込まれます。
 |
|---|
| ↑Picturesハブから写真を選ぶ機能と、保存する機能がある。 |
保存ボタンを押すと、選んだ写真をPicturesハブに保存することができます。
このように、このアプリはすでにトライアスロンに応募するための条件をほぼ満たしていることがわかります。
■写真をモノクロ(白黒)化するには?
ところで、このアプリは“写真を加工する”という機能がメインです。そこで今回は“写真をモノクロ(白黒)にする”というエフェクトを実装してみることにします。
幸いにも、テンプレートに含まれる“Effects”クラスには画像をモノクロにするメソッドが用意されています。ソリューションエクスプローラーから、“Effects.cs”を開いてみましょう。
 |
|---|
| ↑Effectsクラスを開いてみる。 |
Effectsクラスにあるbwメソッドを見てみましょう。このメソッドは引数としてBitmapImage型で画像を受け取り、モノクロにして返すというものです。bwは、おそらく“BlackWhite”の略でしょう。
 |
|---|
| ↑与えられた画像をモノクロにして返すbwメソッド。 |
単に呼び出すだけなら中身を理解する必要はありませんが、せっかくなのでどのようにしてモノクロ化を実現しているのか、ソースコードを読んでみます。
メソッドの特徴は、画像内のすべてのピクセルに対して処理を実行するためのforループ(図中1)です。ここでピクセルごとの色情報(ARGB)を操作しています。
モノクロ化には様々な手法がありますが、ここでは306や601、117といった数字で重みづけをしています(図中2)。これらの数字はNTSC係数として知られており、モノクロ化したとき自然な見た目に仕上がる効果があります。
最後に、モノクロ化処理を終えたピクセル情報をオリジナルのビットマップ画像に一括コピーしています(図中3)。
■アプリからモノクロ化処理を呼び出す
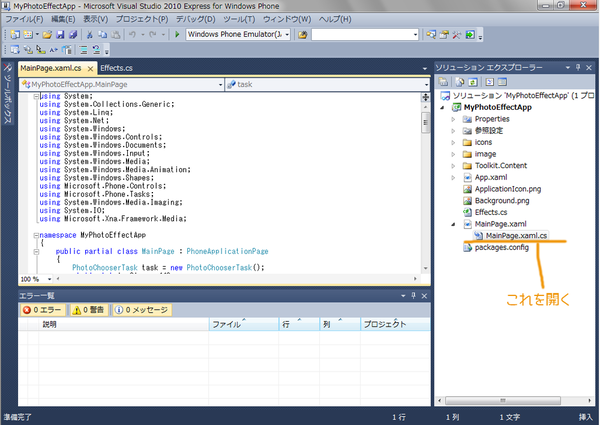
それでは、実際にモノクロ化処理をアプリ内から呼び出してみましょう。今回のアプリでは、処理のほとんどがMainPageというクラスに実装されています。ソースコードを見るには、MainPage.xaml.csを開きます。
 |
|---|
| ↑アプリの機能の大部分はMainPage.xaml.csに記述されている。 |
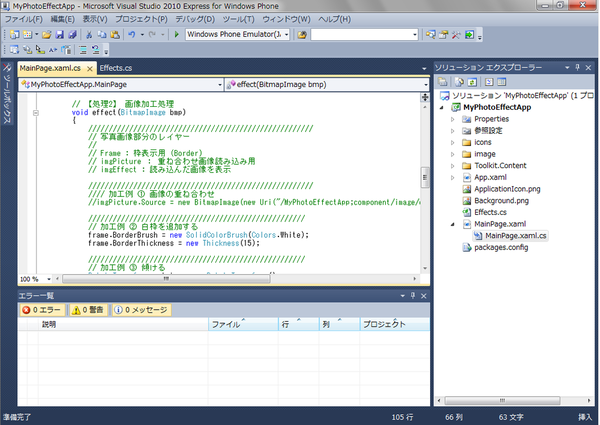
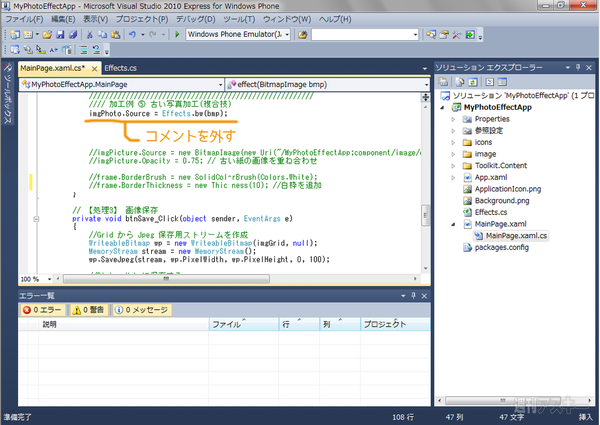
実際に写真を加工しているのは、60行目くらいから始まるeffectメソッドです。
 |
|---|
| ↑エフェクト処理を実行しているeffectメソッド。 |
effectメソッド内には、モノクロ化処理を呼び出すコードがコメントアウトされています。このコメントを外して、処理を有効化します。
 |
|---|
| ↑bwメソッドの呼び出し処理をコメントアウトする。 |
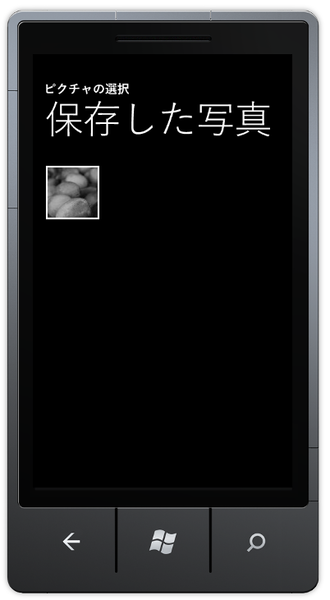
再び“F5”キーでアプリを実行し、選択した写真がモノクロになることを確認しましょう。
 |
|---|
 |
↑写真をモノクロ化するエフェクトを実装できた。
わずか1行をコメントアウトするだけで、写真をモノクロにするオリジナルのアプリができてしまいました。意外と簡単ですね。
■手順書に従ってアプリを公開しよう
トライアスロンキャンペーンに応募するためには、アプリを完成させるだけでなく、Windows Phone Marketplaceに登録することが必要です。これは手順書PDFの“アプリケーションを完成させる”以降のページで解説されています。
もう少しオリジナリティーのあるアプリにするためには、モノクロ化以外のエフェクト機能も実装したいところです。手がかりとなるのは、すでに用意されているbwメソッドです。ピクセルの値を操作する方法を変えれば、もっと異なるエフェクトを実現できそうですね。
みなさんも夏休みを利用して、ぜひWindows Phoneのアプリ開発に取り組んでみてください。
(2012年8月9日10:03追記)記事初出時、本文の一部、および画像に誤りがありました。お詫びして訂正いたします。
山口健太さんのオフィシャルサイト
ななふぉ
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



