ウィンドウズ用のデスクトップガジェットをつくってみた!
2010年06月29日 14時22分更新
「HTMLとCSSとJavaScriptの知識があればデスクトップガジェットをつくれる」という話をきいたので、“dpi-mm-dot変換ガジェット”をつくってみた。
“デスクトップガジェット”は、ウィンドウズ7の画面上に置いておくミニプログラムで、ウィンドウズビスタでは“サイドバーガジェット”と呼ばれていたもの。
HTMLとCSSとJavaScriptでつくれるってことは、ちょっと凝ったウェブページをつくるくらいの知識でできるってことだな、しかも無料で? と思ってつくりはじめたものの、ネットでJavaScriptの詳細を調べつつ、かなり時間がかかってしまった。やはりそれなりのプログラミングの知識が必要なようだ。
今回つくったものは、dpiとmmとdotを相互に変換するもので『dpi converter』と名付けた。そんなものを、いったい誰が必要としているのかまったく不明だが、少なくとも私は欲しいと思ったし、編集者、デザイナー、イラストレーターあたりの人に使っていただけると幸いです。
たとえば、次のような場面で役に立つと思われる。
「はがきサイズ(10センチ×14.5センチくらい)の紙に、300dpiの解像度で写真を印刷したいとき、画像データは何×何ドットの大きさがあればいい?」
「たて1024ドットのイラスト画像を350dpiで印刷したら、何センチの大きさになる?」
「1920ドットの画像を100ミリの大きさにプリントアウトしたら、何dpiになるの?」
ダウンロードは以下から
dpiconverter.gadget
 |
|---|
ファイルがダウンロードできたら、ダブルクリック。
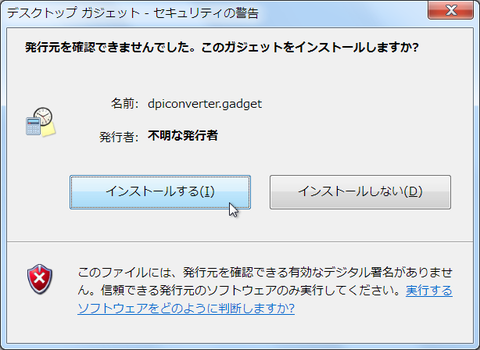
“発行元を確認できませんでした。”などと言われるが、構わず“インストールする”をクリック。
 |
|---|
下のような感じの画面が出るので、解像度(dpi)、印刷時のサイズ(mm)、画像の大きさ(dot)のなかで、すでにわかっている2つを入力。で、知りたい値のボタンを押すと、それが計算されるというもの。
 |
|---|
※ビスタでも一応動くが、ウィンドウズ7用につくったので、表示がちょっとへんかも。サイドバーからはみ出ていたり、サイドバーから出したときに影が見えたり。
もうちょっと詳細な使いかたは、次のページで。
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



