レジに並ばずに商品を購入できるコンビニとして注目を集めた「Amazon Go」を作ってみたい。そんな野望にチャレンジしたのが、AWSのインテグレーターとして知られるクラスメソッドだ。Developers Summit 2019(主催:翔泳社)に登壇したクラスメソッド代表取締役の横田聡氏は、オープンしたばかりの「Developers.IO CAFE」のプロジェクトを聴衆に披露した。

クラスメソッド代表取締役 横田聡氏
Amazon Goの顧客体験に感動し、カフェ作りに至るまで
クラスメソッドの横田氏がデブサミに初登壇したのは、いまから2007年にさかのぼる。6期目、40名規模だった当時のクラスメソッドはRIAと呼ばれていたユーザーインターフェイス開発がメインで、「インフラはやりません。社長がカフェを出したら負け」が横田氏の口癖だったという。あれから12年が経ち、AWSのプレミアコンサルティングパートナーになったクラスメソッドはインフラや運用保守をむしろ強みとし、2月12日にはレジレスカフェである「Developers.IO CAFE」を秋葉原にオープンした。

2月12日、秋葉原にオープンした「Developers.IO CAFE」
「カフェを出したら負け」と言っていた横田氏がカフェを開いたのは、Amazon Goでの店舗体験が衝撃だったからにほかならない。スマホでゲートにチェックインし、商品をピックアップすれば、レジに並ばずとも会計が済んでいるという圧倒的にスマートな顧客体験。「3回くらい渡米し、1日10回くらい行ってるんですよ。1回でだいたい30分くらい滞在しているので、アカウントをBANされるのではないかと心配になるくらい(笑)」とのことで、横田氏も店舗を興味深く観察した。とはいえ、「店の中にはなんかいろいろ付いているし、センサーでなんかやってるはず。でも、誰も教えてくれない」(横田氏)とのことで、中身はもちろんブラックボックスだ。
2018年5月には有志26名で渡米し、Amazon Go体験ツアーを実施。帰国後、「こんなの作りたい」と話したら、技術得意な社内メンバーにすらドン引きされたが、それでも兼務の有志8名を確保できた。そして、メンバーアサインから1ヶ月後の小売り系の勉強会に披露するという「横田deGo」プロジェクトは、2018年6月にシーズン1がスタートした。
顧客体験を共有できる妄想動画とポンチ絵からスタート
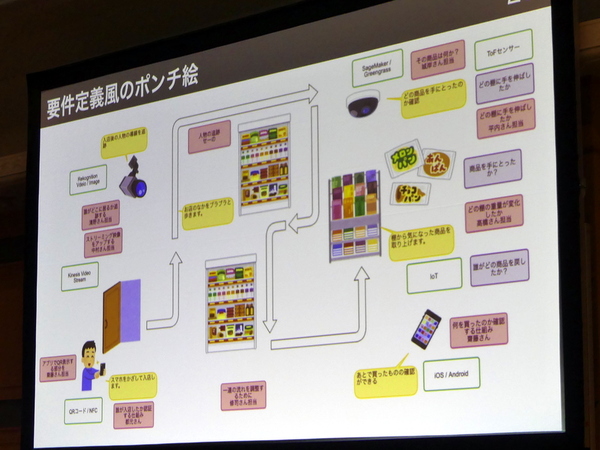
仕組みやアーキテクチャが明らかにされていないAmazon Goを作るにあたって、AWSのマネージドサービスを積極的に活用するという方向性は当初から明確だった。ユーザー認証基盤やIoTデバイス管理、人物の検出・追跡、商品画像の学習、データ保存と分析、1クリックのボタンなど、多くの場面でAWSのサービスは活用できるはず。AWSに精通したエンジニアも数多く在籍しているクラスメソッドだけに、テクノロジーの実装に不安はなかったはず。しかし、プロジェクトの要件定義では、まず妄想動画とポンチ絵を共有することからスタートした。
横田氏が演じた妄想動画はAmazon Goで横田氏は衝撃を受けた顧客体験を共有するために作ったもの。「このプロジェクトに関わったメンバーは、私以外Amazon Goを体験していません」とのことで、実現したいイメージを動画にしてみた。ここには業務アプリをユーザーインターフェイスから設計していた過去の経験が活きているという。

まずは目指すべき顧客体験を動画に
一方、ポンチ絵は顧客体験とそれを実現するためのコンテキストをビジュアル化した。入店の際のユーザー認証、入店後の人物の追跡、商品のピックアップと会計、買った物の履歴確認などがわかりやすく要素化し、「アプリでQRコードを表示」「人物の追跡」「何を買ったのか確認」などのタスクに分割。それぞれを得意そうなエンジニアに割り当て、短い時間で技術検証をひたすら繰り返した。「1ヶ月前も技術検証の段階。お客様に納品するシステムだったら、ヒヤヒヤで仕事にならないが、このときはいくら失敗してもいい。最悪出さなくてもいいから思い切りやってくれとお願いしていました」(横田氏)。
各メンバーが行なった技術検証は多岐に渡る。たとえば、動画内のオブジェクトを識別してくれるRekognition Videoを使って人物の入退店などを識別してみたり、Sage Makerを使って、商品画像を学習させた。また、赤外線の反射で距離を測るToF(Time of Flight)カメラも検証した。「自動運転車に搭載されているのですが、光のつぶつぶの座標をとれるので、カメラ一台で映っている世界を立体的に表すことができます。これは本当にすごいです」(横田氏)ということで、普段出会わない新しいテクノロジーとの出会いもあった。
ゴールとなる顧客体験を共有し、ひたすら作り直し続ける
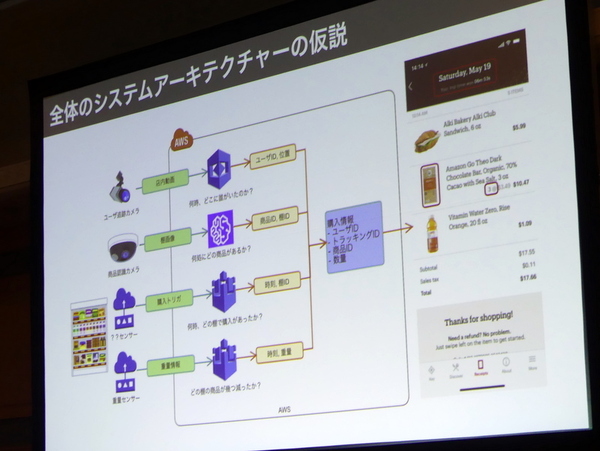
こうした技術検証の結果、ベースとなるシステムアーキテクチャをまず作った。「いろんなサービスや技術を同時多発的に検証すると、ぐちゃぐちゃになります。そもそも答えがわからないんです。どの技術を使ってよいかわからないんです。だから、すべてのサービスやセンサーを独立動作できるようにしました。言いたいだけですが、技術用語で言う『デカップリング』です」(横田氏)。独立動作させたセンサーのデータをリアルタイムにクラウドにアップし、DynamoDBに時系列で保存させるアーキテクチャにした。
これによって実現したいのは、「お店に起こっていることの情報を、すべてクラウドに転記するということ」(横田氏)だという。最近は「オムニチャネル」よりも「デジタルツイン」の方が一般的な言い方かもしれないが、現実世界からのデータを仮想世界に集め、変更したデータを現実世界に反映させるという、まさに「マトリックスの世界」をスモールスタートで実現しようという取り組みだ。
商品のセンシングには、3次元のセンシングがえきるToFセンサーに加え、横田氏がAmazon Goでの店の棚を見て気になっていた重量センサーを採用した。「EPS32」という開発ボードを商品棚の裏側に設置し、重量変化を検知。棚の重量をAWSに定期的に送ることで、購入を判定するロジックの1つとして利用できるかを検証した。
その後、エンジニアたちは技術検証は妄想とともに拡がっていく。決済のためにStripeと連携したり、SORACOMを組み込んでみたり、顔認証や骨格検知にまで手を出していく。「どんどん脱線していく。でも、楽しい」(横田氏)ということで、検証の末にAmazon Goっぽいものができあがってくる。
横田氏が途中経過として披露したビデオでは、もはや完成したようにすら見える。しかし、これはあくまで顧客体験を作り込むためのビデオで、実装は2割だけだという。「作っていくと、どんどん脱線し、エンジニアとしてベターな選択なのに、体験としては最悪ということはよくありますよね。だから、僕は目指すべきゴールを『張りぼて』で作って、それに肉付けしていくことにしました。あとは報告書ではなく、動画で実現したい体験を示して、何度も作り直しました」(横田氏)。
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります