良い日本人モデルのフリー写真が見つからない?→自分で作れます。
画像生成AI「Midjourney」と「Canva」でWebバナーの作り方
2023年06月09日 11時00分更新
こんにちは! 画像生成AIを研究しているじょじお(ネコ大好きおじさん)です。
今回は「Midjourney」で生成した画像を使ってバナー広告をつくってみようという企画です。
画像生成AIを、バナー広告やYouTube動画のサムネイル、さらにはブログやウェブサイトのアイキャッチなど、ビジュアルデザインに使用する「写真素材」として利用を考える方は多いのではないかと思います。私もその一人です。
Midjourneyは、もちろん汎用的に利用できる写真のような無難な画像も幅広く生成することができますが、上の画像のような美容分野やフィットネス分野などのバナー広告にありがちな「変化のグラデーション画像」も工夫次第で作成できます。ビフォー・アフター画像のような感じですね。
まずは、このビフォー・アフター画像を生成するためのちょっとしたコツをご紹介させていただきます。
ベースの人物写真風画像をつくる(ビフォー画像)
「変化のグラデーション画像」は、本連載の第3回「画像生成AI「Midjourney」で特定のキャラクターを様々なシチュエーションで活躍させる方法」でも紹介されているイメージプロンプトを使ってつくります。ベースの画像を生成して、そのベース画像をイメージプロンプトとして使用して一貫性を保ちつつ、併せてテキストプロンプトを使って少しずつ変化させていく方法です。
早速、Midjourneyでベースの画像をつくっていきましょう。
今回は、肉体改造がテーマですので「脂肪の乗った日本人男性」をイメージして作っていきます。
■1.ベース画像のプロンプト
An asian 30 years-old plump man wearing tank top, high quality photo, Troubled by belly fat, white background
タンクトップを着たアジア系30歳のふくよかな男性、高画質写真、お腹の脂肪に悩まされる、白背景
主題は「ふくよかなアジア人男性」です。「日本人男性」にしなかった理由は、[japanese]という言葉を[plump(太った)]という言葉と一緒に使うとお相撲さんになってしまうからです。
「お腹の脂肪に悩まされる(Troubled by belly fat)」という言葉はお腹周りの脂肪を強調するための言葉です。「脂肪」だけでもふくよかな人物を生成できますが、それですとバストアップ(胸から上)や全身像の画像ばかり生成されてしまいます。「お腹の脂肪」と指定することで、ダイエットのビフォーっぽい画像を生成できました。
生成した画像はこちら。この左下の画像を使っていきます。
段階的にマッチョ画像を生成します
さて、先ほどのベース画像をマッチョにしていきます。
ベース画像をアップスケールしたら、Discordの右クリックメニューの[リンクをコピー]から画像のURLを取得します。
このURLをイメージプロンプトに使い、下記のプロンプトを作りました。
■2.2番目の画像のプロンプト
ベース画像のURL, An asian 30 years-old man showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, white background --iw 2.0
アジア系30歳男性、筋肉を見せるポーズ、高画質写真、超筋肉質の大胸筋、自信と笑顔でいっぱい、細切れのシックスパック、白背景
[超筋肉質の大胸筋]や[細切れのシックスパック]といった具体的な筋肉の名前を使い、身体を絞っていきます。[笑顔]という言葉も足してます。
左上の画像が、一番ベースに似ているのでこの画像を次に使います。
イメージウェイトを大きくすると同一人物っぽくなりやすい
2番目の画像に付けてある[--iw 2.0]というパラメーターが、冒頭でお伝えした同一人物の写真を生成する「コツ」です。
にじジャーニーで生成できるようなデフォルメされたキャラクターであれば多少の違いでも同じキャラクターであるという認識ができますが、リアルな写真系の画像では、少しの違いでも人間の脳は違和感を覚えます。
そこでなるべく違和感を抑えるために、イメージウェイトパラメーター[--iw]に最大値2.0を使って段階的に生成しています。
ウェイトの数値の変化による影響は次の通りです。
■イメージウェイトの数値の変化による影響
・ 小さい数値だと、ベース画像の影響を弱く受け、テキストプロンプトの影響が強くなる
・ 大きい数値だと、ベース画像の影響を強く受け、テキストプロンプトの影響が弱くなる
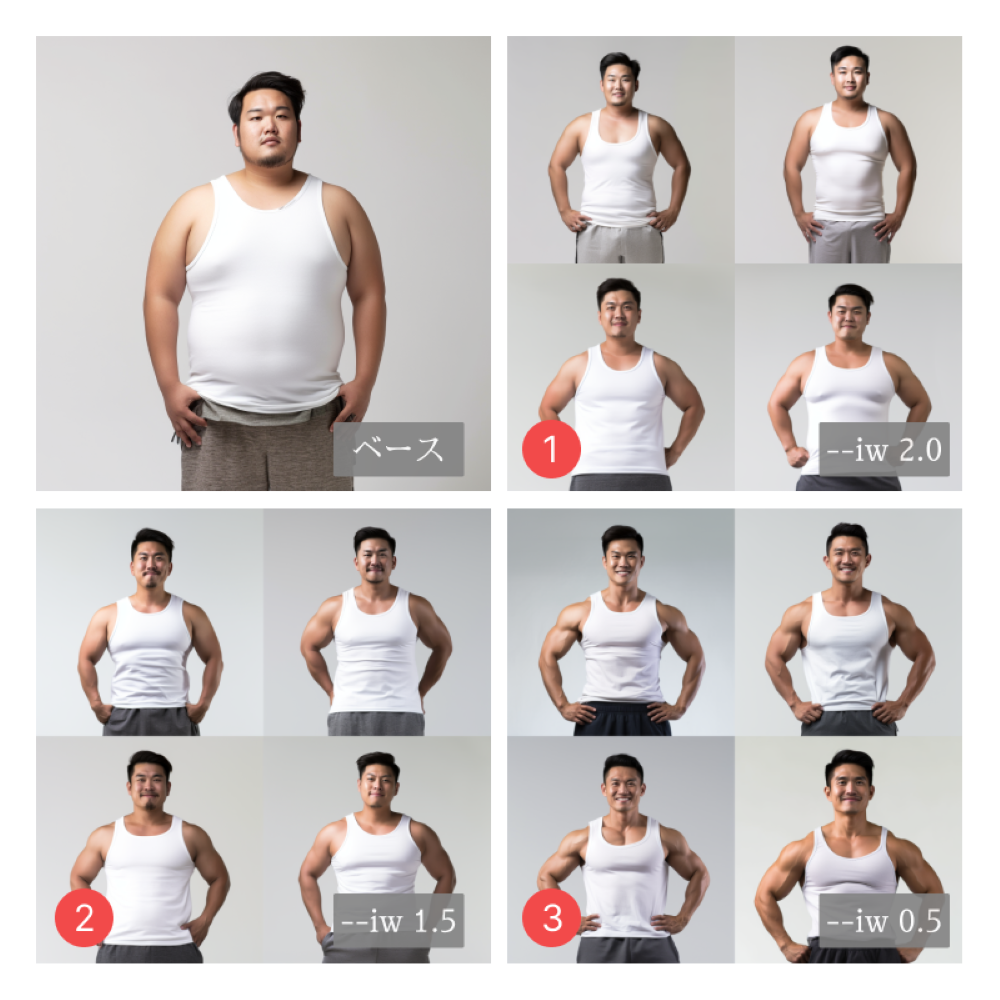
下の画像は、同じプロンプトでイメージウェイトだけを変化させて生成した時の変化の様子です。マッチョ系のキーワードを多く使って生成しているのですが、ウェイトを2.0にした時(図中①)が一番元画像の面影を感じるかと思います。逆にウェイトを0.5(図中③)にすると一番マッチョではありますがベースの面影がちょっとありませんね。
上記の理由で、イメージウェイトを2.0にして画像を生成していきます。イメージウェイトを大きくすることでテキストプロンプトが効きにくくなってしまいますが、「生成した画像を元に次の画像を生成→その画像を元に次の画像を生成」というように、参照元の画像を変更しながら繰り返し同じ工程で生成を行うことで、ベース画像の面影を極力残したまま、テキストプロンプトのイメージに近づけることができます。
3番目の画像を生成する
では、3番目の画像をつくっていきます。2番目に生成した画像のURLを使い、2番目の画像をつくった時と同じテキストプロンプトをそのまま使って生成します。
■3.3番目の画像のプロンプト
2番目の画像のURL, An asian 30 years-old man showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, white background --iw 2.0だんだんマッチョになってきましたね(笑)。ここでは右上が気に入ったのでアップスケールしました。
完成
さて、いい感じにマッチョになってきたので次で最後の画像にしましょう。
最後の画像は彼の完成系なので、仕上げとしてテキストプロンプトも下記のように変えました。
■4.最後の画像のプロンプト
3番目の画像のURL, An asian 30 years-old builder showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, Large abdominal muscles, white background, Tanned skin, Bodybuilding Championship Winner --iw 1.9 --no tank-top, shirts
主題を[man]から[builder(ボディビルダー)]に変え、さらに[Bodybuilding Championship Winner(ボディビルダ大会優勝)]というワードを足して更なる筋肉の発展を狙っています。
自慢の筋肉をさらけ出してもらうため、ネガティブプロンプトに[--no tank-top, shirts]と指定してタンクトップを脱がせます。そして[Tanned skin]で日焼けも忘れずに。脱衣系のワードはヌードコンテンツを生成していると疑われることがあるので避けました。
そして、今回だけイメージウェイトを1.9に下げて少しだけ大きな変化を狙っています。
生成した画像がこちら(上)。左上の画像を完成系とさせていただきました。
1回の生成では服を脱いでくれず、お腹だけが露出したブラトップみたいなものを着用した画像が生成されたため、同じプロンプトで3回程繰り返すことで少しずつ肌の露出を増やし、最終的に服を脱がせることに成功しました。
ビフォーアフター画像の生成方法のまとめ
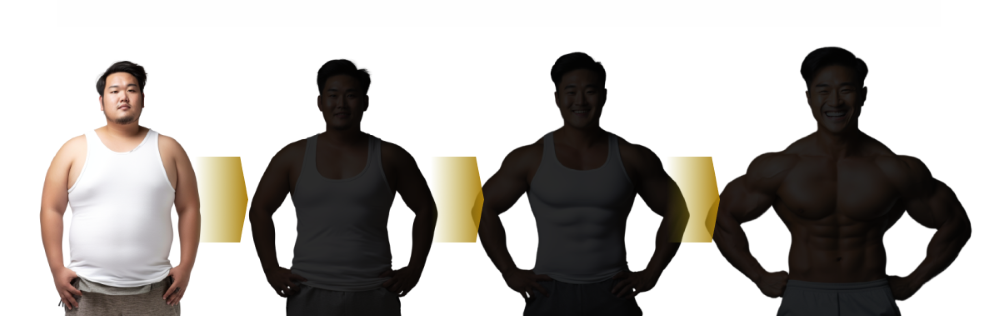
最後にすべての画像を並べてみます。いかがでしょうか。同一人物が段々とマッチョになっていくグラデーション画像ができたのではないでしょうか?
■変化していく男性画像の作り方 まとめ
【1】. ベースの画像を生成
【2】. 【1】の画像をイメージプロンプトとして[--iw 2.0]で生成
【3】. 【2】の画像をイメージプロンプトとして[--iw 2.0]で生成
【4】. 満足いくまで[3]の工程を繰り返す
【5】. 仕上げの画像の生成
次の項からは、Midjourneyで生成した画像を、無料で直感的なデザインツールCanvaを活用したバナー作成方法を紹介します。デザイン初心者の方もぜひ最後までご覧くださいね。
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります