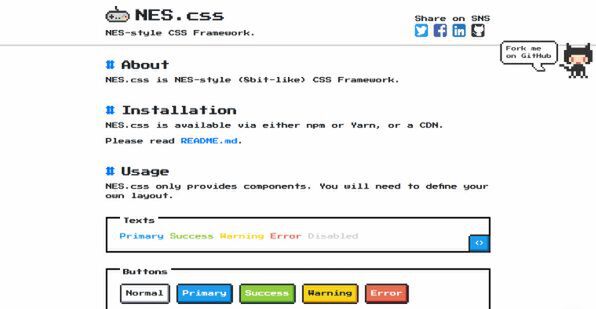
インフラ会社であるさくらインターネットにフロントエンドエンジニアとして入社したダーシノ氏。エイプリルフールネタに本気で取り組んでいたら、サービスに取り込まれ、Webサイトをファミコン風の見た目にするNES.cssのフレームワークでCSS芸人としてブレイクしている。

さくらインターネットのダーシノ氏
時限ネタのエイプリルフール、エンジニアとして本気で取り組む
もともとSIerで業務システムを開発していたというダーシノ氏は、フロントエンド系に興味があり、2015年にさくらインターネットにジョインした。さくらインターネットと言えば、データセンターを自前で持つ“どインフラ会社”だが、ダーシノ氏が知っていたのは名前くらいだった。「フロントエンドの経験がなかったけど、わりとよい条件で雇ってくれた。同人系のサーバーはさくらというイメージがありました(笑)」とダーシノ氏は語る。
入社後はフロントエンドエンジニアとして「さくらのクラウド」のコントロールパネルの開発を手がけているが、所属したチームの働き方もわりと自由だったので、2016年からはエイプリルフールのネタ作りにチャレンジしている。
2016年のエイプリルフールはさくらインターネットのPRキャラクターである桜葉愛がコンパネ上でサーバーの作成や起動完了を知らせてくれるというもの。「けっこう評判もよくて、SNSでもシェアされました」(ダーシノ氏)とのことで、ネタっぽさが功を奏し、音声通知機能自体は本サービスにも組み込まれた。この本気すぎるエイプリルフールネタから、ダーシノ氏の芸人人生がスタートしたと言えるだろう。
2017年は占いと称して、サービスを提案してくれる「さくらのサービス占い」をやった。昨年に比べたら反応はビミョーだったが、こちらもイラストをランダムに表示する機能が本サービスのコンパネに隠し要素として埋め込まれている。そして、2018年はCanvas APIを用いたレトロブラウザゲームにチャレンジし、作り方を披露した勉強会までやった。「JavaScriptとブラウザであれだけのものを作れるのに驚いた。自分で限界を設けていた」(ダーシノ氏)とのことで、フロントエンドエンジニアとして可能性を感じられたという。
楽しみながら学ぶために作ったNES.css誕生までの経緯
レトロゲームの次に焦点を当てたのは、CSS(Cascating Style Sheet)だ。Webの見た目を決める技術だけにフロントエンドエンジニアとしては避けて通れないのだが、「3年間くらいフロントエンドエンジニアをやってきたのですが、CSSが苦手というか、嫌いでした。思い通りにスタイリングするにはブラウザのDevToolsを使わないと書けなかったので」とダーシノ氏は語る。
苦手というか、むしろ嫌いだったCSS。「情報だけ得ても、なかなか身につかない。どうせ学ぶんだったら、楽しくやりたい」と考えたダーシノ氏は、いわゆるCSS芸を勉強し、CSSだけでそろばんや笑い男を作るようになった。ドット絵を描く技を身につけたダーシノ氏が、さらなるCSSのスキルを学ぶために作ったのが、Webサイトをファミコン風の見た目にできる「NES.css」というCSSフレームワークだ。
ベースとなった「8bit.css」のスクショをツイートしたときも、300~400のリツイートがあった。NES.cssに名前を変えて開発を本格化させた段階で、Vue.jsのコアメンバーにGitHubのスターを付けてもらった。これをきっかけにアジア圏でスターが一気に増え、α版でありながら10日間でスターが500に増えたという。
昨年11月にβ版を公開した際はGitHubのTrending Repositoriersにランクインし、2日間でスターが1000まで増え、ウィークリーでも1位になった。いまではスターが12500を超え、css-frameworkトピックではBootstrap、SemanticUI、Blumaに次ぐ第4位のスター数を誇っている。「8bit.cssを作ったときはそれなりにブレイクするかなと思いましたが、もちろんここまで行くとは思いませんでした。『平成最後の変態CSS』『CSS芸人すごい』といったコメントもいただいきました」(ダーシノ氏)。
NES.cssに関しては今後クロスブラウザ対応を進めるほか、フレームワークの設計自体をより柔軟にしていくという。「現時点ではCSSフレームワークが提供したデザインしか使えないので、もっと自由度を高めていきたい」とダーシノ氏は語る。
関心事の1つ下のレイヤーを学ぶという目標の意味
当然ここまで来ると、ちゃんと仕事しているのか不安になるが、もちろん杞憂。「CSSフレームワークの開発は完全にプライベートですし、業務に関係する技術であれば、業務時間に勉強してよいですし、OSSの活動も執行役員から認めてもらっています」(ダーシノ氏)とのことで、会社の理解もあるという。
現在のダーシノ氏は、「関心事の1つ下のレイヤーを学ぶ」という目標を立てているという。「たとえばJavaScriptのフレームワークに関心があるなら、その下の仮想DOMを学ぶとか、WebやAPIを知りたいのであれば、プロトコルを学ぶ。5年後、10年後でも戦える持久力を付けていきたい」(ダーシノ氏)。こうした考え方に行き着いたのは、仮想DOMの記事を書いたらバズッたという経験があったからだ。「みなさんきっと興味はあるけど、難しくてなかなか触れられないと思っているんですよね。だから、あえて触っていきたい」(ダーシノ氏)。
Web界隈の技術の変遷は速い。普通なら、新しいテクノロジーをキャッチアップしたいというのが、目標になりそうだが、ダーシノ氏はもう少し先を見据えているようだ。「フレームワーク自体を学んでも、1~2年で変わってしまう。でも、フレームワークの設計思想や概念を学んでいけば、ほかにも応用できるはず」とダーシノ氏は語る。
もちろん、さくらインターネットでは福利厚生でサーバーも使えるので、サーバーサイドも学べると期待している。「サーバーを売っているのに、インフラのことあまり知らないんです。だから、サーバーサイドも学んでいきたい」。ダーシノ氏はいつも貪欲だ。
(提供:さくらインターネット)
週刊アスキーの最新情報を購読しよう