Hour of Codeで学ぶプログラミング基礎の基礎 第1回
Minecraftで始めるプログラミング【キャラクター移動編】【倶楽部】
2016年10月31日 21時00分更新
どうも。ちゅーやんです。
アスキーの会員サービスASCII倶楽部では、会員の方だけが読めるさまざまな連載が毎日更新中。
本日紹介する記事は、毎週土曜日に更新の「Hour of Codeで学ぶプログラミング基礎の基礎」より、連載初回となる8月13日に公開した「Minecraftで始めるプログラミング【キャラクター移動編】」を紹介します。
この連載では、Hour of Codeと呼ばれるウェブサイト上のプログラミング学習ツールを使って、プログラミングの基礎を学んでいきます。プログラミング教育は2020年から義務教育に取り入れられます。本来は子供向けの内容ですが、この連載を活用してプログラミングの基礎を学び、子供たちにプログラミングの楽しさを伝えていきましょう。
プログラミング教育が人気
文部科学省が2020年をメドに進めている初等教育(小学校)でのプログラミング教育の実施に向けて、最近は子ども向けプログラミングの講座やワークショップが人気です。子ども向けプログラミングの場でよく使われているのがビジュアルプログラミングツールというものです。キーボードをタイピングしてプログラムを入力するのではなく、マウス操作でブロックをドラッグ&ドロップして組み合わせることによりキャラクターを動かしながらプログラミングの基礎を学ぶことができます。
この連載では、ビジュアルプログラミングツールのひとつでオンラインで学べるCode.orgの「Hour of Code」を使ってプログラミングの基礎を学んでいきます。Hour of CodeはApple Storeでのキッズプログラミングの教材としても使われてるもので、すべて無料で利用可能です。ここではiPadを使って進めていきますが、ほかのタブレット端末やPC、Macなどのウェブブラウザーでも利用可能です。
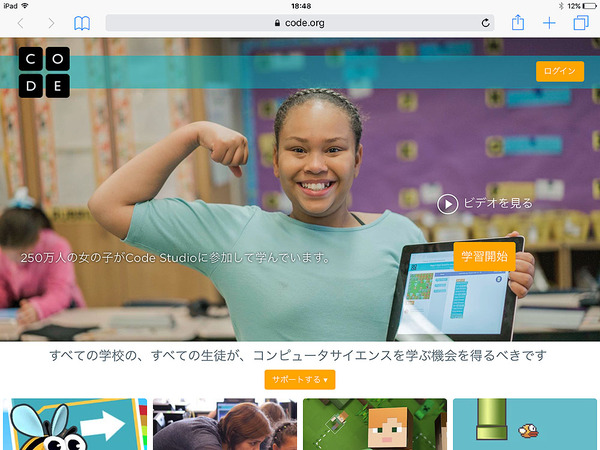
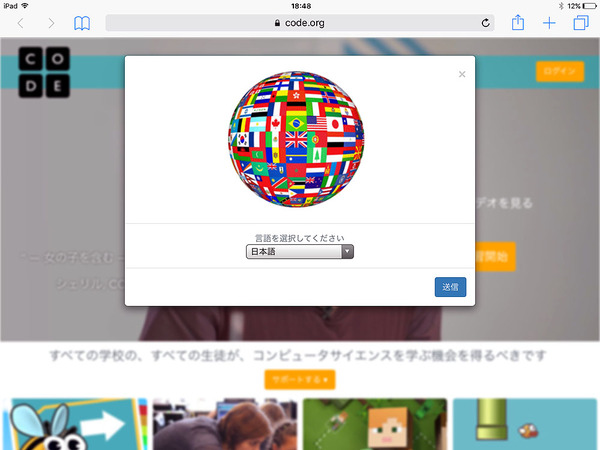
まずは、iPadでSafariを開き、Code.orgのページにアクセスしてみましょう。すると、言語を選択する画面が現れるので「日本語」を選びます。

言語の選択を終えたら「学習開始」をクリックしてみましょう。
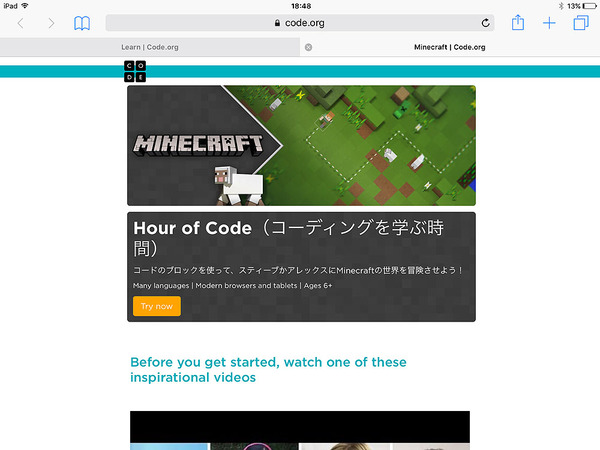
学習開始のページには、スター・ウォーズ、Minecraft、アナとエルザ、アングリーバード、フラッピーバード、インフィニティなど、キャラクターを使ったさまざまなコースが用意されています。それぞれのコースには対象年齢なども記載されているので参考にしてください。今回は、Minecraftで学ぶコース「MinecraftのHour of Code」を解説していきます。「進む」をクリックしましょう。
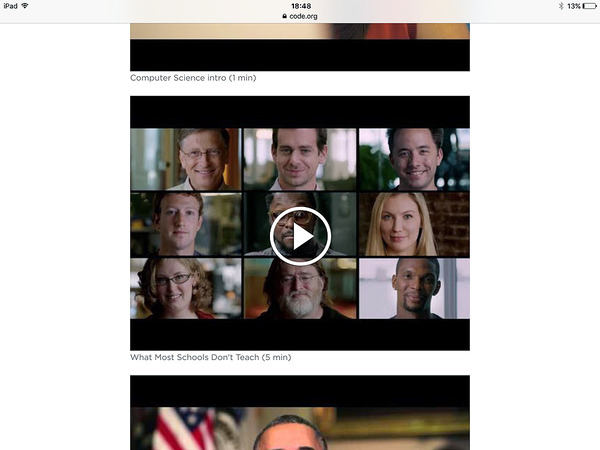
「MinecraftのHour of Code」のページを下にスクロールすると、ビデオが見られるようになっています。
先に進む前に、以下のビデオのうちからひとつを見てみましょう。これらのビデオでは、ノーベル平和賞を受賞したマララ・ユスフザイ氏のほか、バラク・オバマ大統領、マイクロソフト創業者ビル・ゲイツ氏、フェイスブック創業者マーク・ザッカーバーグ氏などのそうそうたるメンバーが、プログラミングを学ぶ意義などを語っています。
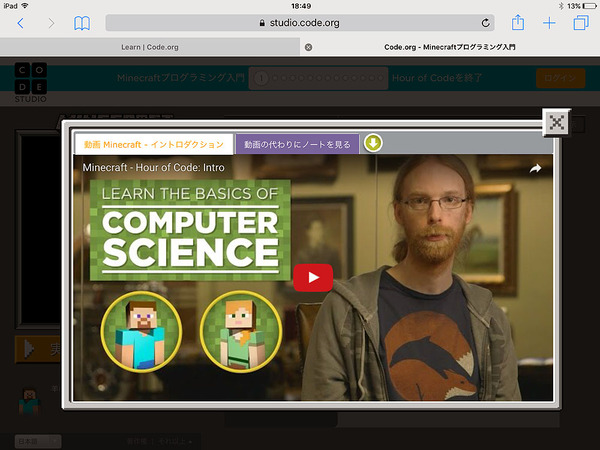
ビデオを見終わったら「Try Now」をタップします。次に進むと、いきなり動画が再生されます。Minecraftの開発主任を務めているイエンスさんの自己紹介から始まり、11才ごろにゲームを作りたくてプログラミングを始めたことや、Hour of Codeの基本的な使い方がわかります。
パズル1:キャラクターを前に進める
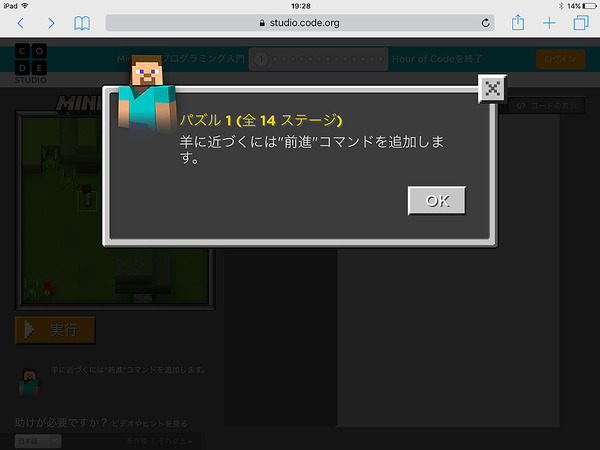
動画を閉じると、キャラクターを選択する画面が現れます。今回はスティーブを選びましょう。
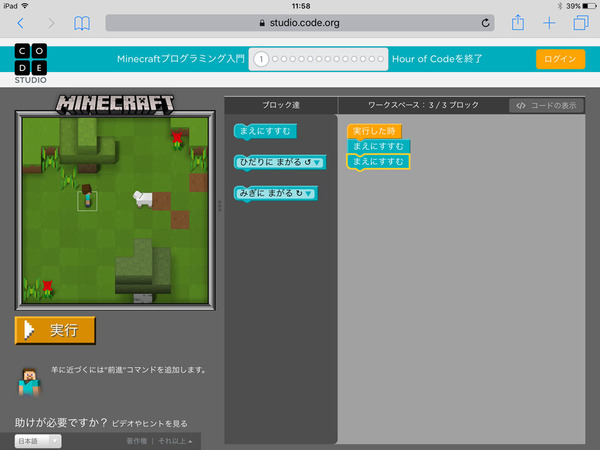
全部で14ステージある最初の「パズル1」では、羊に近づくために「前進」コマンドを追加していくプログラムを作っていきます。
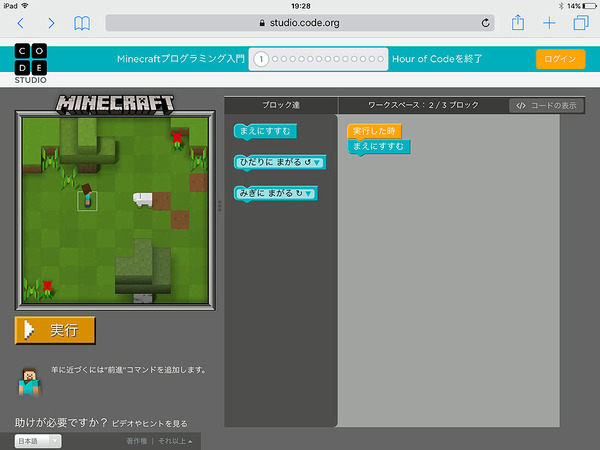
プログラム編集画面にはすでに2つのコマンドが入力された状態になっているので、まずは「実行」をタップしてプログラムを動かしてみます。
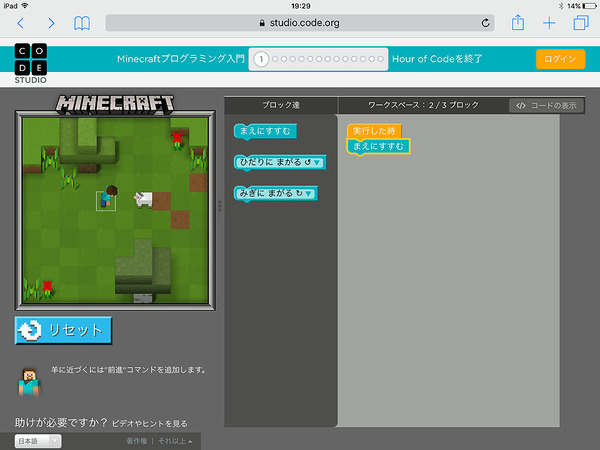
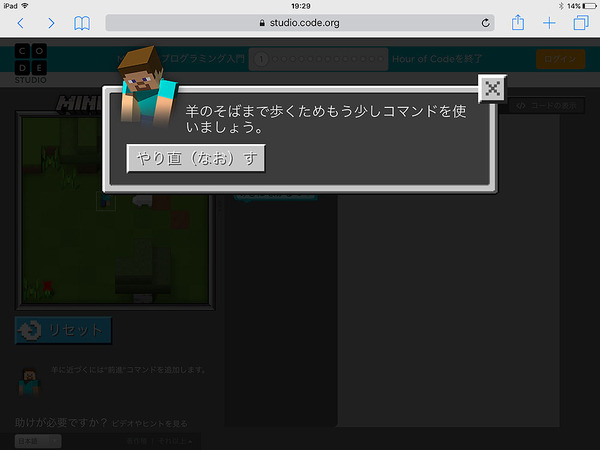
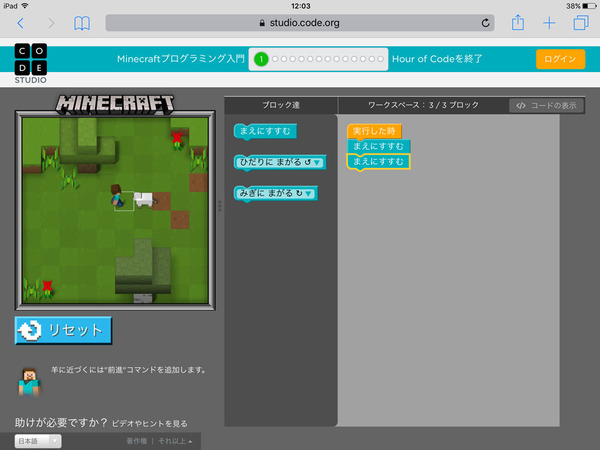
すると、画面左のキャラクターが動きはじめます。しかし、羊に近づく一歩手前で止まってしまいます。クリアできなかったために、スティーブがうなだれます。
羊に到達するように、このプログラムにコマンドを追加して完成させましょう。「やり直(なお)す」ボタンをタップして再チャレンジ。
画面中央の「ブロック達」の欄から、「まえにすすむ」ブロックを画面右の「ワークスペース」にある「まえにすすむ」の下にドラッグ&ドロップしてくっつけます。このとき、つながったことがわかる音が鳴ります。
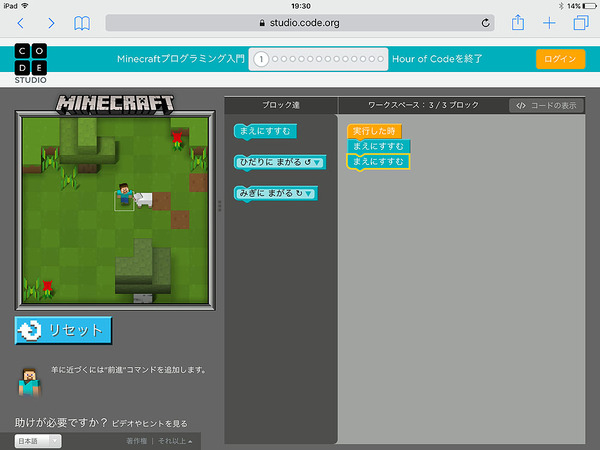
「実行」ボタンをタップして動かしてみましょう。左側ではキャラクターがプログラムの内容に応じた動きをし、ワークスペースではキャラクターを動かしている部分のブロックの縁が黄色に変わっていきます。
課題をクリアするとスティーブがこちらを向いて喜びます。
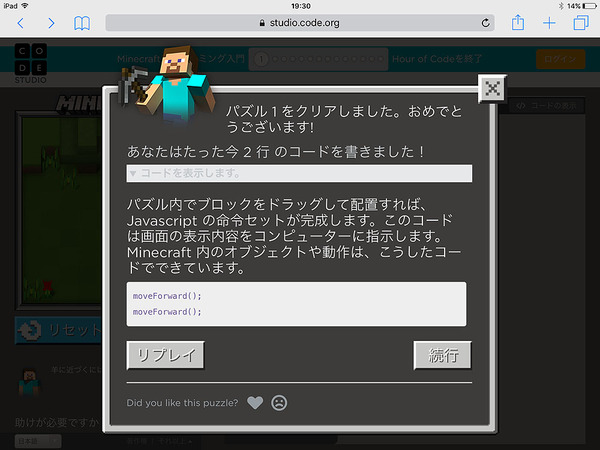
これでパズル1をクリアしました。「あなたはたった今2行のコードを書きました!」というメッセージが現れます。
ここで「コードを表示します。」をタップすると、今回ブロックを組み合わせて作ったプログラムがJavaScriptのコードとして表示されます。「moveFoward( );」が「まえにすすむ」ブロックを表しており、1行目は最初から用意されていたもの、2行目が自分で「まえにすすむ」ブロックをドラッグ&ドロップして配置したものです。
コードの意味を確認したら、「続行」ボタンをクリックしてパズル2に進みましょう。
続きは「Minecraftで始めるプログラミング【キャラクター移動編】」の記事本体でお楽しみくださいませ。続きには「ブロックの形態を変更方法」などを紹介しております。
なお、こちらの記事の続きを読めるのはASCII倶楽部会員の方限定。いまならASCII倶楽部3日間無料お試しキャンペーンを実施中。詳細は下記をご覧くださいませ。休日のオトモにいかがでしょうか!
3日間無料トライアルキャンペーン実施中!
アスキーの会員サービス(月額1080円)「ASCII倶楽部」では、週刊アスキー 電子版の最新号から過去3年ぶん以上のバックナンバーが読み放題となっております。
加えて、ASCII倶楽部では会員の方だけが読める連載・特集記事やニコ生のアーカイブ、さらにはイベント(!)も楽しめちゃいます。
そんな月額サービスのASCII倶楽部はただいま3日間無料トライアルキャンペーンを実施中。トライアルキャンペーンでは、ASCII倶楽部のすべてのコンテンツを利用できるので、期間内であれば週アスも読み放題!
会員制読み放題サービス
ASCII倶楽部(アスキークラブ)
■利用料金
月額1000円+税(税込1080円)
※毎月1日~末日までの利用料金として
■支払方法等
●以下のクレジットカードによるお支払いとなります。
* VISAカード/MasterCard/アメリカン・エキスプレスカード/JCBカード
※ご利用になる決済機関によって決済時期及び決済方法が異なります。
それぞれの決済機関が定める利用規約等をご確認ください。
■提供時期
月額利用料金の支払い後、すぐに利用可能。
■推奨環境 <端末・ブラウザ>
【PC】
・OS
Windows 7 以上 , Mac OS X 10.10以上
・ブラウザ
(Windows)Internet Explor 11※Edgeは除く , Google Chrome , Firefox
(Mac)Safari
【スマートフォン】
・OS
iOS 8 以上 , Android 4.x以上
・ブラウザ
(iOS)Safari
(Android)Google Chrome
URL ASCII倶楽部
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります