みなさん、こんばんは。ASCII(週刊アスキー+ASCII.jp)の吉田ヒロでございます。本日は、先ほどアップデートがかかったアドビ システムズのウェブ系開発ツールをご紹介したいと思います。アドビのウェブ開発ツールとしては、コードを書かずにサイトデザインが可能な「Muse CC」、コード編集を伴う高度なウェブサイト構築が可能な「Dreamweaver CC」、ウェブ用のインタラクティブコンテンツの制作が可能な「Animate CC」の3つがあります。
今回、アップデートされるのは、Muse CCとAnimate CCの2製品。多くのみなさんが聞き慣れないかと思いますが、Animate CCというのは元Flash Professionalのことです。ASCII読者なら、一時は一世を風靡したFlashの現状をご存じかと思いますが、いちおう変遷を説明しておきます。
2000年代中盤まで、Flashはウェブコンテンツの開発・制作環境としてはぶっちぎりのシェアがありました。インタラクティブなウェブサイト、バナー広告、ウェブ上で動作するゲームなど、多くのコンテンツが生み出されました。専門学校などでもスキルの1つとしてFlashの習得は重要視されていましたし、実際にFlashを扱えるデザイナーなどは重宝されました。Flashで制作することで、ファイル容量を抑えつつ、なめらかに動くアニメーション表現が可能でした。
しかし、この流れをiPhoneがごっそり変えてしまいます。スティーブ・ジョブズがiPhoneではFlashをサポートしないと明言したことで、モバイルデバイスにおけるFlashの存在意義が薄れていきました。iOS、AndroidともFlash対応のウェブブラウザーはありますが、当時はスマホ向けのプロセッサーがPC向けに比べて非力であったこと、Flashコンテンツの再生にはプラグインが必要であったこと、プラグインのセキュリティー上の脆弱性について苦慮しなければならなかったことなど、さまざまな要因があったと思われます。
特にiOS用アプリは基本的にサンドボックス化しないといけないので、ウェブブラウザーのプラグインとして動作するFlash Player(Flashコンテンツの実行環境)の機能を実装するには、Safari自体に改変を加える必要があり、現実的ではなかったという事情もあります。
その後のiPhoneのワールドワイドでの爆発的なヒットにより、バナー広告やサイトのメインコンテンツにFlashが使われることが、モバイルサイトを中心に減ってきました。多くのユーザーを抱えるiPhoneで、せっかく作ったFlashコンテンツが見られないのであれば機会損失は甚だしいわけですから、自然の流れですね。その代わりとして、プラグインを必要とせずFlashのようなインタラクティブな表現が可能なHTML5が少しずつ勢力を増すことになります。
前置きが長くなりましたが、アドビはこういった状況を踏まえて長年親しまれてきたFlashという名を捨ててまで、Animateという新しい名を付けたんです。
Animateでは、Flash由来のAction Scriptによる開発はもちろん、HTML5を利用したウェブコンテンツの開発環境として進化を遂げています。アドビによると、Flash Professional時代でも、制作されるコンテンツの3分の1程度がHTML5向けだったそうで、今回の名称変更によってアニメーションを扱うコンテンツの開発環境としての立ち位置をより明確にしたことになります。
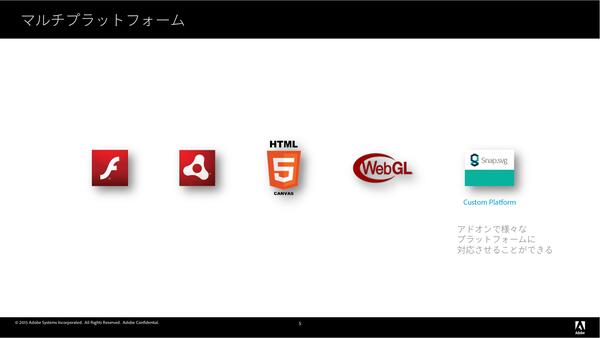
具体的には、旧来のFlashやAIRのほか、HTML5、WebGLなどのコンテンツをネイティブで開発できるほか、アドオンによってそのほかのプラットフォームにも対応させることが可能です。HTML5については、Canvas要素をネイティブサポートしており、JavaScriptによるフレームスクリプトも使えます。専門用語のオンパレードで混乱している方もいらっしゃるかもしれませんが、Canvas要素というのは前述したようにHTML5上でFlashのようなインタラクティブコンテンツを作るための要素。
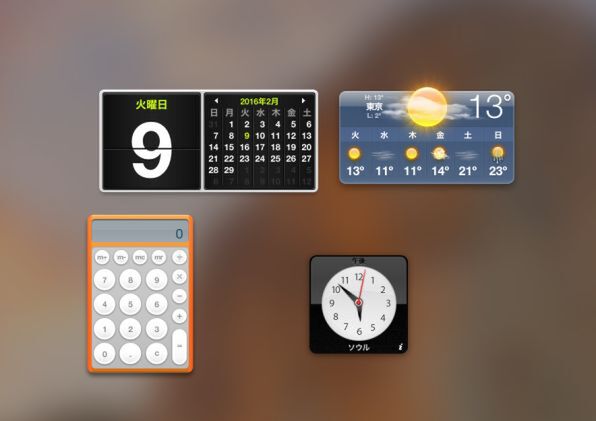
ちなみに、MacのOS Xに実装されているミニアプリケーションの実行環境であるDashboard上で動くアプリは、Canvas+JavaScriptでできています。
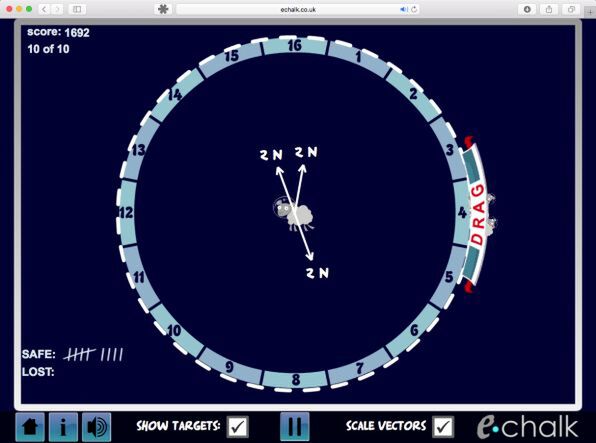
アドビは、実際にCanvas要素を使った「SPACE SHEPHERD」というウェブゲームを紹介してくれました。万有引力の法則を利用した教育向けのミニゲームですが、タイトル画面からプレイ画面への遷移、音量などの設定、プレイ画のアニメーション、スコア機能などゲームに必要な要素がそろっているうえ、非常にスムーズに動きますね。
HTML5 Canvasと並んで、今後のウェブコンテンツ制作で重要なWebGLについては、ベータ版としてのネイティブサポートです。WebGLはOpenGLのウェブ版で、ウェブブラウザー上で3Dグラフィックコンテンツを扱うのに適しています。なおAppleは、iOSで長年OpenGLをサポートしてきた過去があり、WebGLについてはiOS 8以降のSafariで利用可能です。
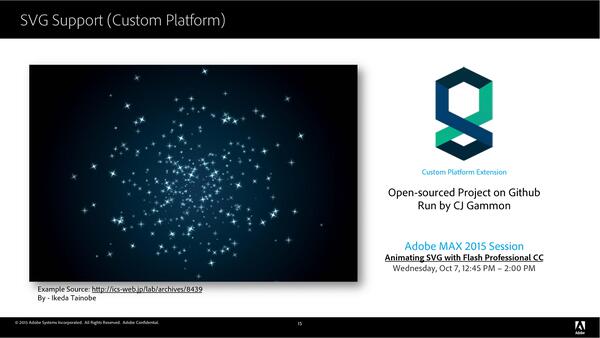
アドオンによって対応可能なプラットフォームとして紹介されたのが「Snap.svg」。これは、HTML上でベクター画像(SVG)を扱えるようにする技術で、SVGを利用したアニメーションなどが可能です。
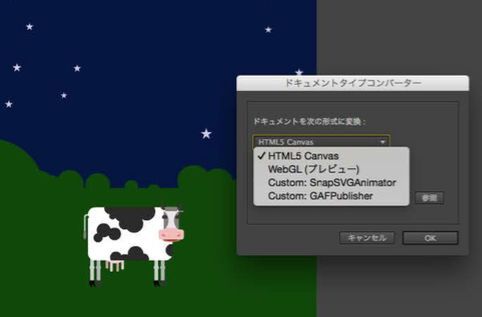
このようにAnimate CCは、ウェブの標準技術を利用したコンテンツも開発できるのが特徴です。Animate CC上で作成したアニメーションは、ダイアログ上で形式を選ぶだけでそれぞれのプラットフォーム向けに書き出せます。
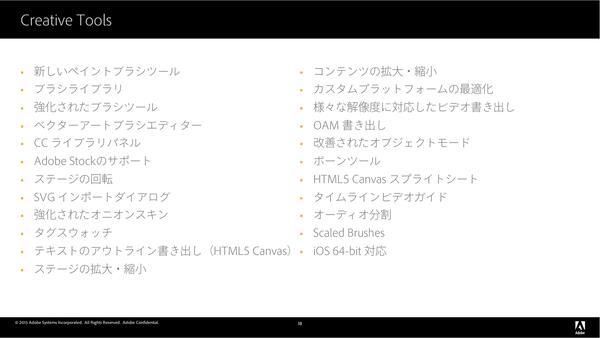
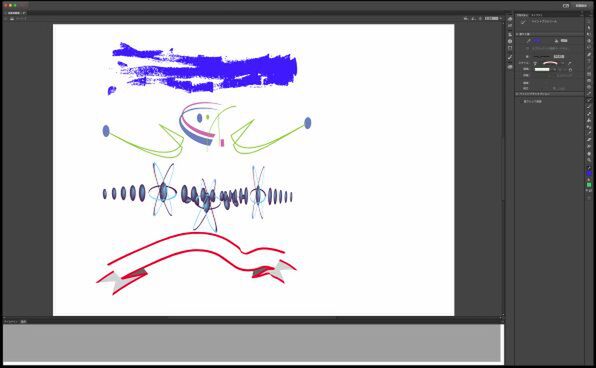
Animate CCではそのほか、制作ツールも大幅に機能強化を果たしています。
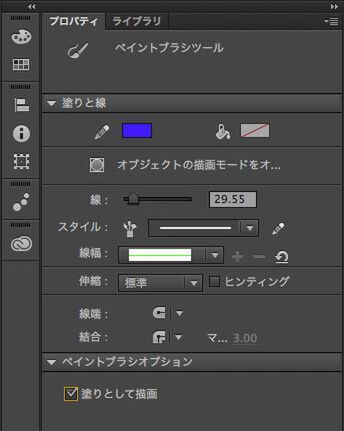
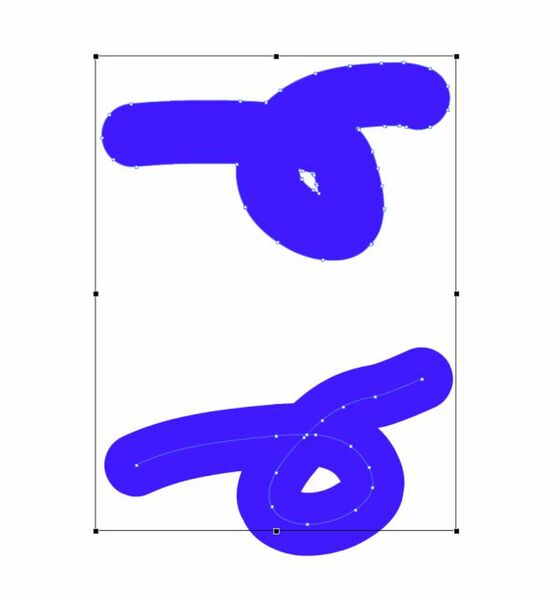
通常のブラシで線を描くと線の中心の軌跡をベジェ曲線として記録しますが、「塗りとして線画」を選ぶと線の輪郭がベジェ曲線として認識される機能が備わりました。
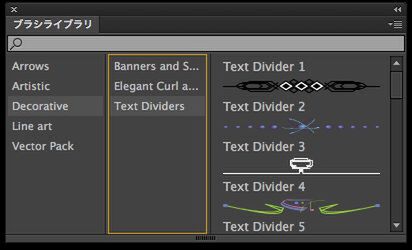
ブラシライブラリからは、さまざまな形状のブラシを呼び出して利用できます。
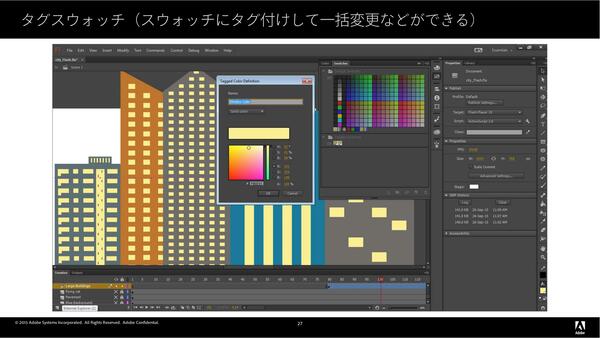
Illustrator由来のスウォッチのタグ付けも可能です。タグ付けに対応したことによって、特定カラーの一括変換などが可能になります。例えば、ビルのイラストで多数あるビル窓の色を黄色系から黒系に丸ごと変換するといった作業で便利です。
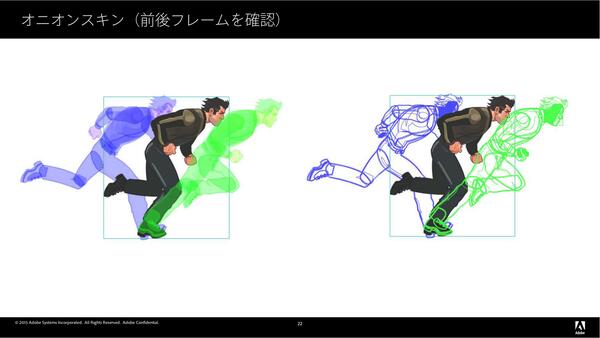
アニメーション制作で重要なツールとしてオニオンスキン機能もあります。同機能はFlashが64ビットアプリ化した際に削除されていたそうですが、Animate CCで見事復活を遂げました。アニメーションの描くコマを分解して表示でき、再生ポイントにある画像はカラーで、再生ポイントよりも前のコマは青系、後のコマは緑系で薄く表示されます。前後のコマの位置や変化を把握しやすいので、アニメーションをなめらかに動かすための調整作業の効率がアップしますね。
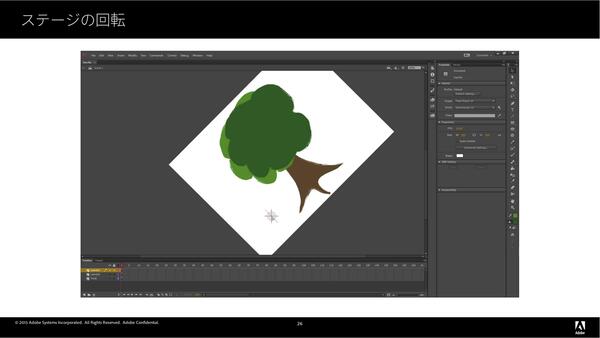
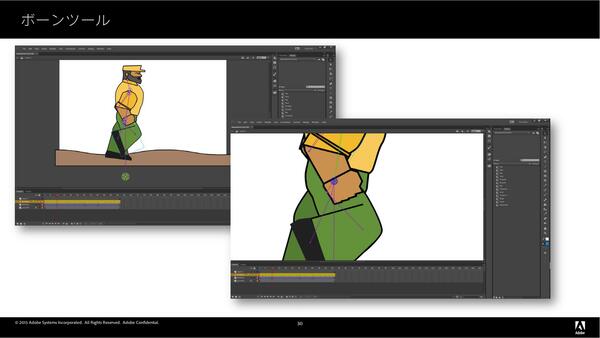
そのほか、ステージの回転、ボーン、HTML5 Canvasのスプライトシートなどの機能も利用可能です。ボーンもオニオンスキンと同様に復活した機能です。スプライトシートというのは、アニメーションを構成するすべての画像が一枚絵となっており、それを読み込んで再生することでパフォーマンスをアップさせることができます。
同時にアップデートされたMuse CCについては、マルチデバイス対応についての重要な新機能が加わりました。マルチデバイス対応というと、ひと昔前はそれぞれのデバイスごとにデザインされたウェブページを用意して、URLもしくはユーザーエージェント(ウェブブラウザー)でページを切り替える方法が採られていました。しかし最近では、PCやタブレット、スマホの各種画面サイズにマッチしたデザインのウェブページを同じHTMLソースから生成する手法が主流です。具体的には、ウェブブラウザーの表示サイズによってデザインを動的に変更する、いわゆるレスポンシブデザインですね。ブログの運用環境として知られるWordPressには、レスポンシブデザインの豊富なテンプレートが揃っているので、見かけたことがある人も多いでしょう。
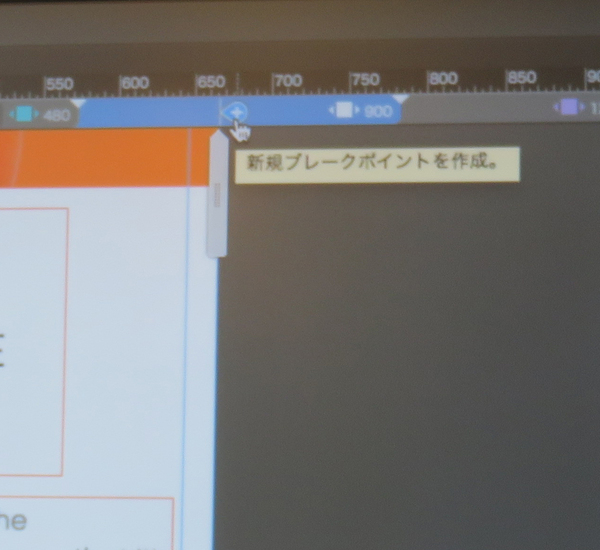
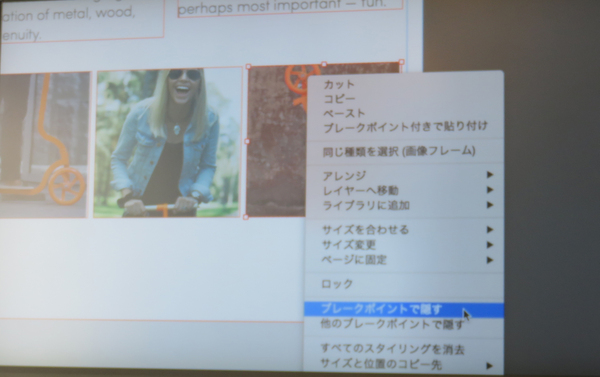
Muse CCは、コードを書かずにウェブページを制作できるツールで、このレスポンシブデザインのウェブページもマウス操作主体で構築できます。具体的には、各画面サイズごとにブレークポイントを設定でき、そのブレークポイントごとにレイアウトの配置を決められます。PCの画面では画像を横に3つ並べたいが、タブレットの画面では窮屈なので横2つに減らしたい。そのうえで、スマホ画面では縦3列デザインにしたいといった場合は、タブレットのブレークポイントのレイアウトだけをいじれば、PC、スマホのレイアウトには一切改変を加えずに画像の削除や追加などが可能になるわけです。
今回のアップデートは、ウェブコンテンツ作成ツールであるFlash ProfessionalがAnimate CCと名前を変え、旧来のFlash(Action Script)はもちろん、HTML5やWebGLのネイティブ開発環境として進化していくことを印象づける内容でした。Flash自体は全盛期ほどさまざまなコンテンツ制作に使われなくなったものの、ブラウザーゲームでは依然主要プラットフォームです。爆発的人気の「艦隊これくしょん」もFlashベースのゲームですし、同様のブラウザーゲームもその後に多数登場しています。HTML5 Canvasなどで同様のゲームを開発できないことはないですが、ファイル容量とかパフォーマンスでは、まだまだFlashに分がありますしね。Animate CCを、ウェブコンテンツ開発ツールとして改めて定義した感じでしょうか。
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります