●登場人物
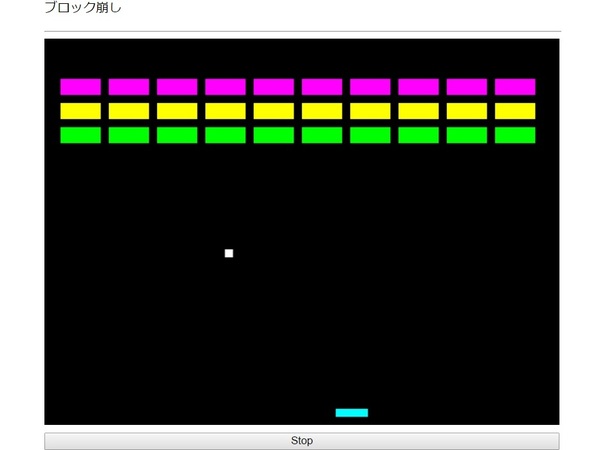
おじ めいはさ、ブロック崩しって知ってた?
めい 見たことはある気がするけど、遊んだことはなかったな。せっかく作ってくれた松下師匠には悪いけど、すぐ飽きそう。
おじ そのとおりだと思うけど、オレたちが子供のころは、こんなゲームでもえんえんとやり続けていたもんだ。テレビゲームなんてなかった時代だからね。
めい ファミコンとかなかったの?
おじ 小学生のころはまだなかったね。でもブロック崩しでえんえん遊び続けたっていうのは言い過ぎだったな。
おじ というわけで、4月11日発売の週刊アスキーNo.1122の連載記事『JavaScriptの部屋』では、ブロック崩しを例としてゲーム作りの基本を教えてもらったわけだけど。
めい ゲーム作り? そんなのやったっけ?
おじ ゲーム作りは言い過ぎだったな。
めい さっきから言い過ぎが多くないでしょうか。
おじ すまん。でも、ゲーム作りに役立つ2つのことを学んだね。
めい JavaScriptでキーボードからキー入力する方法と、キャラを動かす方法だね。
おじ おー、めずらしく、やったことを覚えてたな。
めい ゲームだったから、かな?
おじ キー入力のしかたを覚えてる?
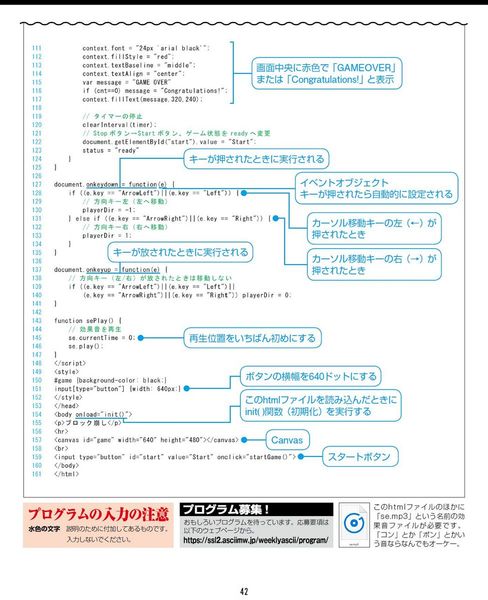
めい オンキーダウン(onkeydown)というのを使って、キーを押したときに実行する関数を定義しておくんだったね。
おじ そうそう、その定義をしておけば、キーが押されたときに自動で実行されるんだ。こういうのを「イベント駆動型」と言って、いまどきのプログラミング言語の多くが同じ仕組みなんだけど、便利だよね。
めい キーを放したときも、オンキーアップ(onkeyup)で自動的に関数が実行できるんだよね。
おじ キーが押されたかどうかは、それでわかるんだけど、どのキーが押されたかはどうやって調べる?
めい キー(key)プロパティ! キープロパティに、押されたキーの名前が入っているんだよ。そういえば、ブラウザーによって、キーの名前が違うから注意しなきゃ、って話もあった。
おじ そう、たとえば、カーソルキーの左を押したときのkeyプロパティは、Chromeだと「ArrowLeft」になるけど、IEだと「Left」になるって感じだな。おいおい、めい、今日はやけに調子いいじゃないか。
めい ふふふ。まかせて。私もプログラムができるようになったんで!
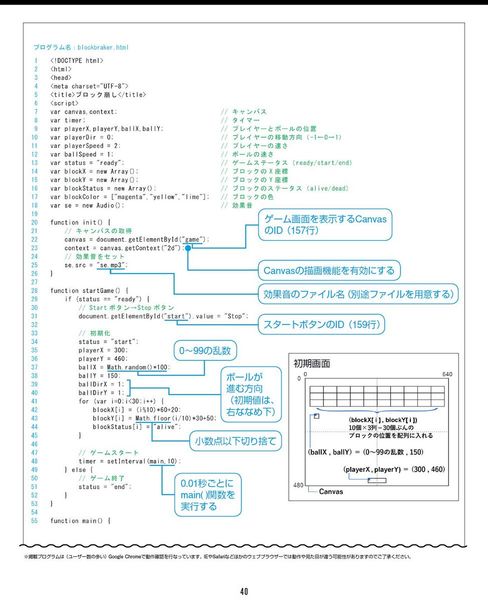
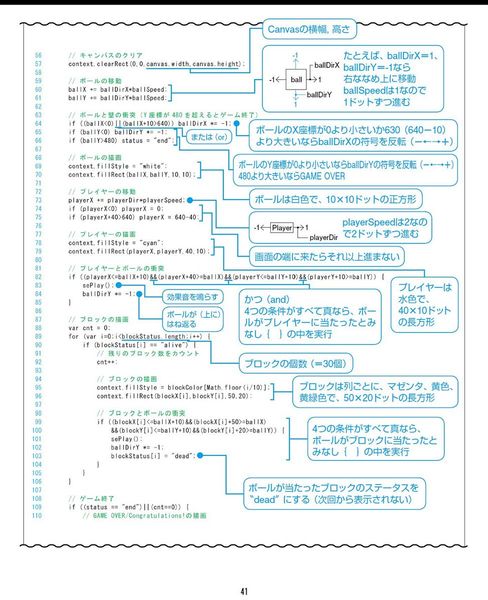
おじ そうか、じゃぁキャラの動かしかたのほうを説明してもらおうかな。プログラム全体はこんな感じだったね。
めい すみません、言い過ぎでした。
おじ ぎゃふん。
めい ぎゃ…ふ…?
おじ いや、なんでもない。それじゃあ、キャラの移動のしかたは実際の記事を読んでもらうことにしようかな。週刊アスキーの買い方はこのページの最後に記してあります。
めい でも、キー入力のしかたがわかって、キャラの動かしかたがわかったからってゲームが作れるわけじゃないよね。
おじ それはそうだ。でも、ごく基本のテクニックだから、応用範囲は広いだろうな。とりあえず、上に掲載したプログラムを改造するところから始めてみるのをおススメするよ。
めい ブロックに当たったらアイテムが出るとかどう?
おじ !アルカノイド!
めい え? あるか…なんて?
おじ いや、いいから締めて締めて。
めい JavaScriptの部屋ではみなさんからのプログラム投稿を受け付けています。詳しくはこちらをご覧ください。お待ちしてまーす。
★アスキーの有料会員サービス「ASCII倶楽部」会員の方は、下記リンクをクリックすると直接ページが開きます。
週刊アスキーNo.1122はBOOK☆WALKER、Kindle、kobo等電子書店で発売中!
週刊アスキーの最新情報を購読しよう