Facebookページと個人ページの違いとは?
こんにちは。ライターの松下です。10年ほど放置していた会社のホームページをリニューアルしていくWeb企画の6回目です。前回までで、SNSとの連携、モバイル対応など、いまどきの機能を網羅したサイトを独自ドメインで公開することができました。
前回のお話はこちらをご覧ください。
会社や団体のFacebookページは、誰でも無料でつくることができますが、ただ最近の話題を投稿するばかりでは、なかなかファンは増えません。
Facebookを積極的に活用している企業のページには、会社案内やキャンペーンなど、公式サイト並みにリッチなコンテンツを見かけます。これらはFacebookアプリによって実現されており、大きな企業では専門のアプリ開発業者などに外注してつくってもらうのが一般的のようです。
ところが、BiNDクラウドなら、誰でも一人でカンタン! テンプレートの画像と文字を入れ替えるだけでFacebookアプリのページがつくれちゃうのです。
“Facebookページ”のコンテンツを準備しよう
BiNDクラウドで作成する“Facebookページ”は、“Facebookアプリ”として、Facebookページ内に組み込まれます。といっても何のことだかわからないかもしれません。
自分(会社や団体)のFacebookページを表示すると、Facebookページのカバー画像の下に、“タイムライン”、“基本データ”、“写真”、“いいね”といったタブが並んでいるはずです。ここに新しいタブとして、Facebookアプリのコンテンツが追加されるのです。
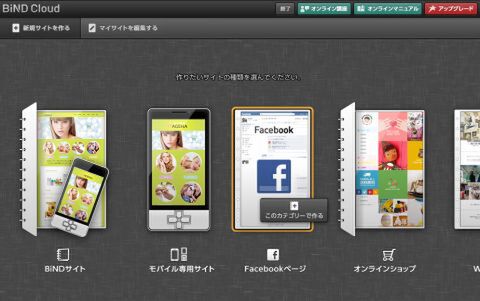
とにかく、つくってみましょう。通常のサイトと同様、“新規サイトを作る”のカテゴリー一覧 “Facebookページ”のテンプレートを選びます。
 |
|---|
| ↑BiNDクラウドを起動して、“新規サイトを作る”→“Facebookページ”を選択。 |
 |
|---|
| ↑最初にFacebookページの作成手順が表示される。ざっと読んでおこう。 |
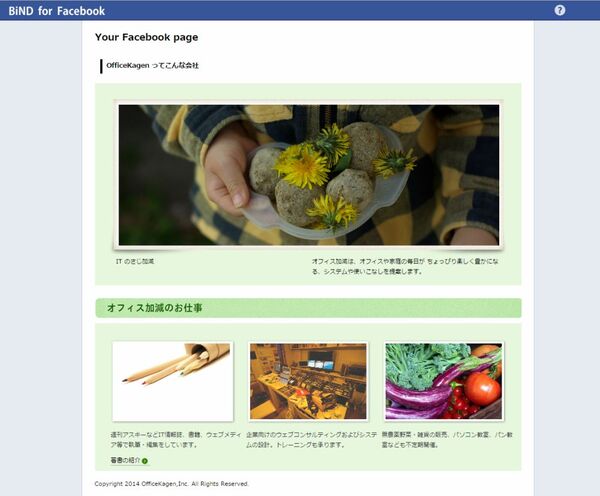
好みのテンプレートを選択します。ここでは企業紹介を作成することにしました。Facebookページを見にきた人に、公式サイトに飛ばなくても会社のことを知ってもらえるといいですよね。
 |
|---|
| ↑テンプレートを選択。トップページ、商品紹介、会社概要、キャンペーンなどのコーナーが含まれている。 |
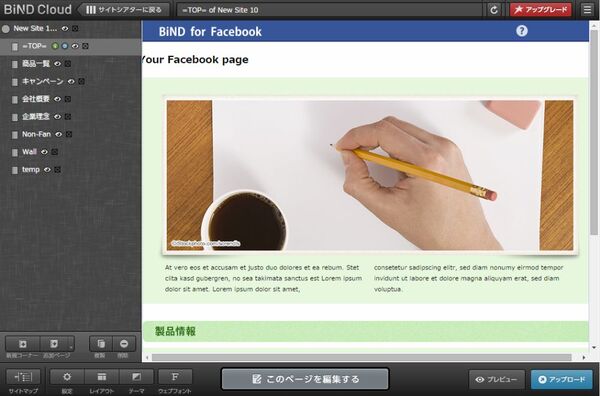
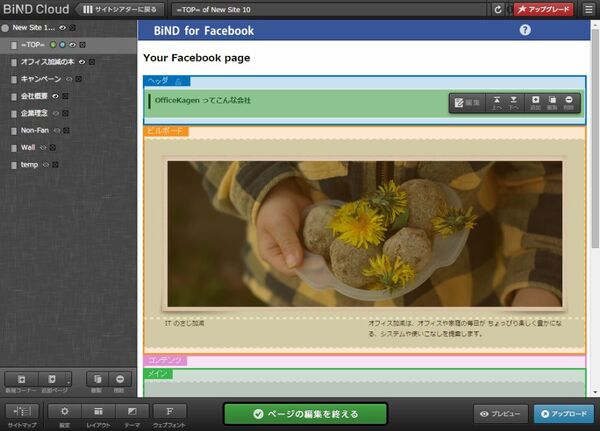
これまでと同様に、テンプレートの画像とテキストを書き換えてサイトを編集しています。
 |
|---|
| ↑左側の“サイトマップ”で編集するページを選択し、“このページを編集する”をクリック。 |
 |
|---|
| ↑ブロックごとに画像やテキストを編集する。 |
 |
|---|
| ↑“プレビュー”でレイアウトを確認。 |
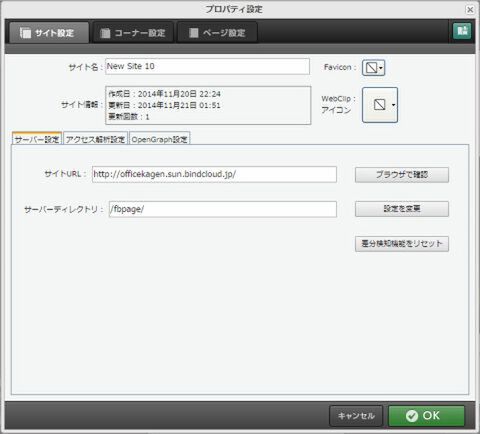
サイトデザインが完成したら、適当なディレクトリーにアップロードします。左下の“設定”ボタンをクリックして、“サイト設定”タブでアップロード先を指定します。ここでは、“fbpage”というディレクトリーを作成してアップロードしました。
 |
|---|
| ↑Facebookページ用のディレクトリーにサイトデータをアップロードする。 |
Facebookにアプリを追加する
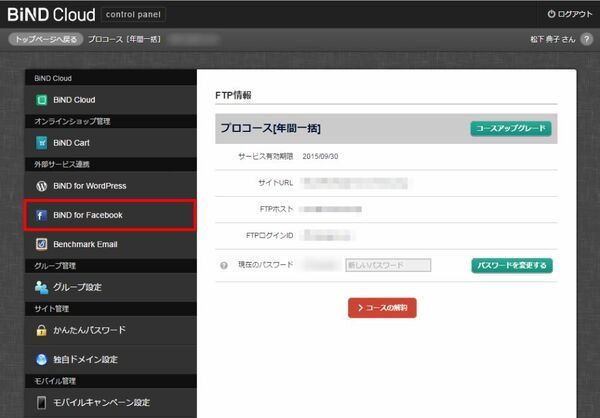
あとは、作成したサイトをFacebookに追加すればオッケー。BiNDクラウドのコントロールパネルに戻り、“各種設定”の画面を開き、“BiND for Facebook”を選択します。
 |
|---|
| ↑コントロールパネルの“各種設定”から“BiND for Facebook”を選択。 |
Facebookのログイン画面が表示されたら、Facebookページの管理者権限のあるアカウントでログインします。すでにログインしている場合は、「Facebookをバインド・フォー・フェイスブックは次の情報を受け取ります:公開プロフィール、友達リスト、紹介」という画面が表示されるので、 “OK”ボタンをクリックします。これで、BiND for FacebookがFacebookと連携されました。
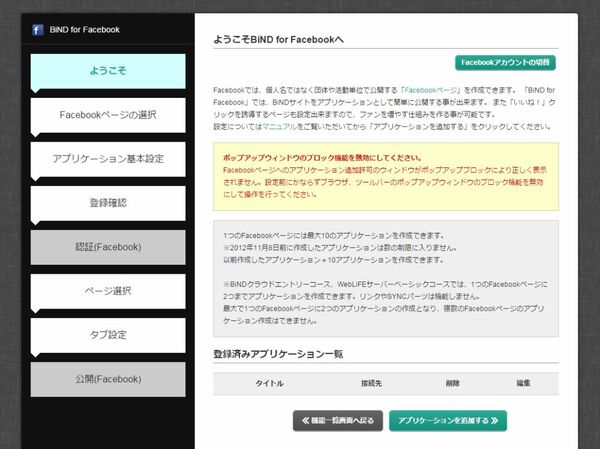
続いて、BiND for Facebookに戻り、手順に従って、Facebookページにアプリを追加するための設定をします。
 |
|---|
| ↑“アプリケーションを追加する”をクリック。 |
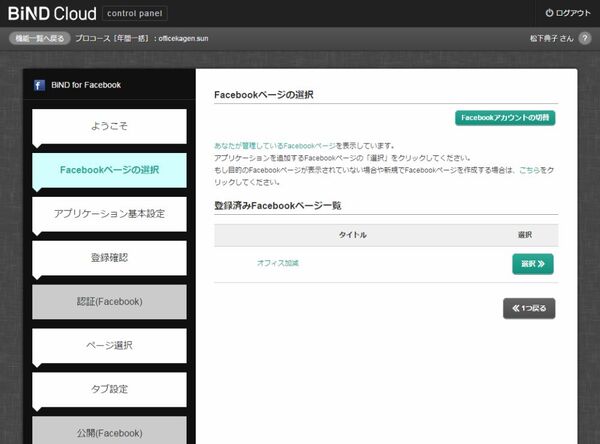
 |
|---|
| ↑管理しているFacebookページの一覧が表示されるので、アプリを追加したいFacebookページを選択する。 |
 |
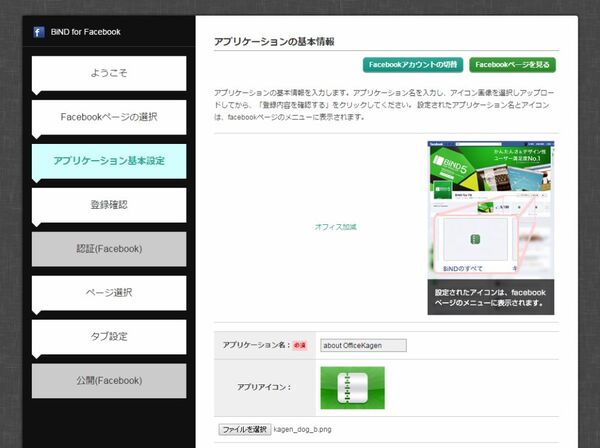
|---|
| ↑アプリケーション名とアイコンを指定。アプリケーション名が、Facebookページのタブの名称になる。 |
 |
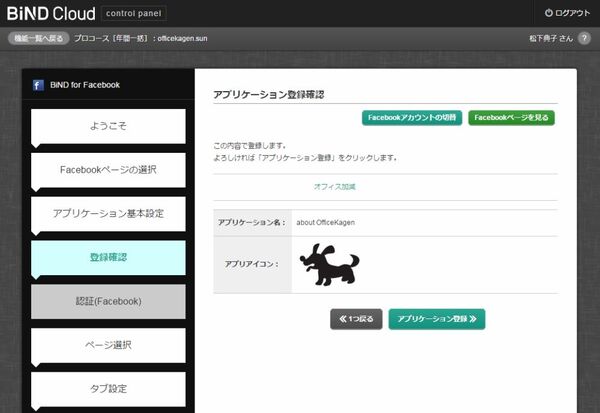
|---|
| ↑アプリケーション名とアイコンを確認して、よければ“アプリケーション登録”をクリック。 |
 |
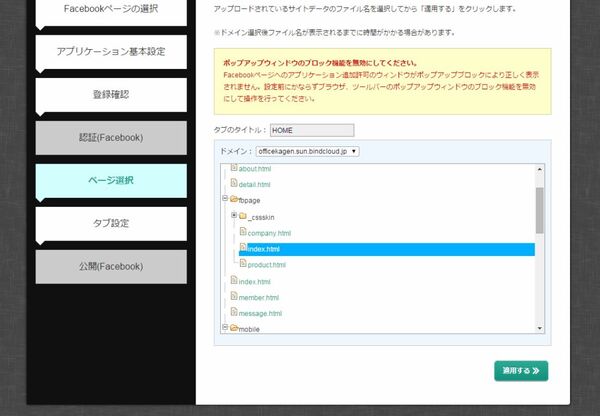
|---|
| ↑ページ先ほどアップロードしたサイトのトップページを指定する。 |
 |
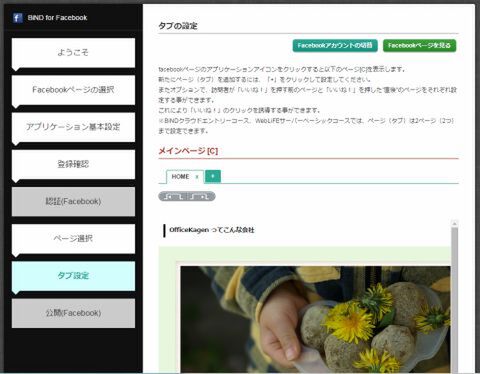
|---|
| ↑メインページが追加された。複数のタブにページを追加することもできる。 |
 |
|---|
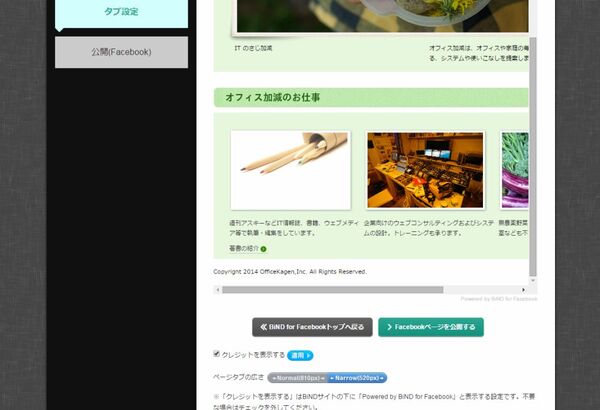
| ↑“Facebookページを公開する”をクリックすれば設定完了。 |
Facebookページに独自タブが追加された!
Facebookページに、設定したアプリケーション名のタブが追加され、作成したサイトが埋め込まれました! カッコいい!!
 |
|---|
| ↑タブ“about OfficeKagen”タブに作成したページが追加された。 |
キャンペーンがやりたい!
なお、BiND for Facebookの“タブ設定”では、訪問者が“いいね!”しているかどうかで、表示するページを切り替える機能があります。
たとえば、“いいね!”をすると詳しい情報が見られたり、プレゼントの抽選に応募できたり、といったキャンペーンに利用すると、ファン増員が期待できそうです。
そこで、次回はもうひとつのBiNDクラウドの目玉機能、ショッピングカートを利用してオンラインショップを開店し、Facebookでオープニングキャンペーンを打ってみようと思います。
※Facebookのページはこちらから。サンプルサイトはこちらで見ることができます。
 | 松下 典子(編集者、ライター) パソコン雑誌編集者をへて、2000年に有限会社オフィス加減を設立。おもにIT関連書籍・雑誌の企画・編集・ライターとして、週刊アスキーなどで活動中。 |
提供:デジタルステージ
週刊アスキーの最新情報を購読しよう



