ウェブページを1枚の画像として保存したいとき、ウィンドウズの“Print Screen”やキャプチャーソフトを使うと、デスクトップに表示されている範囲のみが対象になるためページの下のほうが切れてしまう。そこでChromeの拡張機能『Webpage Screenshot』を使えばページのいちばん下まですべて入ったキャプチャー画像をワンクリックで撮影できる。また、保存する画像に直接文字や図形を書き込むことも可能だ。
 |
|---|
■インストール
グーグルのウェブサイト“Chrome ウェブストア”(関連サイト)にアクセス。『Webpage Screenshot』を検索して、ダウンロードサイト(関連サイト)へ。
 |
|---|
右上に表示された【CHROMEに追加】を押し、【インストール】をクリックすると数秒でインストールが終了する。
 |
|---|
■ウェブページをキャプチャーしてみよう
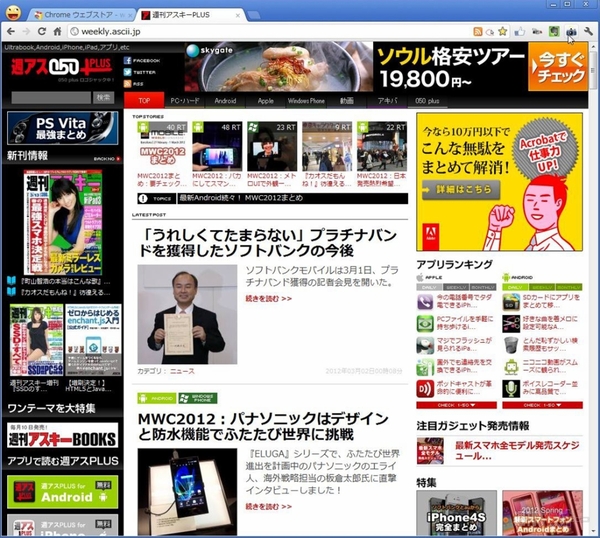
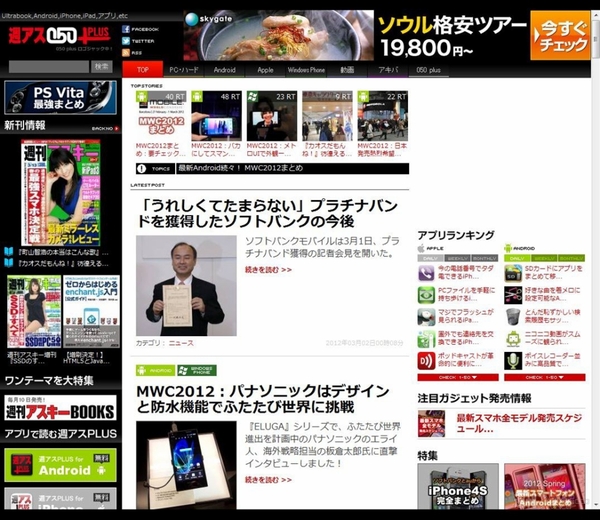
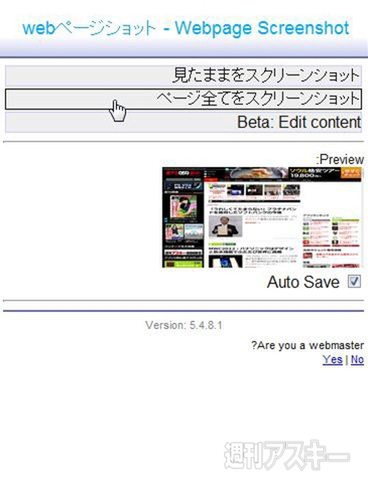
撮影したい画面をタブに表示したまま、画面右上のボタンをクリック。すると、キャプチャー用ウインドーが開くので【見たままをスクリーンショット】をクリック。
 |
|---|
 |
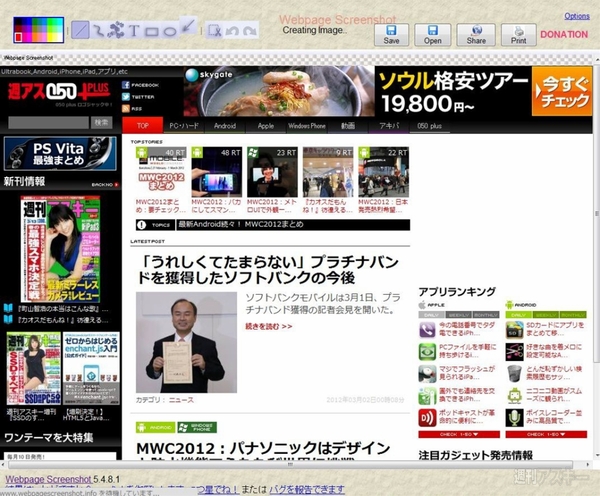
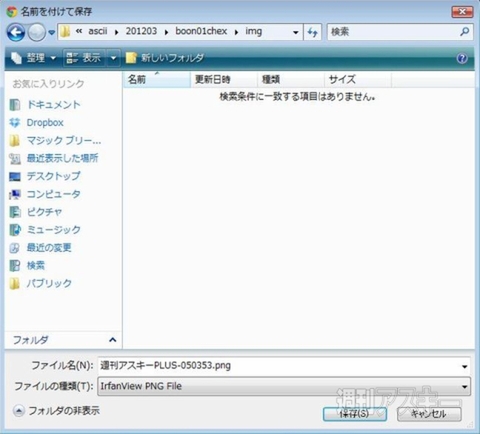
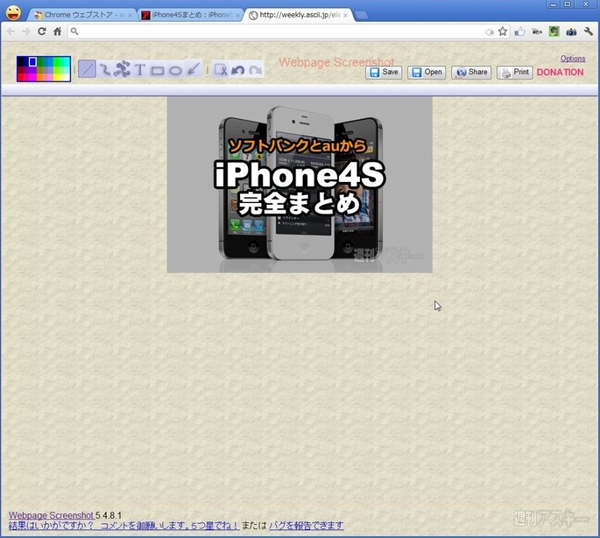
キャプチャーのプレビューが新しいタブに表示されるので、右上にある【Save】ボタンをクリックする。保存場所とファイル名を指定し【保存】をクリック。
 |
|---|
 |
 |
PNGファイル形式で、キャプチャー画像が保存できる。ただし下のほうは画面に表示された範囲で切れている。これでは、普通のキャプチャー操作と変わりはない。
 |
|---|
ちなみに【Auto Save】にチェックを入れておくと、プレビューが表示されず、そのままワンクリックでキャプチャーは完了する。
■ページすべてをキャプチャーする
次に【ページ全てをスクリーンショット】をクリックしてみよう。自動でページ下部まで、スクロールしていき読み取りが行なわれる。
 |
|---|
これだけで長いページが1枚の画像として保存できた。この画像を手作業でつくろうと思うと気が遠くなる。あとは保存するだけだ。
 |
|---|
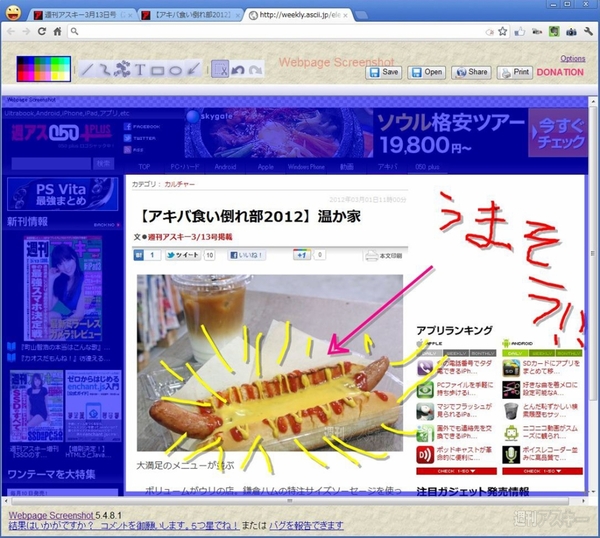
■画像に文字や図形を書き込んでみよう
画像をキャプチャーし、プレビュー画面を表示すると、画面左上の描画ツールでキャプチャー画像に自由に注釈や落書きを描ける。
 |
|---|
 |
線や文字には自動的に影が付き、見た目も悪くない。描き終わったら【Save】ボタンをクリックして保存しよう。
 |
|---|
今度は切り抜きツールを使ってみよう。同様に画面左上のツールから、はさみの付いたアイコンを選択する。
 |
|---|
画面の任意の部分を選択すると、そこだけキャプチャーできる。
 |
|---|
 |
■ウェブページを自由に編集してみよう
キャプチャーしたいウェブページを表示し【Beta:Edit Contents】をクリック。
 |
|---|
確認ウインドーが表示されるので【OK】ボタンをクリック。
 |
|---|
なんと画面上の文字を選択し、自由に編集できる。
 |
|---|
 |
●関連サイト
Webpage Screenshot
バージョン:5.4.8.1
フリーソフト
作者:www.webpagescreenshot.info
(バージョンは記事作成時のものです)
週刊アスキーの最新情報を購読しよう



