Cocos2d-xは、2Dアプリゲームの制作に適したフレームワーク。スクウェア・エニックスなど大手ゲームメーカーがアプリの開発で採用しており、LINEの「ディズニー ツムツム」など多くのヒット作が生まれているのが特徴だ。そのCocos2d-xを使って、ゲームアプリには欠かせないタイトル画面設定の導入部分を紹介する。MacでXcodeを使って作成する場合を例に紹介するので、参考にしてほしい。
 |
|---|
| タイトル画面は、背景やゲームタイトル、スタートボタンを別々の画面を組み合わせて構成 |
まずは、イラストレーターなどを駆使して、タイトル画面として使用するイラストや画像を用意しよう。バックグラウンド画面、ゲームのタイトルネーム、スタートボタンなど、それぞれパーツごとに画像を用意し、プログラムで組み合わせて制作するのがポイントだ。バックグラウンド画面の向きは「縦」「横」どちらで作成することも可能だが、今回はシューティングゲームを想定して縦画面のものを使用する。
Xcodeに画像データを取り込む
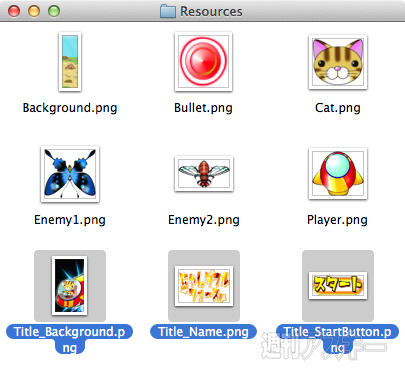
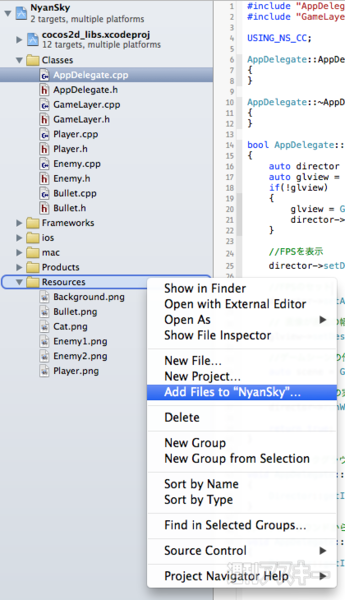
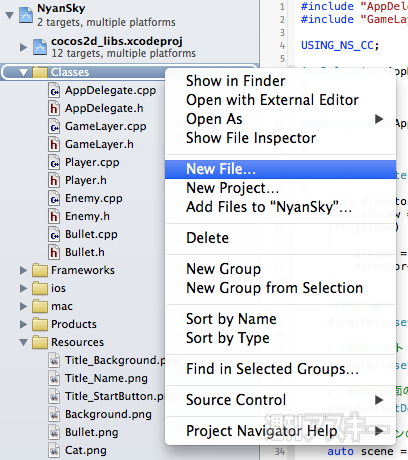
タイトル画面の画像を用意したら、次にこれをプロジェクトに取り込むことになる。まず画像などのリソースファイルはプロジェクトの「Resources」フォルダー内にデータを配置し、さらにXcodeの左ペインにある「Resources」フォルダーからデータを読み込ませる必要がある。そのあと、タイトル画面のクラスとなるソースファイル(TitleLayer.h、 TitleLayer.cpp)を作成しよう。
 |
|---|
| 画像ファイルのようなリソースファイルは、基本的に「Resources」フォルダーに配置する。今回使用する画像は、下段の3点 |
 |
|---|
| Xcodeで作業を行っている場合は、Xcodeのプロジェクトでもリソースファイルを読み込む手続きが必要である。Xcode上の「Resources」フォルダーのコンテクストメニューにある「Add Files to “(ProjectName)”」から、リソースファイルを追加 |
 |
|---|
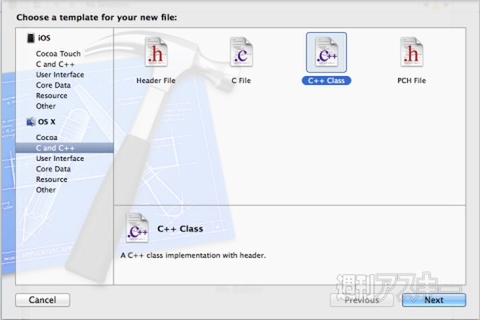
| Xcode上でソースファイルを追加するときは、Xcode上の「Classes」フォルダーのコンテクストメニューにある「New File」を選択しよう。もし別のエディターでソースファイルを準備したのであれば、プロジェクトにソースファイルを読み込ませるだけなので、「Add Files to “(Project Name)”」からソースファイルを追加すればいい |
 |
|---|
| 新しくソースファイルを用意するときは、テンプレートとして「C++Class」を選択しよう。これは実装ファイル(拡張子.cpp)を作成するためのテンプレートであるが、対となるヘッダーファイル(拡張子.h)が存在しない場合は、自動でヘッダーファイルも作成してくれる |
クラスを作成する
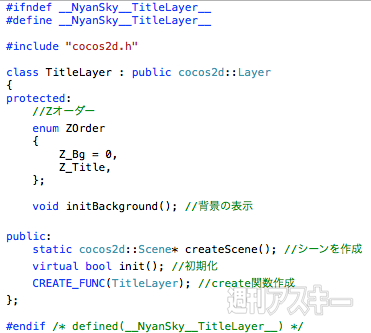
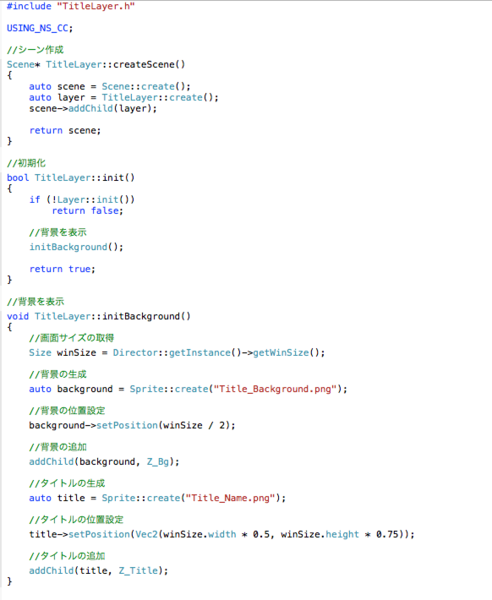
作成したソースファイルは、ヘッダーファイル(TitleLayer.h)と実装ファイル(TitleLayer.cpp)の2つのファイルから構成される。ヘッダーファイル には、実装ファイルに必要な変数、関数、列挙体などの定義を明示し、実装ファイルには定義した関数に対してどのような処理を行うかを書き込む。ここではヘッダーファイルに、画像の表示順を示すZOrder列挙体と背景を表示するためのinitBackground関数を定義してみた。実装ファイルは、initBackground関数によって、その2枚の画像を表示させるだけのシンプルな構成にしている。
 |
|---|
| 画像の表示順を示すZOrder列挙体は、画面に対して画像を追加するときに利用するが、数値 (Z値)が大きいほうが手前に表示されるようになっている |
 |
|---|
| init Background関数を新しく追加した。背景画像(Title_Background.png)は、画面中央(winSize / 2)に配置されるようにset Position関数で調整している。またタイトルネーム画像(Title_Name.png)には、画面幅の真ん中(0.5)、画面高さの上寄り(0.75)の位置を指定。画像の配置は解像度に依存しないため、調整が容易だ |
スタートボタンの作成
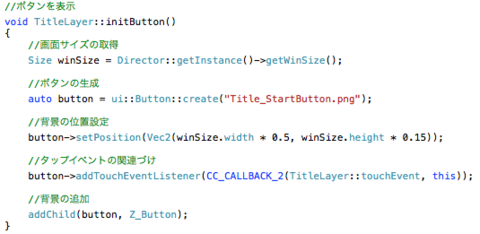
アプリを実行すると、バックグランド画面とゲームタイトルが組合わさった画像が表示される。ここに、今度はスタートボタンを操作できるようにする設定することになる。Cocos2d-xのテンプレートプロジェクト(プロジェクト作成時に用意されているプロジェクト)にはMenuItemImageクラスのボタンが用意されているが、これはMenuクラスと組み合わせる必要があり少々手のかかる仕様となっているので、それとは別に用意された単体で動作するButtonクラスを使うのがお勧めだ。ここでは、そのソースコードの一部を紹介する。
 |
|---|
| Buttonクラスを利用するためには、CocosGUI.hを読み込ませる必要がある。ボタンは背景よりも手前に表示しなければならないため、ZOrder列挙体はZ_Bgよりも大きな値となるように設定。また、ボタンを表示するための関数(およびボタンのタップイベントを取得する関数)の定義も行う |
さて、MacPeople 11月号「Cocos2d-xプログラミング講座/ゲームタイトル画面を作ろう編」では、ここで紹介してるタイトル画面の設定方法を詳しく紹介している。使用するソースコードをはじめ、画面遷移時のアニメーション設定方法なども掲載しているので、Cocos2d-xを使ったアプリ開発に興味がある人はぜひ本誌で確認してほしい。
なお、今回はタイトル画面の作成を紹介したが、肝心のゲーム作成はMacPeople10月号で解説をしている。簡単なシューティングゲームだが、サンプルコードを用意しているので、アレンジして楽しもう!
 |
|---|
また第1特集「iPhone 6/6 Plusの全貌」では、新型iPhoneのハードウェアや新機能を大特集。iOS 8の利用ガイド、さらにはApple Watch、Apple Payといったアップルの新ビジネスまで、100ページ近い大ボリュームで解説している。そのほか、第2特集「サーバー対応アプリを作ろう」や連載「3時間でUnity」「Unreal Engine 4:基本マスターガイド」など盛りだくさんの内容となっているので、気になる人はチェックしてみよう。
 |
|---|
| |
週刊アスキーの最新情報を購読しよう