『Charts』(関連サイト)はデータを入力するだけで“円グラフ”、“棒グラフ”、“折れ線グラフ”、“マトリックスグラフ”の4種類の美しいグラフを作成できるHTML5で開発されたウェブサービスだ。作成したグラフは“iFrame”タグを使って自分のサイトに埋め込んで使える。
 |
|---|
■Twitterアカウントでログイン可能
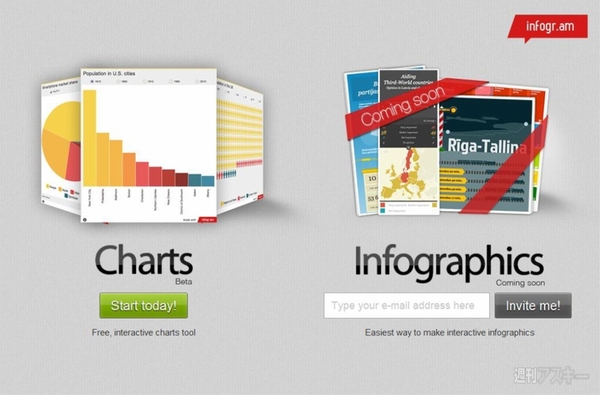
利用するにはTwitterのアカウントを使ってログインする必要がある。『Charts』のウェブサイト(関連リンク)にアクセスし、Chartsの【Start Today!】ボタンをクリックしよう。
 |
|---|
次に【Sign in with Twitter】を選択し、Twitterアカウントを入力。【連携アプリを認証】ボタンをクリックする。これで利用準備は完了だ。将来的にはFacebookのアカウントでも利用できるようだ。
 |
|---|
 |
■棒グラフを作成してみよう
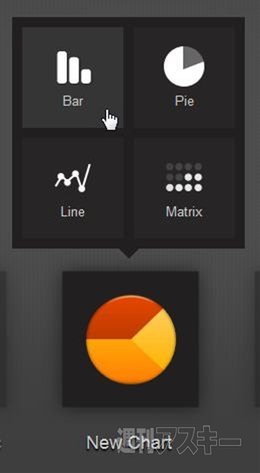
4種類のグラフの中から、シンプルな棒グラフを作成してみよう。【New Chart】ボタンをクリックすると4つのグラフが表示されるので、その中から【Bar】を選択。
 |
|---|
 |
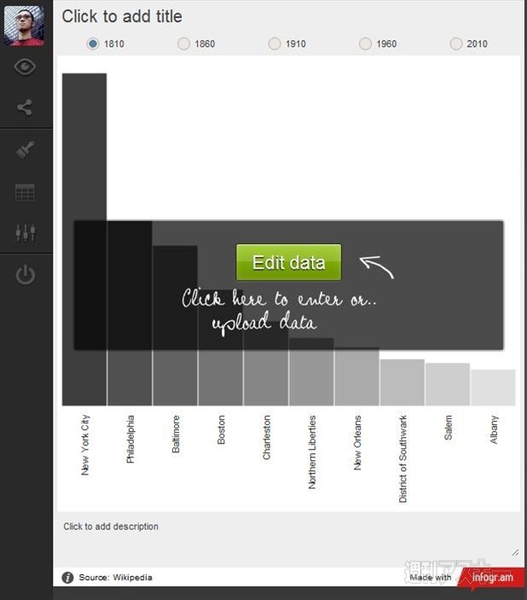
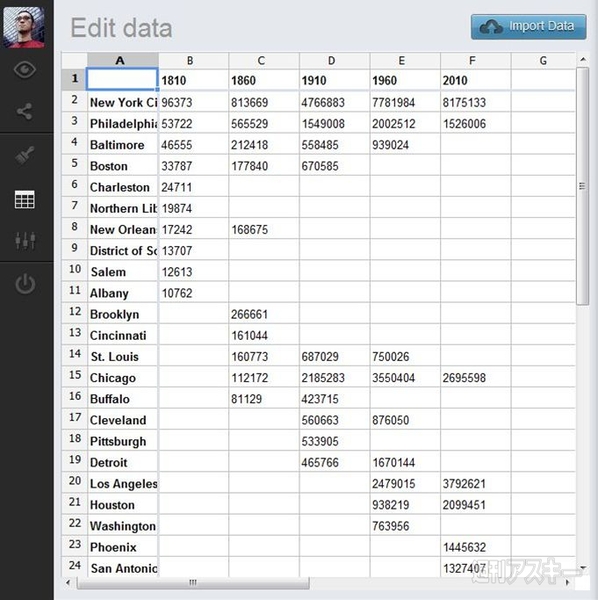
次に【Edit data】ボタンをクリックすると、データ入力画面が現われる。すでにサンプルデータが入力されているので、ここにデータを上書きしてみよう。また、画面右上の【Import Data】ボタンを押して『エクセル』などのデータをインポートできる。
 |
|---|
 |
上書きしたデータ。日本語の表示も問題ない。画面左側の【Preview】ボタンをクリックするとグラフを見られる。
 |
|---|
 |
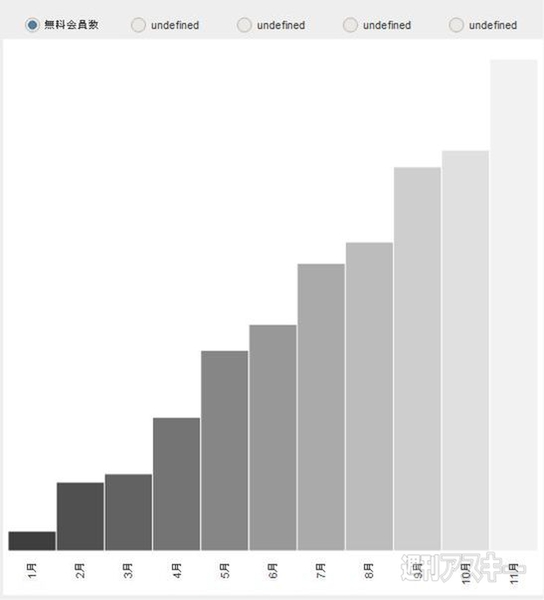
●作成した縦棒グラフ
 |
|---|
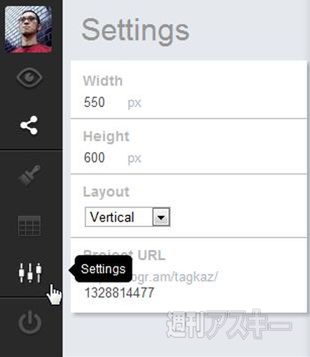
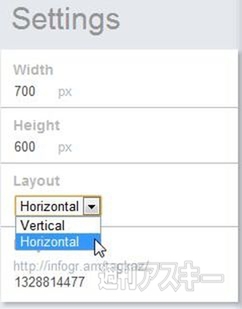
【Setting】ボタンを押すと“Setteing”ウインドーが表示され、グラフの幅(Width)と高さ(Height)を調整したり、レイアウトの縦(Vertical)と横(Horizontal)を選択できる。
 |
|---|
 |
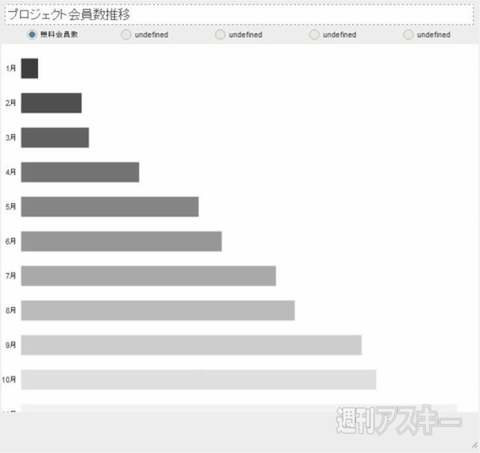
●作成した横棒グラフ
 |
|---|
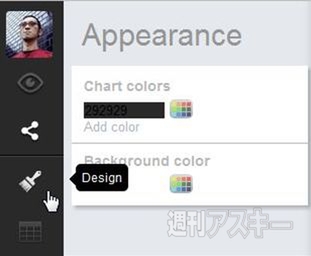
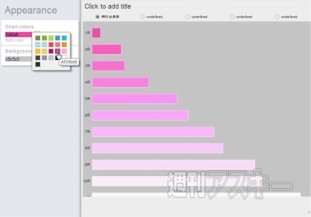
また、【Design】ボタンではグラフと背景の色をカラーパレットから選択できる。
 |
|---|
 |
■作成したグラフをブログに使用する
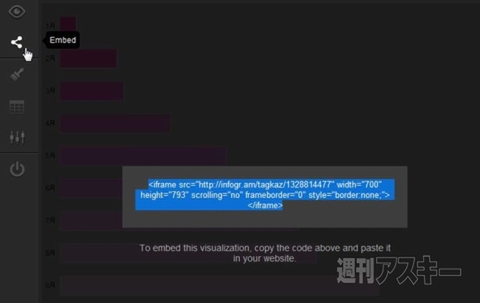
【Embed】ボタンを押すと表示されるソースコードをコピー・アンド・ペーストするだけで、作成したグラフをブログなどで使用できる。
 |
|---|
 |
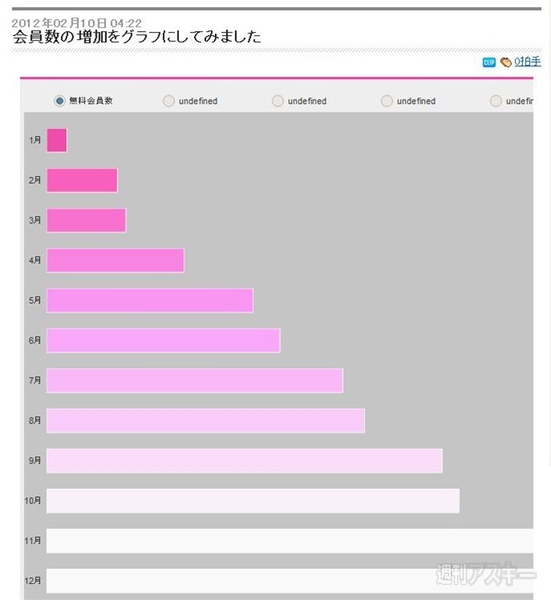
ブログ記事に作成したグラフを挿入。HTMLタグでの記述をサポートしているブログサービスを使う必要がある。
 |
|---|
■その他のグラフ
そのほかに作成できる3種類のグラフを見てみよう。どれもアニメーションを取り入れた、シンプルで見やすいデザインになっている。もちろん色やサイズを変更可能だ。
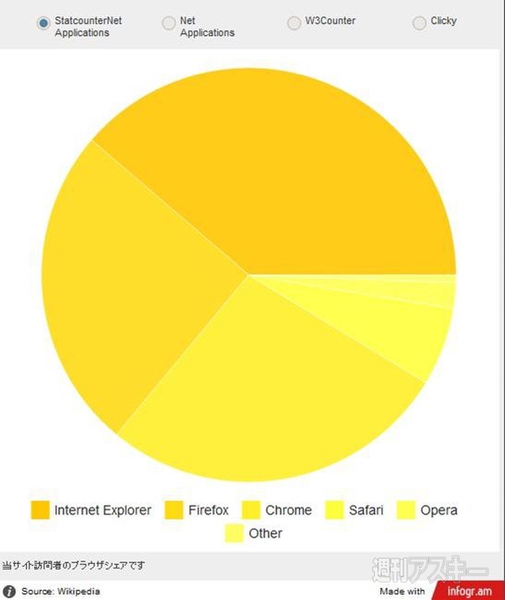
【Pie】を選択すると円グラフを作成できる。
 |
|---|
 |
【Line】を選択すると折れ線グラフを作成できる。
 |
|---|
 |
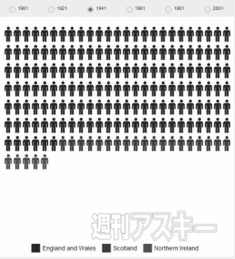
【Matrix】を選択すると、人型のアイコンを使ったマトリックスグラフを作成できる。
 |
|---|
 |
【My Libraly】からは以前作成したグラフを呼び出し、再編集できる。
 |
|---|
■話題のインフォグラフィックもつくれるように!
このサイトでは、最近話題になっている情報やデータを見やすい画像で表現する“インフォグラフィック”を作成するツールも近日提供されるようだ。こまめにサイトの更新をチェックしておきたい。
 |
|---|
 |
Charts(関連サイト)
フリーソフト
作者: Infogr.am
週刊アスキーの最新情報を購読しよう



