Firefox 4 ベータ版には“Panorama”というタブのグループ化技術がある。これは、タブをサムネイル画像にして、あたかもカードをまとめるようにグループ化するというもの。ビジュアルを活かした使いやすい機能ではあるが、ことグループ化に関しては、そんなに凝ったモノではなくて、あっさり簡単に使えるものがいいというユーザーもいるのではないだろうか。そんなユーザーにオススメな拡張機能が『Tab Kit』だ。
 |
|---|
Tab Kitは、タブをサイドバーにツリー表示することができるアドオン。グループ化機能もシンプルで、ツリーの親タブと子タブの関係が自動的にグループ関係になる。新規タブをグループの子タブ内にドラッグ&ドロップするだけでグループ化するしくみだ。また、範囲を指定してグループ化することもできる。そのうえ、細かなタブの挙動も設定できる非常に使い勝手のよい拡張機能だ。
■インストール
mozillaのAdd-ons for Firefoxサイト内にある『Tab Kit』のページにアクセス。Firefoxのバージョンが適合しているか確認して【Firefoxへ追加】ボタンをクリック。
 |
|---|
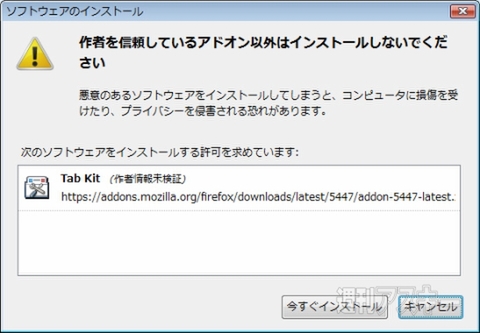
するとソフトウェアのインストールダイアログが起動。中央の【Tab Kit】部分をクリックして数秒待つと、ダイアログ下部の【インストール】ボタンがクリックできるようになる。
 |
|---|
ボタンが【今すぐインストール】に変わったらクリック。インストール完了後にFirefoxを再起動すれば、拡張機能を使用できるようになる。
■Tab Kitを起動して、サイドバー表示を試す
再起動すると既にタブがサイドバーに表示されているのがわかるだろう。メインウィンドウ部分で表示位置を【Tree Tabs】、【Multi-row Tabs】、【Normal Tabs】の三つに再設定することができる。今回は、【Tree tabs】で【OK】ボタンをクリック。
 |
|---|
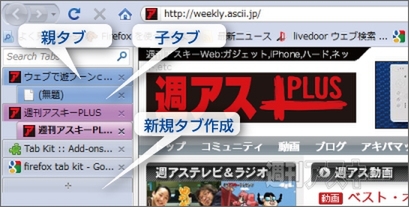
それでは、さっそく【Tree tabs】を見てみよう。デフォルトではブラウザのサイドバーにタブが表示される形になる。基本的な使い方としては、サイドバーの【+】ボタンを押すことで、最上位の親に当たる“親タブ”を作成することができる。
 |
|---|
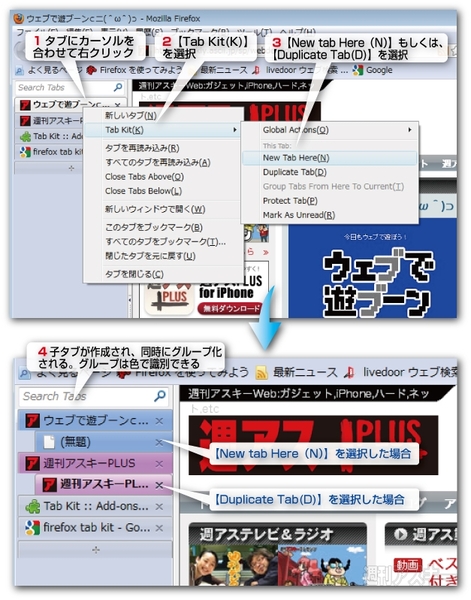
親タブの下に“子タブ”を作成するには、タブを右クリックして表示されるメニューから【Tab Kit(K)】→【New tab Here(N)】を選択。するとサイドバーに子タブが作成される。
また、右クリックメニューから【Tab Kit(K)】→【Duplicate Tab(D)】を選択すると親タブの内容が子タブにコピーされる。こちらの方が便利かもしれない。
 |
|---|
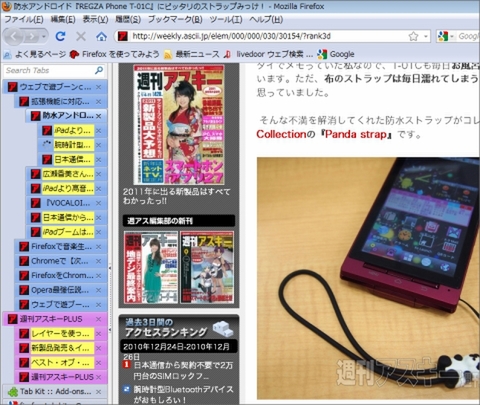
子タブが作成されると、それが一つのグループとして扱われるようになる。図のようにそれぞれグループごとに色が着色され、未読のタブはテキスト部分の背景が黄色で表示される。
 |
|---|
また、図のように子タブの下にさらに子タブを作成することができる。子タブはデフォルトで5段階の深さまで作成できる。これは設定で変更可能だ。
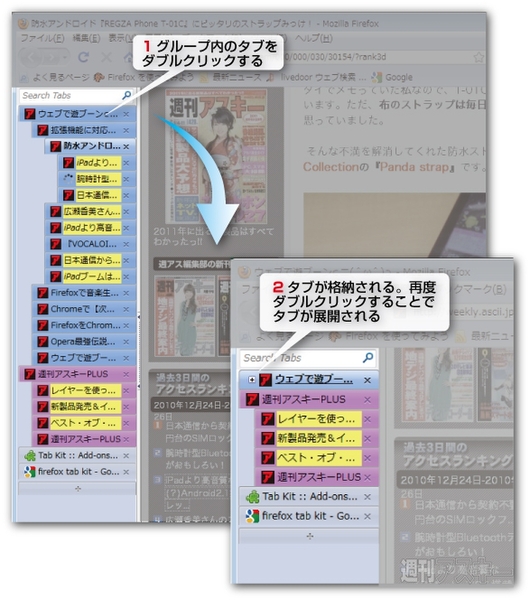
そのほか、Tab Kitには、グループ単位で複数のタブを一つのタブに格納できる便利な機能がある。使い方は、グループ内のタブをダブルクリックするだけでよい。その際、“Tab Kit”ダイアログが表示されるので、チェックボックスにチェックを入れてから【OK】ボタンをクリックする。格納されたタブには、頭部に【+】ボタンが表示される。展開したいときは、親タブをダブルクリックすればよい。
 |
|---|
■Tab Kitで強化されたタブの機能
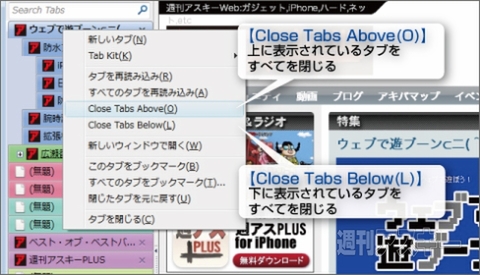
次は、タブツリー以外の便利な機能を紹介しよう。まずは、タブを選択して右クリックメニューを表示する。メニューには【Close Tabs Above(O)】、【Close Tabs Below(L)】が追加されている。【Close Tabs Above(O)】を選択すると、現在選択しているタブから上に表示されているタブすべてを閉じることができる。【Close Tabs Below(L)】は逆に下に表示されているタブをすべて閉じることができる。
 |
|---|
続いて、メニュー内の【Tab kit(K)】から展開されるメニューを見てみよう。
【New Tab Here(N)】
現在開いているタブに、子ディレクトリになる新規タブを作成する。
【Duplicate Tab(D)】
現在開いているタブの内容を、そのまま子タブに開く。
【Group Tabs From Here To Current(T)】
現在開いているタブから、指定したタブまでの範囲内をグループ化することができる。ちょっと特殊だが使いこなせば便利な機能だ。
 |
|---|
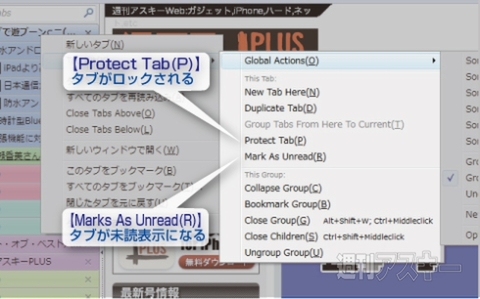
【Protect Tab(P)】
開いているタブがロックされ、タブは閉じることができなくなる。ロック状態ではタブを閉じることができなくなるだけで、タブの移動やグループ化、ページの移動などは可能だ。
【Marks As Unread(R)】
タブが未読表示になる。
 |
|---|
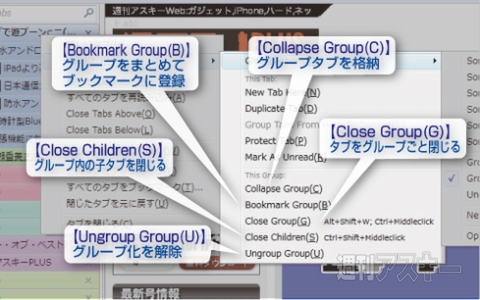
次はグループ系のメニューを見ていこう。
【Collapse Group(C)】
同じグループのタブを一つに格納することができる。タブをダブルクリックするのと同じ効果だ。
【Bookmark Group(B)】
グループをまとめてブックマークに登録することができる。
【Close Group(G)】
タブをグループごとまとめて閉じることができる。
【Close Children(S)】
グループ内の子タブを閉じることできる。
【Ungroup Group(U)】
グループ化を解除することができる。
 |
|---|
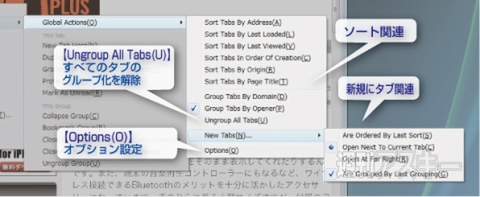
【Global Actions(O)】のメニューは、タブのソート機能を中心にまとめられている。この中で重要なのは、下から三番目に表示されている【Ungroup All Tabs(U)】だ。これを選択するとすべてのタブのグループ化が解除される。間違って選択すると大変なことになるので注意したい。【New Tabs(N)】は、新規にタブを作成した際の挙動を選択することができる。また、一番下の【Options(O)】を選択すると様々なオプション設定を行うことができる。
 |
|---|
オプションに関しては設定項目が多く、設定次第で使い勝手が大幅に変わるものも多い。すべてを解説することはできないので、面白いものを何点かピックアップして紹介しよう。
■タブバーを上下左右に配置する
デフォルトでは、タブは左サイドに表示されている。これを設定でTOPや右サイド、下部に再配置することができる。
設定するには、タブを右クリックして【Tab Kit】→【Global Actions(O)】→【Options(O)】を選択。すると“Tab Kit Options”ダイアログが表示される。上部メニューから【Tab Bar】を選択して“Panels”に注目しよう。この中の【The tab bar should be shown(T)】のプルダウンメニューでタブの配置を設定できる。
タブの配置は、デフォルトでは、【along the left edge】が選択されている。右側にタブを表示させるには、【along the right edge】を選択すればよい。すると、ダイアログ下部の“Vertical Tab Bar”がアクティブになる。ここでタブツリーの深さのレベルとタブのインデントサイズを指定することができる。
 |
|---|
| 【along the right edge】でブラウザの右側に表示することもできる。 |
【The sidebar should be shown(S)】のプルダウンメニューからは、サイドバーの配置を設定できる。これを活用すれば、他のサイドバー系のアドオンと同居させることも可能だ。【at the top】、【along the left edge】、【along the right edge】、【at the bottom】の四つから選択できる。
【at the top】や【at the bottom】を選択すると“Horizontal Tab Bar”がアクティブになり、タブの表示段数を設定できる。グループタブの展開なども、サイドバー同様に利用できるがタブの親子関係を表示することはできなくなる。
 |
|---|
| 【at the top】に表示した場合。 |
■タブの設定
タブのグループは自動的に色分け表示されるが、ちょっとカラフルすぎて目に痛い、あるいは「派手すぎる」と感じる人もいるかもしれない。そんな人向けにタブのカラーの彩度と輝度を自分で設定する機能もある。
オプションダイアログの【Tabs】メニューから【Tab Coloring】に注目しよう。その中の【Group saturation】で彩度を、【Group lightness】で輝度を設定することができる。下図サンプルのように設定次第でかなり渋いカラーを設定することも可能だ。
 |
|---|
 |
|---|
| 彩度:Min5% Max10%、輝度:Min70% Max95%に設定。 |
それ以外も複数の設定項目があるが、オススメなのがオプションダイアログのメニューから【Control】→【Mouse Gestures】→【Switch tabs by hovering over them(H)】へのチェックだ。これにチェックを入れるとタブにマウスのカーソルを合わせるだけで、クリック不要でそのタブをブラウザで展開することができる。ただし、これを入れると【Group Tabs From Here To Current(T)】機能が使えなくなる。
Tab Kit
バージョン:0.6
フリーソフト
作者:John Mellor (Jomel)
(バージョンは記事掲載時のものです)
週刊アスキーの最新情報を購読しよう



