Firefoxでウェブぺージ印刷の紙代を節約! 仕事のプリントアウトにも役立つアドオンPrint Edit 2.0で遊ぼう!!
Webページをプリントアウトするとき、不要な画像やスペース、広告、UIのメニューなどパーツを削除して、必要な部分だけを出力したいと考えるユーザーは多いだろう。それに経費削減の厳しい昨今、無駄なプリントは避けて紙代も節約したいところ。そんな状況で大活躍するのが、この拡張機能『Print Edit 2.0』だ。
 |
|---|
『Print Edit 2.0』最大の特徴は、印刷画面の編集ができること。【Hide(H)】キーと【Delete(D)】キーを使って、印刷したくない部分を削除したり、非表示にすることができる。これによって、プリントアウト領域を小さくしたり、不要な部分を削除して必要な部分だけを出力できるのだ。
■インストール
mozillaのAdd-ons for Firefoxサイト内にある『Print Edit 2.0』のページにアクセス。Firefoxのバージョンが適合しているか確認して【Firefoxへ追加】ボタンをクリック。
 |
|---|
するとソフトウェアのインストールダイアログが起動。中央の【Print Edit】部分をクリックして数秒待つと、ダイアログ下部の【インストール】ボタンがクリックできるようになる。
 |
|---|
ボタンが【今すぐインストール】に変わったらクリック。インストール完了後にFirefoxを再起動すれば、拡張機能を使用できるようになる。
■基本的な使い方
それでは、さっそくPrint Editを使ってみよう。今回は、週刊アスキーPLUSのサイトから本連載『ウェブで遊ブーン』のページで試してみたい。
まず、印刷したいウェブページにアクセス。続いて、ブラウザーの“ファイル”メニューから【印刷プレビュー(V)】を選択。すると印刷プレビューの画面が表示される。
 |
|---|
注意深い人なら印刷プレビュー画面を見て、何かおかしいことに気付くはず。そう、背景や一部画像が表示されていないのだ。これは、デフォルト設定で背景画像を印刷する設定にしていないため。
この設定に気づかない人も多いようで、ついつい「こんなものか……」とあきらめがちだがそうではない。アドオンを使うためにも、この機会に設定を変えておこう。
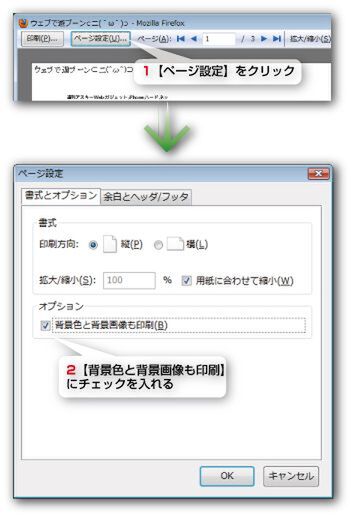
続けて、印刷プレビュー画面上部メニューの左から二番目にある【ページ設定(U)】ボタンをクリック。
 |
|---|
“ページ設定”ダイアログが表示される。“オプション”項目で【背景色と背景画像も印刷(B)】にチェックを入れて【OK】ボタンを押そう。これで準備完了だ。Flashや動画など一部コンテンツは表示されないが、とりあえずこれで作業を始める。
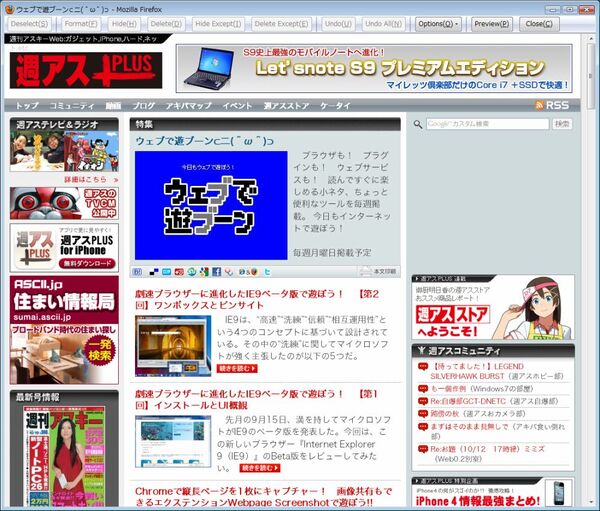
今度は、上部メニューの一番右のほうにある【Edit(E)】ボタンをクリックする。
 |
|---|
すると編集画面が起動する。このウィンドウで印刷用の画面を編集する。上部のメニューには、【Deselect(S)】、【Format(F)】、【Hide(H)】、【Delete(D)】、【Hide Except(I)】、【Delete Except(I)】、【Undo(U)】、【Undo All(N)】、【Options(P)】、【Close(C)】がある。それぞれ、使い方にちょっとした癖があるので、実際に操作しながら説明していこう。
■【Delete(D)】で削除し、【Undo(U)】で元に戻す
まず、削除したい部分にカーソルを合わせてみよう。その部分に赤い枠が表示されるので、そのままクリック。すると枠線が点線に変わり、上部メニュがアクティブに変わる。編集可能な状態になったということだ。もう一度クリックすると枠の選択が解除される。
 |
|---|
ほかにも削除したい部分をいくつかクリックして、メニューの【Delete(D)】をクリックしてみよう。選択した領域をまとめて削除することができる。
以上の手順で、どんどん不要な要素を削除していこう。【Delete Except(I)】をクリックすると、選択した以外の部分を削除することができる。
 |
|---|
やり直したいときは、【Undo(U)】ボタンを押せば元の状態に戻せる。【Undo All(N)】で最初の状態に戻すこともできる。
■【Hide(H)】で特定の部分を隠す
削除ではなく、不要な領域を隠したい場合は、【Hide(H)】を使おう。隠したい部分を選択して【Hide(H)】をクリック。【Hide(H)】の場合は、消した部分のスペースがそのままの形で残る。【Hide Except(I)】は、選択した以外のすべてを非表示にできる。
 |
|---|
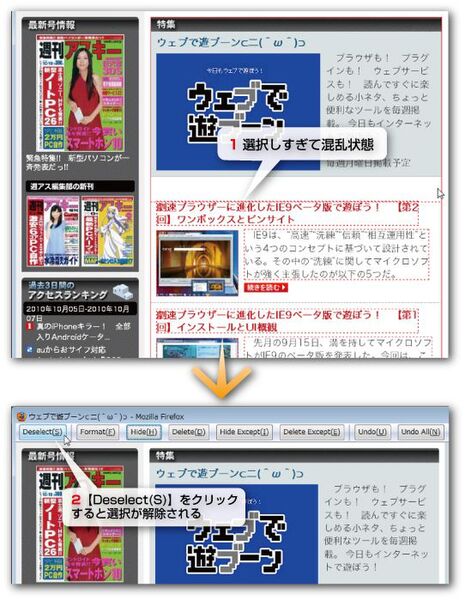
■【Deselect(S)】は選択解除
Print Editの便利なところは、クリックするだけで簡単に編集領域を選択できる点だ。一方、選択のしすぎでミスをしたり、混乱してしまうことがあるだろう。そんなときは【Deselect(S)】をクリック。これで、すべての選択を解除することができる。
 |
|---|
■【Format(E)】でCSSを変更する
領域を選択して【Format(E)】ボタンをクリックしてみよう。文字や画像のマージン間隔が全体的にせばまって表示されるのがわかるだろう。このように、【Format(E)】を使うと選択した部分のCSS定義を変更することができる。
 |
|---|
この機能は、【Options(O)】から簡単な設定ができる。【Options(O)】をクリックすると、いくつかの編集メニューが表示される。メニュー内の“Format Properties”という項目で、8つの定義を設定することが可能だ。チェックをはずせばその定義を解除できる。自分で実際に試してみてほしい。
 |
|---|
■編集が終了したら【Preview(P)】で印刷
編集作業が完了したら、次は【Preview(P)】ボタンをクリック。印刷プレビュー画面で、実際にどのように印刷されるのかを確認できる。再度編集したい場合は、【Edit(E)】ボタンをクリックする。もう一度編集作業をすることがきる。
 |
|---|
最後は【印刷(P)】ボタンをクリックして、編集したWebページをプリントアウトしよう。
Print Edit 2.0
バージョン:2.0
フリーソフト
作者:DW-dev
(バージョンは記事掲載時のものです)
週刊アスキーの最新情報を購読しよう



